Bootstrap Multiselect Option
Introduction
Forms are a significant part of the webpages we design-- a incomparable method we can absolutely get the site visitors involved within whatever we are presenting and give them an easy and practical way delivering back several words, information and even install an order just in case we're using the web page just as an online shop. With care crafting the form's design we are simply attempting to imagine just how the site visitor would find it more easy and enjoyable taking an activity on it because if it is actually too basic it might be tough to summarize the submissions yet in the event that it is actually too complex the user may be really get tired and pushed away-- and so the balance certainly matters. Let's just imagine for example a standard product that may be in addition set up with multiple attachments and the users gets requested to choose which ones ought to happen. Would not it be certainly excellent if this could be finisheded in a single element not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and most well-known Bootstrap framework in its own recent 4th version ( generally up to alpha 6) has you covered sustaining all the original HTML5 form elements presenting amazing designing and layout options for a real style freedom but because it is really not a magic stick solution there are several little and very specific material like the
<select>Exactly how to use the Bootstrap Multiselect Value:
Let's have a quick glance exactly how it works:
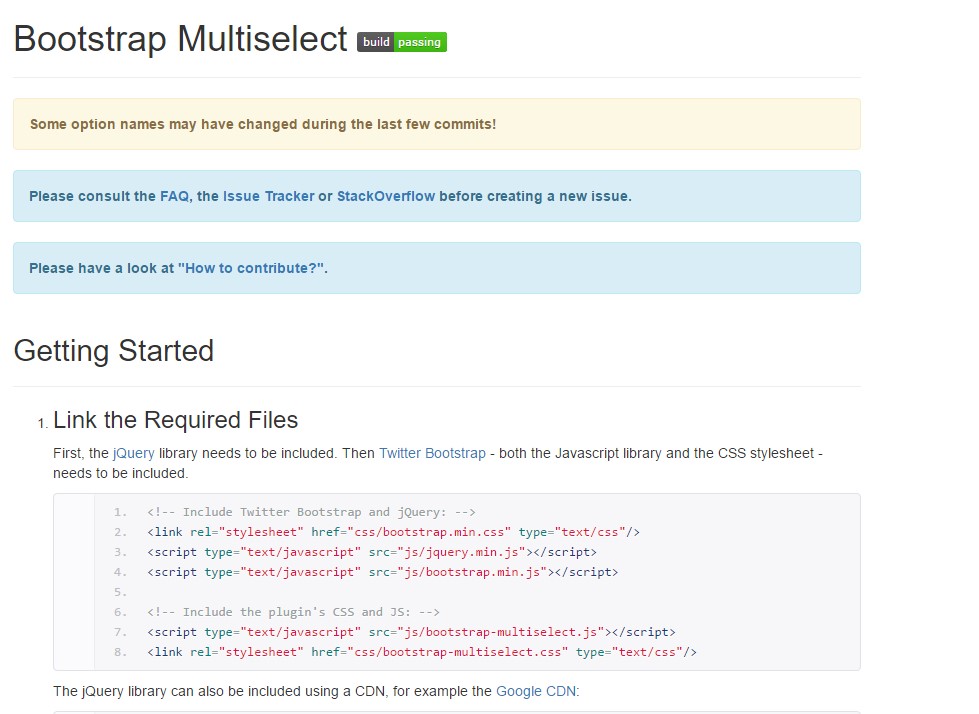
Adding in it: In turn the plugin to operate you need to include the jQuery Javascript library and accomplish it before including the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Applying it: Like been said-- pretty straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
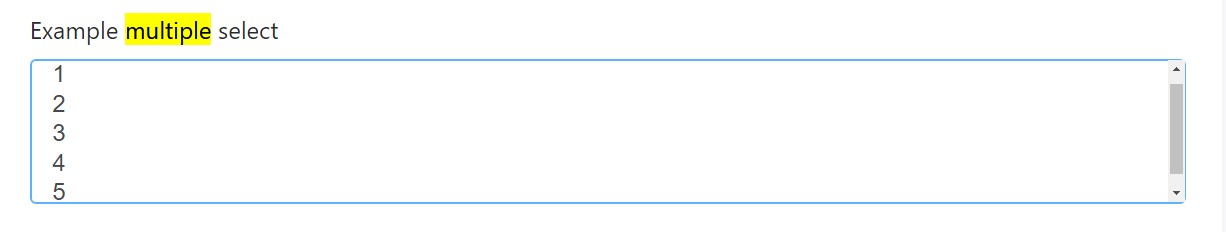
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
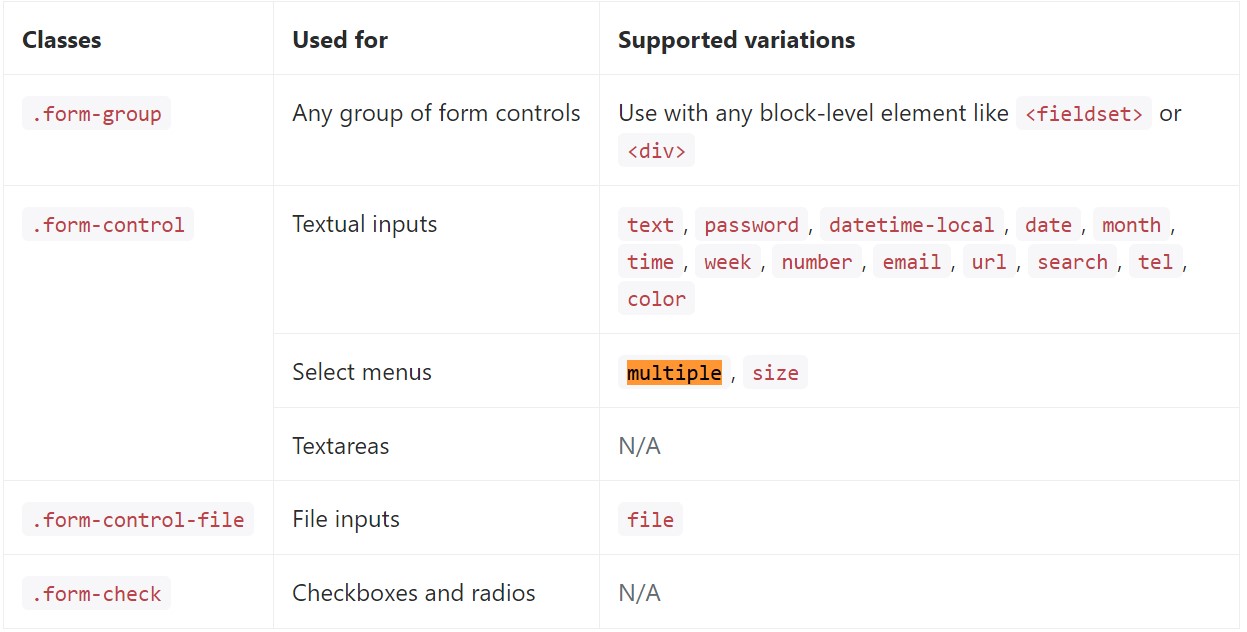
</div>Listed here is a whole list of the specific form controls upheld by means of Bootstrap plus the classes that modify them. Supplemental documentation is easily available for each and every group.

Final thoughts
That's it-- you possess a working and fairly good appearing dropdown along with a checkbox in front of every approach-- all the users require to do currently is clicking the ones they need. Assuming that you prefer to create things even more interesting-- take a look at the plugin's docs to see precisely how adding a few practical specifications can easily spice the things up even further.
Examine a few online video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really do the job with Bootstrap V4 alpha