Bootstrap Media queries Example
Overview
Like we said before inside the present day net that gets viewed almost likewise by mobile and computer gadgets obtaining your web pages adapting responsively to the display screen they get featured on is a requirement. That is certainly the reason that we have the strong Bootstrap framework at our side in its most recent 4th version-- still in growth up to alpha 6 released now.
However exactly what is this item beneath the hood which it in fact applies to do the job-- how the webpage's material becomes reordered correctly and what creates the columns caring the grid tier infixes like
-sm--md-How you can employ the Bootstrap Media queries Example:
The responsive behavior of probably the most prominent responsive framework located in its own most current fourth edition has the ability to do the job due to the so called Bootstrap Media queries Using. The things they execute is taking count of the size of the viewport-- the display screen of the gadget or the size of the browser window supposing that the page gets shown on desktop computer and employing a wide range of styling rules appropriately. So in standard words they follow the straightforward logic-- is the width above or below a specific value-- and pleasantly trigger on or off.
Each and every viewport dimension-- just like Small, Medium and so forth has its very own media query determined except for the Extra Small display scale that in the most recent alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The main syntax
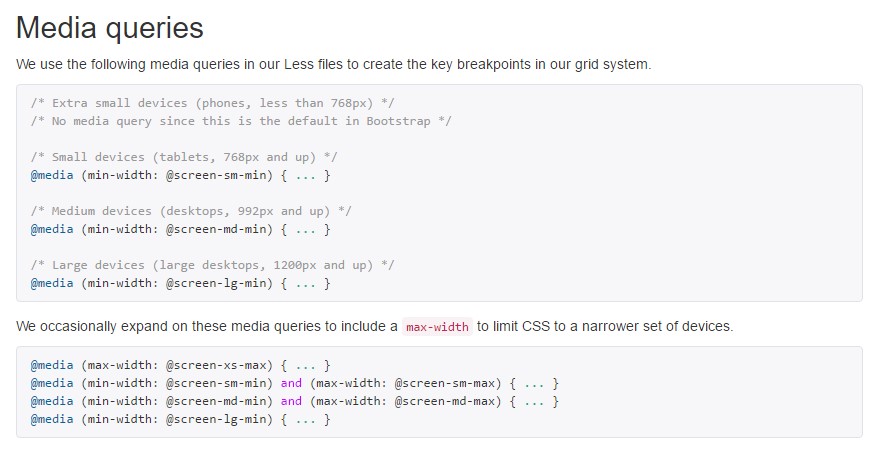
The basic format of the Bootstrap Media queries Css Grid inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other factor to take note of
Exciting factor to detect here is that the breakpoint values for the different display sizes vary by a single pixel baseding to the standard that has been actually applied like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Standard screen sizing -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Extra large display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is actually formed to get mobile first, we apply a small number of media queries to create sensible breakpoints for styles and softwares . These breakpoints are typically accordinged to minimal viewport widths and also make it possible for us to adjust up elements as the viewport changes. ( find more)
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in source Sass data for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, every media queries are really accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes operate media queries that move in the other path (the delivered screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are as well provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of display screen scales utilizing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is simply no
-xs-@mediaThis upgrade is intending to lighten up both of these the Bootstrap 4's design sheets and us as developers due to the fact that it follows the common logic of the manner responsive material works accumulating right after a certain point and together with the canceling of the infix there really will be less writing for us.
Inspect several youtube video training about Bootstrap media queries:
Linked topics:
Media queries approved records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method