Bootstrap Breakpoints Responsive
Overview
Having in consideration all the feasible screen widths where our website pages could ultimately display it is important to form them in a manner offering universal sharp and powerful look-- usually using the help of a effective responsive framework just like the most prominent one-- the Bootstrap framework in which newest version is currently 4 alpha 6. But what it really handles to assist the web pages pop up excellent on any type of display-- why don't we have a look and view.
The primary concept in Bootstrap as a whole is adding some structure in the endless feasible device screen sizes ( or else viewports) putting them in a few variations and styling/rearranging the material appropriately. These particular are in addition named grid tiers or display screen sizes and have evolved quite a little throughout the numerous versions of the most famous recently responsive framework around-- Bootstrap 4. ( more tips here)
How you can work with the Bootstrap Breakpoints Grid:
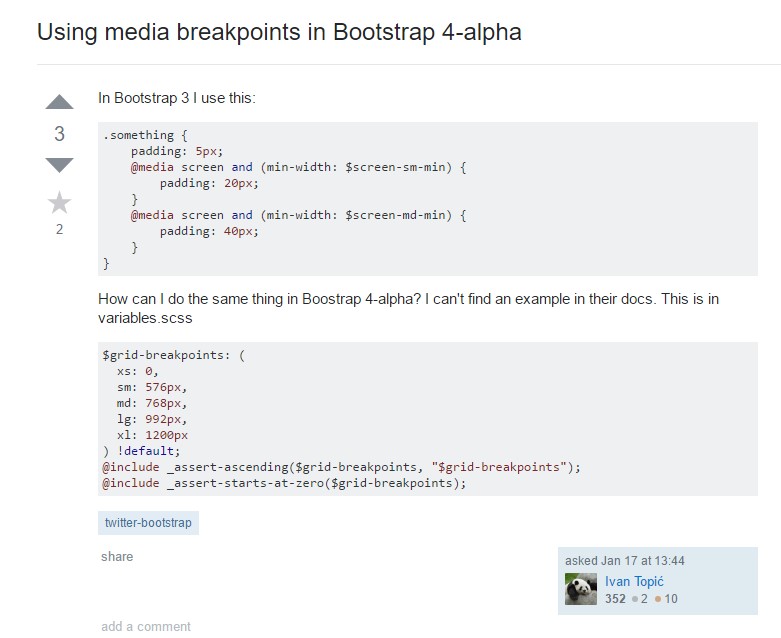
Normally the media queries get identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap editions
In Bootstrap 4 as opposed to its own predecessor there are 5 display widths but because the current alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. As you most probably realize a
.row.col -Display screen dimensions
The display screen dimensions in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display screen certainly does not feature a media query though the styling for it instead gets employed as a common rules becoming overwritten due to the queries for the widths above. What is certainly also brand new inside Bootstrap 4 alpha 6 is it certainly does not work with any type of size infix-- and so the column layout classes for this specific display scale get determined just like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually produced to become mobile first, we utilize a fistful of media queries to develop sensible breakpoints for formats and programs . These kinds of Bootstrap Breakpoints Grid are mostly depended on minimum viewport sizes and also enable us to size up factors when the viewport changes. ( additional hints)
Bootstrap mainly makes use of the following media query varies-- or breakpoints-- in source Sass documents for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose resource CSS in Sass, all media queries are generally available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes employ media queries that perform in the some other way (the given screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one part of screen dimensions employing the lowest and highest Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with describing the width of the page's items the media queries arrive all over the Bootstrap framework commonly becoming specified by means of it
- ~screen size ~Check some online video training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal records

Bootstrap Breakpoints problem

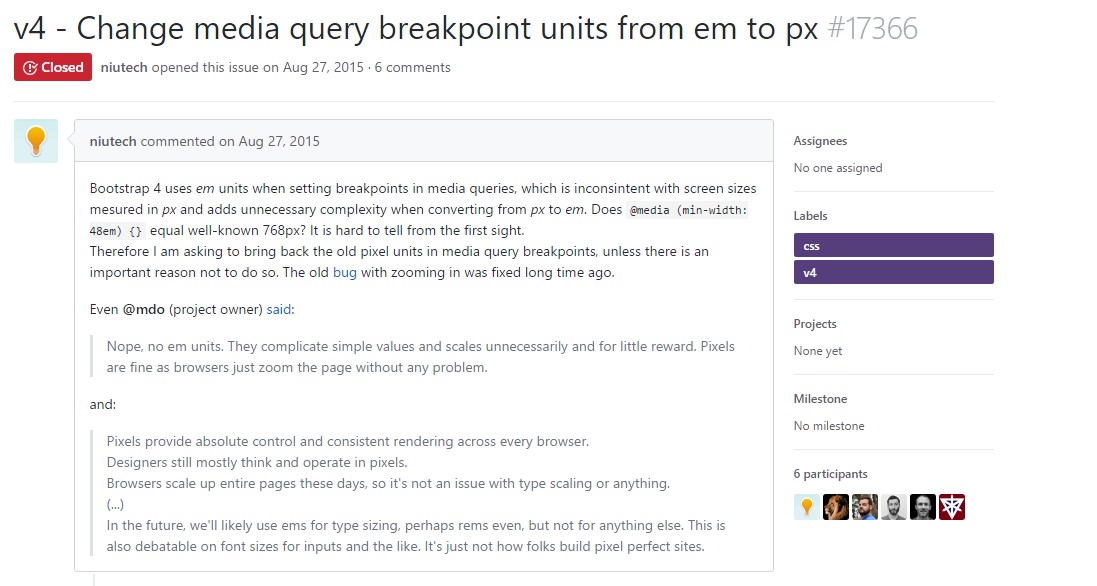
Change media query breakpoint units from 'em' to 'px'