Bootstrap Slider Working
Overview
Motion is one of the most awesome thing-- it buys our interest and always keeps us evolved at least for some time. For how much time-- well all of it relies on what's really flowing-- in case it is simply something great and pleasing we view it even longer, in the case that it is really uninteresting and monotone-- well, there actually often is the close tab button. So in the event that you presume you possess some awesome content available and wish it involved in your webpages the illustration slider is typically the one you initially think of. This component became truly so favored in the most recent several years so the online world actually go drowned with sliders-- simply just search around and you'll see almost every second webpage begins with one. That's exactly why the most recent web site design flows inquiries demonstrate increasingly more designers are really striving to replace the sliders with various other explanation suggests in order to add in a bit more style to their pages.
It's possible the great ration lies somewhere in between-- just like using the slider component but not with the good old filling the entire component area images but perhaps some with opaque locations to get them it as if a certain elements and not the entire background of the slider moves-- the resolution is completely right up to you and of course is varied for each and every project.
In any event-- the slider element stays the straightforward and very most handy alternative every time it involves adding some moving pictures guided along with highly effective text and invite to action tabs to your web pages. ( discover more)
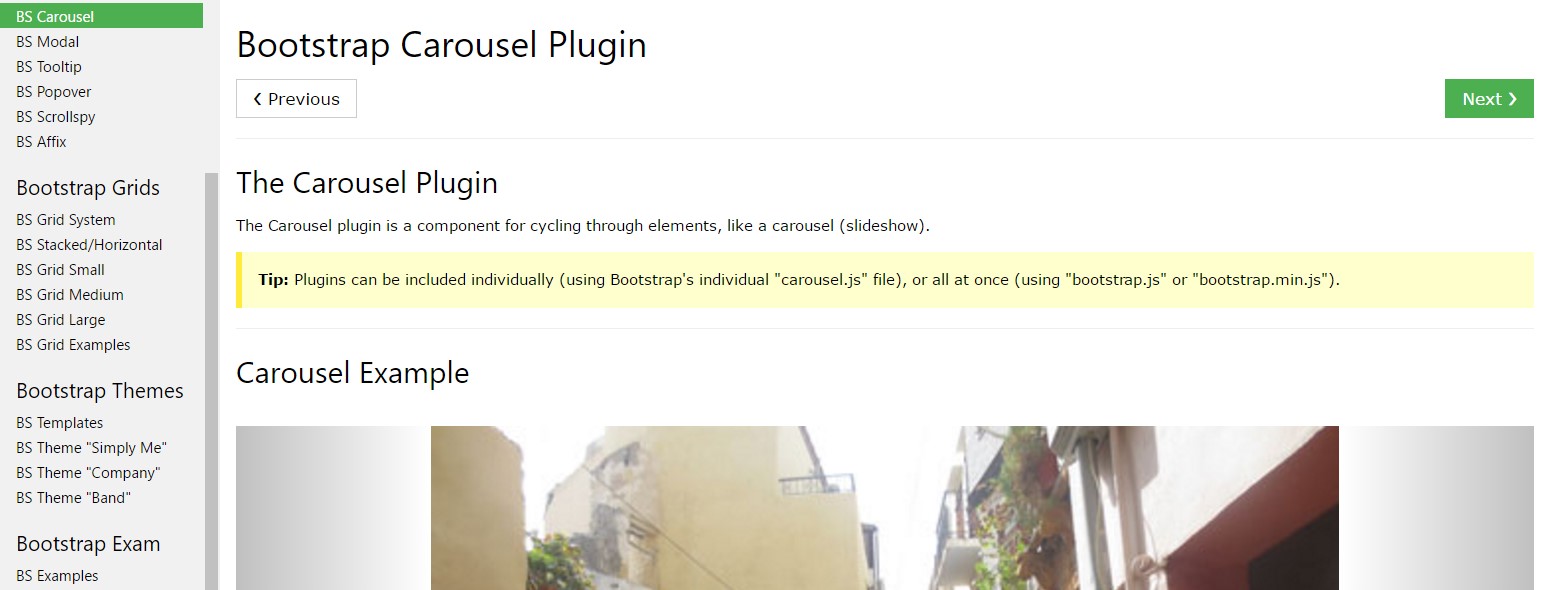
The best ways to use Bootstrap Slider Carousel:
The image slider is a component of the main Bootstrap 4 system and is fully supported by both the style sheet and the JavaScript files of the latest version of currently probably the most favored responsive framework around. When we speaking about picture sliders in Bootstrap we in fact manage the component such as Carousel-- that is specifically the very same thing just with a various name.
Setting up a carousel component utilizing Bootstrap is pretty simple-- all you require to do is use a practical structure-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the small features demonstrating you the location every illustrations takes in the Bootstrap Slider Carousel -- you are able to also click on them to jump to a exact appearance. In order to include signs component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can in addition add the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeTitles
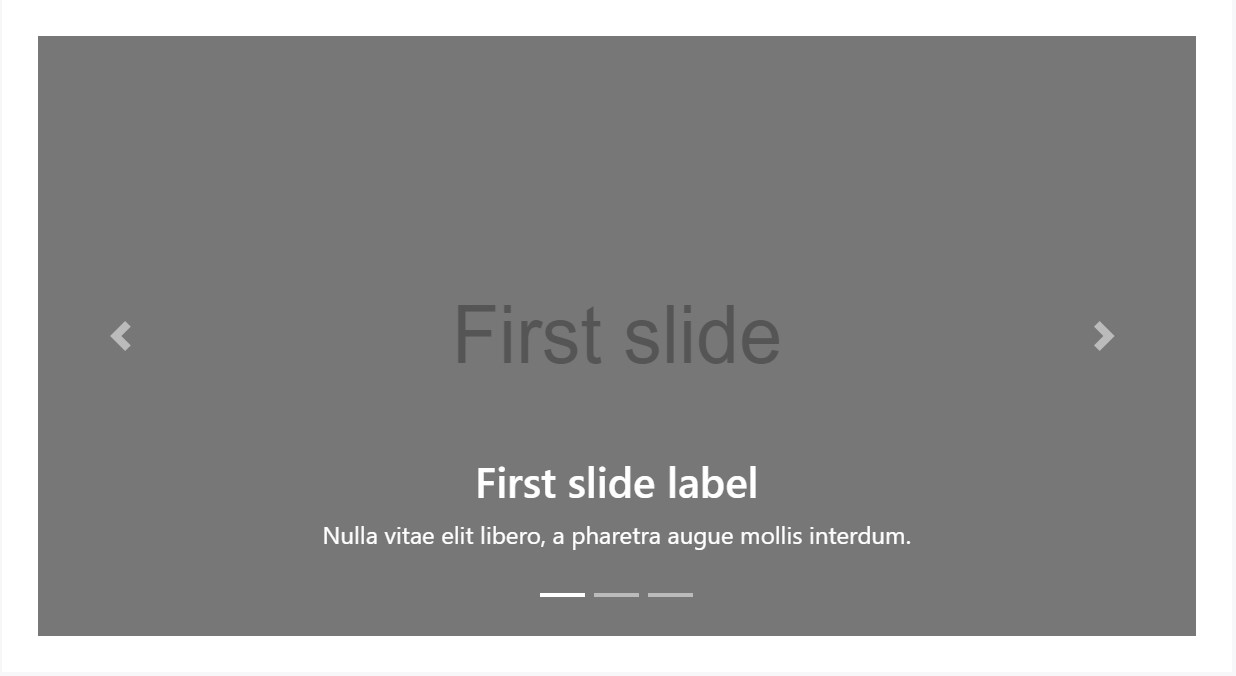
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include underlines to your slides simply by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
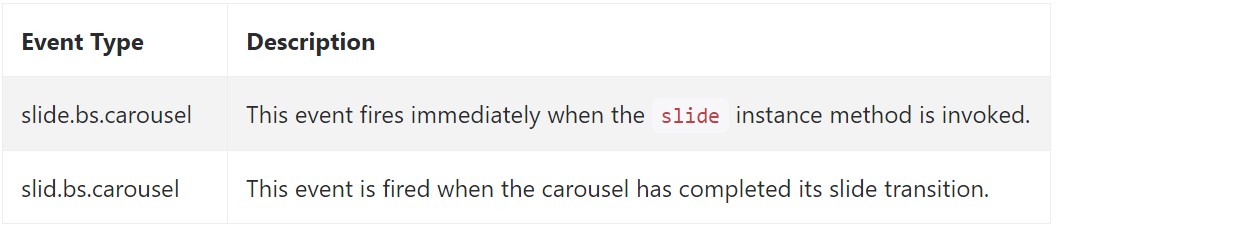
Bootstrap's slide carousel class presents two activities for connecteding in to slide carousel useful functionality. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel occurrences are ejected at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is actually the form an image slider (or carousel) should have using the Bootstrap 4 system. Right now all you desire to do is think about some eye-catching pics and text to set in it.
Look at some video short training regarding Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documentation

Bootstrap slider article

Mobirise Bootstrap slider

Bootstrap Image Slider Template
CSS Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider with Video
Responsive Bootstrap Slider Slide
HTML Bootstrap 4 Slider with Video