Bootstrap Toggle Class
Intro
Regardless the eye-catching pictures great functionality and striking effects at the bottom line the web-site pages we develop purpose limits to sending some material to the visitor and for this reason we may call the web the new variety of documentation container considering that more and more details gets released and accessed online as an alternative as data on our local personal computers or the classical technique-- published on a hard copy media. ( find more)
Everything decreases to material however in the setting where the site visitor interest becomes attracted from almost everywhere just presenting what we ought to provide is not much enough-- it should be structured and shown in this manner that even a huge sums of dry informative plain text search for a solution maintaining the visitor's interest and be actually straightforward for checking out and looking for simply the needed part simply and swiftly-- if not the visitor could possibly get annoyed or perhaps disappointed and search away nonetheless someplace around in the text message's body get hidden some invaluable jewels.
So we desire an element which in turn takes much less area achievable-- very long plain text areas move the website visitor away-- and ultimately certain activity and interactivity would be likewise highly liked because the audience got very used to hitting buttons around.
Luckily the Bootstrap 4 system has just exactly that-- convenient collapsible control panels with the ability of carrying big amount of data showing simply a heading line to assist us better get around and extending to display what is actually needed upon clicking on the header. These are certainly the accordion and toggle sections which in turn function almost the same with a special difference-- as the name suggests in the accordion section extending a some collapsible item collapses all the others while at the same time within the toggle component you can easily have just as numerous extended parts just as you need to-- it all depends on the specific material of the large size text message hidden inside the collapsible control panels and the way you're visualizing the visitor will at some point apply it. ( read more here)
Ways to apply the Bootstrap Toggle Dropdown:
The real utilization of a toggle block is quite easy in the most recent version of the Bootstrap framework-- it works with the newly presented
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Button example block is really simple in current edition of the Bootstrap system-- it implements the newly recommended
.cardid = " ~element's unique name ~ "After that it's time for generating the certain button feature-- we'll work with the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been actually produced it's moment for generating the collapsing part-- to launch set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we need to put a container for our material having the
.card-blockExample of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that's the way a single collapsible component gets established in Bootstrap 4. To set up the whole control panel you must repeat the procedures from above establishing as many
.cardCheck some youtube video guide about Bootstrap toggle:
Linked topics:
Bootstrap toggle approved documentation

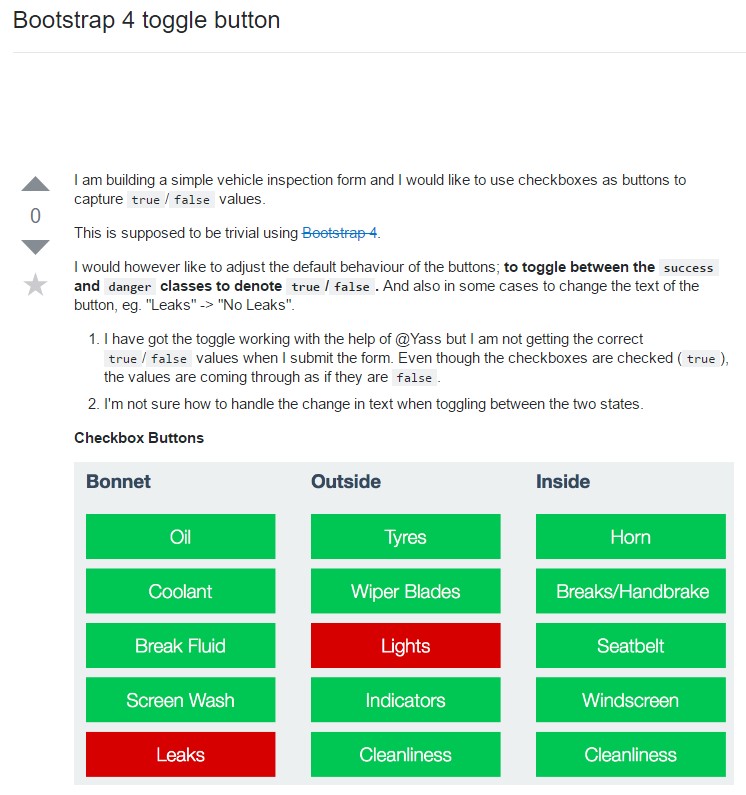
Bootstrap toogle problem

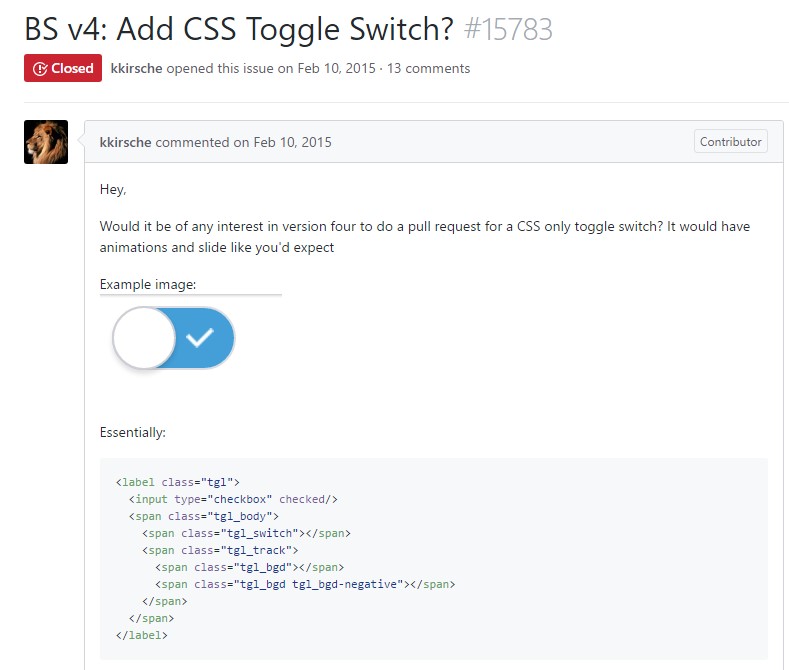
The ways to add CSS toggle switch?