Bootstrap Layout Template
Intro
In the former few years the mobile gadgets turned into such important aspect of our daily lives that the majority of us just cannot actually imagine how we had the ability to get around without needing them and this is actually being said not only for contacting some people by talking as if you remember was certainly the primary goal of the mobiles however actually getting in touch with the entire world by featuring it right in your arms. That is actually the key reason why it additionally turned into very necessary for the most usual habitants of the World wide web-- the website page need to showcase as great on the small-sized mobile displays as on the normal desktop computers which in turn on the other hand got even bigger making the size difference also greater. It is presumed somewhere at the starting point of all this the responsive frameworks come down to pop up providing a convenient solution and a handful of brilliant tools for getting pages behave no matter the device watching them.
However what's probably most important and lays in the bases of so called responsive website design is the method itself-- it's entirely various from the one we used to have actually for the corrected width pages from the very last several years which in turn is very much identical to the one in the world of print. In print we do have a canvass-- we set it up once first of the project to modify it up perhaps a number of times as the work proceeds yet at the bottom line we end up utilizing a media of size A and also art work having size B installed on it at the specified X, Y coordinates and that is really it-- right after the project is completed and the dimensions have been aligned it all ends.
In responsive web design but there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a size can be excellent on one screen however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically one of the most popular of them-- Bootstrap in its own newest fourth version deliver is some creative ways the web site pages are being actually developed so they automatically resize and reorder their specific elements adjusting to the space the viewing screen grants them and not flowing far away from its size-- this way the site visitor has the ability to scroll only up/down and gets the content in a practical scale for browsing free from having to pinch focus in or out in order to see this section or another. Why don't we see ways in which this normally works out. ( learn more here)
The ways to utilize the Bootstrap Layout Form:
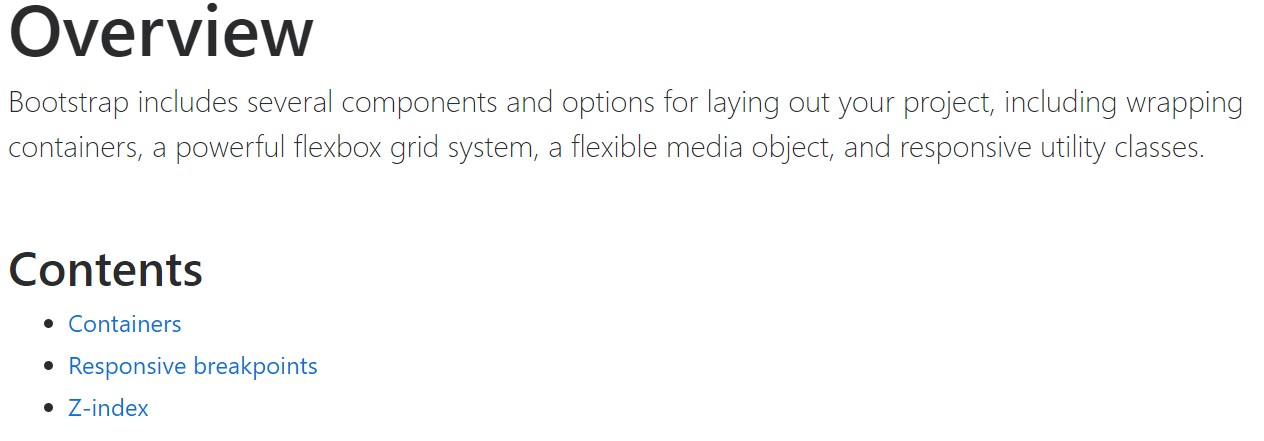
Bootstrap includes many elements and features for installing your project, incorporating wrapping containers, a powerful flexbox grid system, a versatile media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to handle the page's web content. In the case that you are actually simply setting up this the abbreviation keeps it simpler to consider since you will possibly in some cases wonder at first which element includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework works with intended for making the web pages responsive. Each responsive website page features containers keeping usually a single row with the needed quantity of columns inside it-- all of them together developing a meaningful material block on page-- just like an article's heading or body , selection of material's features and so on.
Let us take a look at a single material block-- like some elements of anything being really provided out on a page. Initially we are in need of wrapping the entire item in a
.container.container-fluidAfter that within our
.container.rowThese are used for taking care of the alignment of the material features we set in. Given that newest alpha 6 version of the Bootstrap 4 system applies a designating technique called flexbox along with the row element now all sort of alignments structure, distribution and sizing of the content may be accomplished with simply adding in a basic class but this is a entire new story-- for right now do know this is actually the component it is actually completeded with.
Lastly-- in the row we must made some
.col-Basic styles
Containers are certainly some of the most basic layout component inside Bootstrap and are necessitated when applying default grid system. Select a responsive, fixed-width container ( guaranteeing its
max-width100%While containers may possibly be embedded, most Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Since Bootstrap is established to be actually mobile first, we employ a handful of media queries to generate sensible breakpoints for interfaces and designs . Such breakpoints are mainly based upon minimum viewport sizes and enable us to size up elements just as the viewport modifications .
Bootstrap mostly employs the following media query ranges-- or else breakpoints-- inside Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS within Sass, all of the Bootstrap media queries are simply obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while operate media queries which work in the other direction (the offered display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are likewise provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a individual segment of display screen dimensions utilizing the lowest amount and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical display screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap components apply
z-indexWe really don't recommend customization of these types of values; you alter one, you very likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that allow click-dismissing-- have the tendency to reside on a lesser
z-indexz-indexOne more suggestion
Utilizing the Bootstrap 4 framework you can develop to five different column looks inning accordance with the predefined in the framework breakpoints however usually two to three are pretty sufficient for acquiring ideal appearance on all of the screens. ( more helpful hints)
Conclusions
And so right now hopefully you do possess a standard thought just what responsive web design and frameworks are and how the most prominent of them the Bootstrap 4 framework works with the web page material in order to make it display best in any screen-- that is actually just a fast glance however It's believed the awareness just how items do a job is the strongest structure one must get on just before digging in to the details.
Check a couple of video information regarding Bootstrap layout:
Connected topics:
Bootstrap layout main information

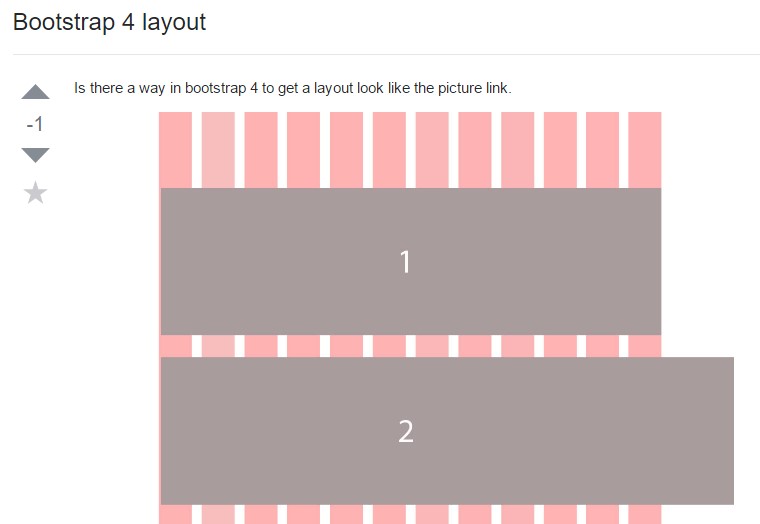
A strategy inside Bootstrap 4 to prepare a preferred layout

Style models located in Bootstrap 4