Bootstrap Login forms Modal
Overview
Sometimes we require to protect our precious content to grant access to only certain people to it or else dynamically individualize a part of our internet sites depending on the specific customer that has been actually watching it. However just how could we potentially know each certain visitor's persona considering that there are really so many of them-- we should discover an easy and efficient approach learning more about who is whom.
This is where the visitor accessibility monitoring arrives primary engaging with the site visitor with the so familiar login form component. Inside of newest 4th edition of one of the most popular mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms and so what we are really heading to do right here is taking a look at a specific sample just how can a simple login form be produced utilizing the handy instruments the latest edition comes with. ( more tips here)
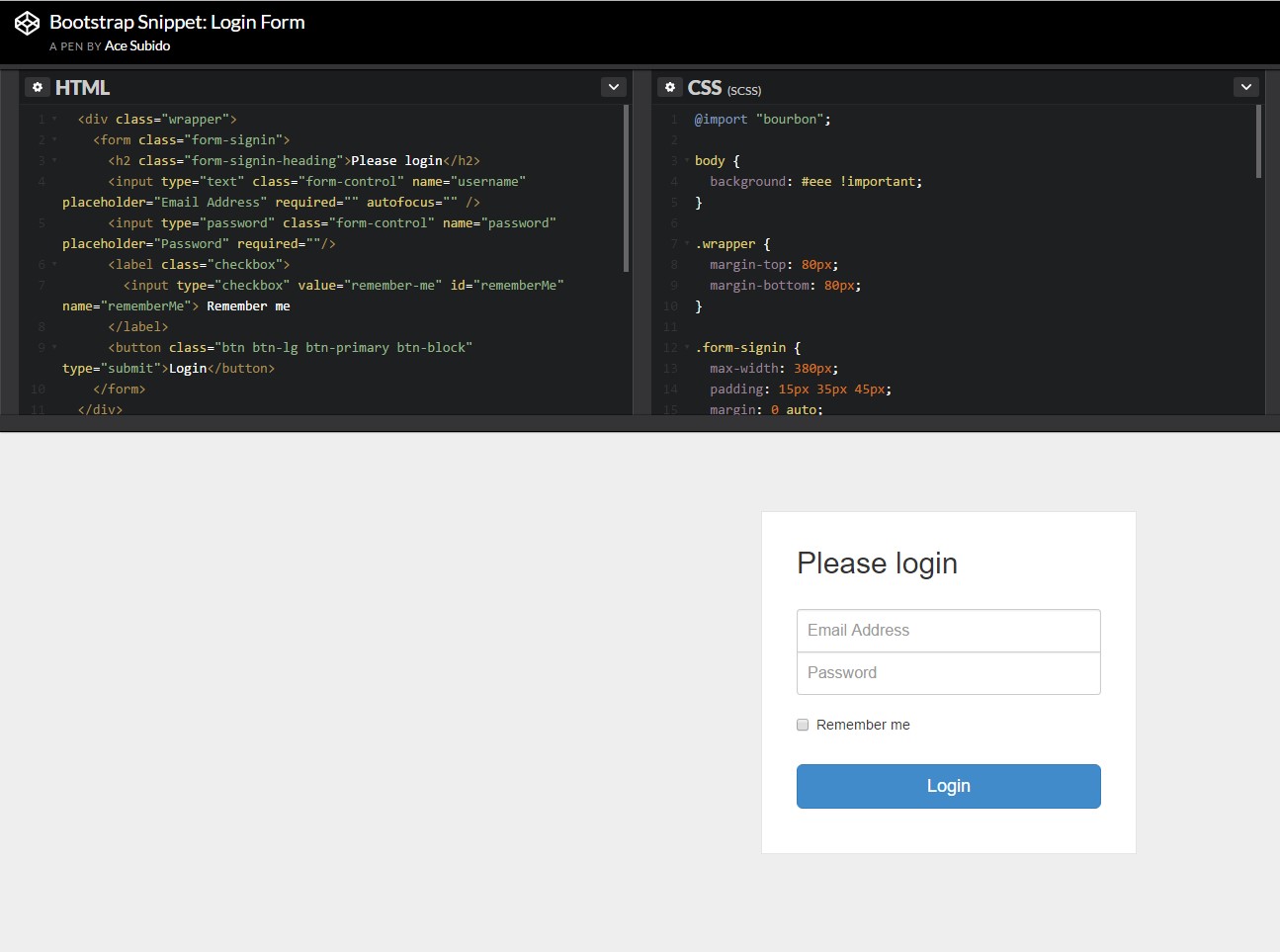
How to employ the Bootstrap Login forms Layout:
For beginners we need a
<form>Inside of it several
.form-groupOrdinarily it's more practical to work with individual's mail instead of making them figure out a username to confirm to you considering that generally any individual realizes his mail and you have the ability to constantly ask your visitors eventually to especially provide you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we need a
<button>type="submit"Representation of login form
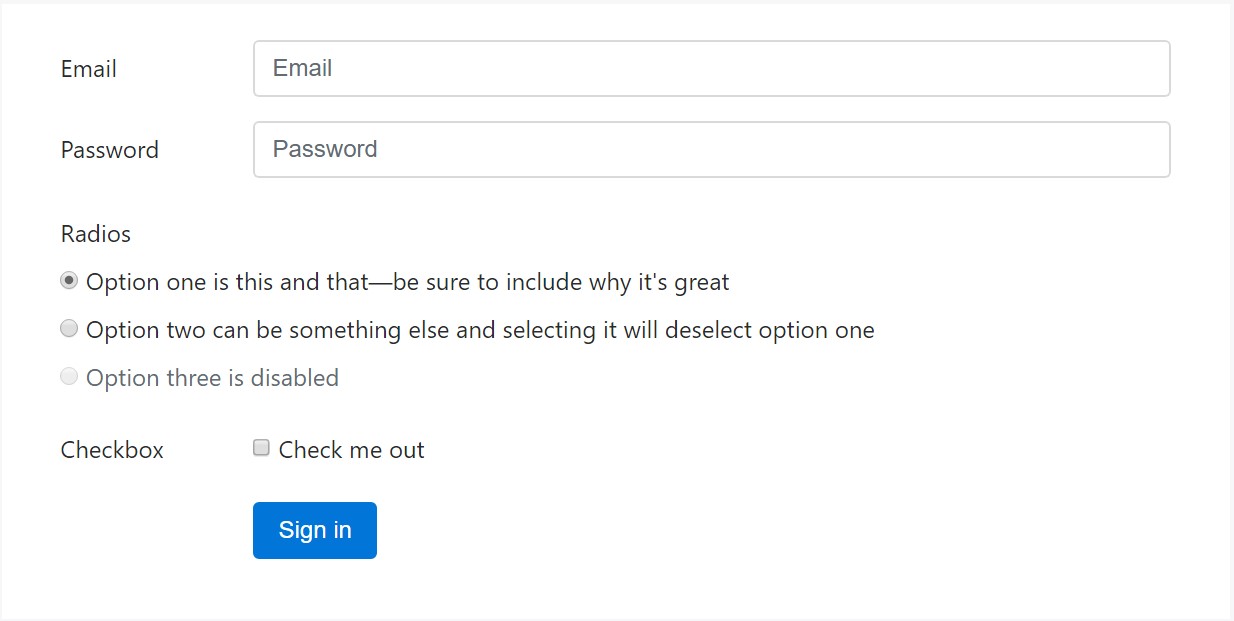
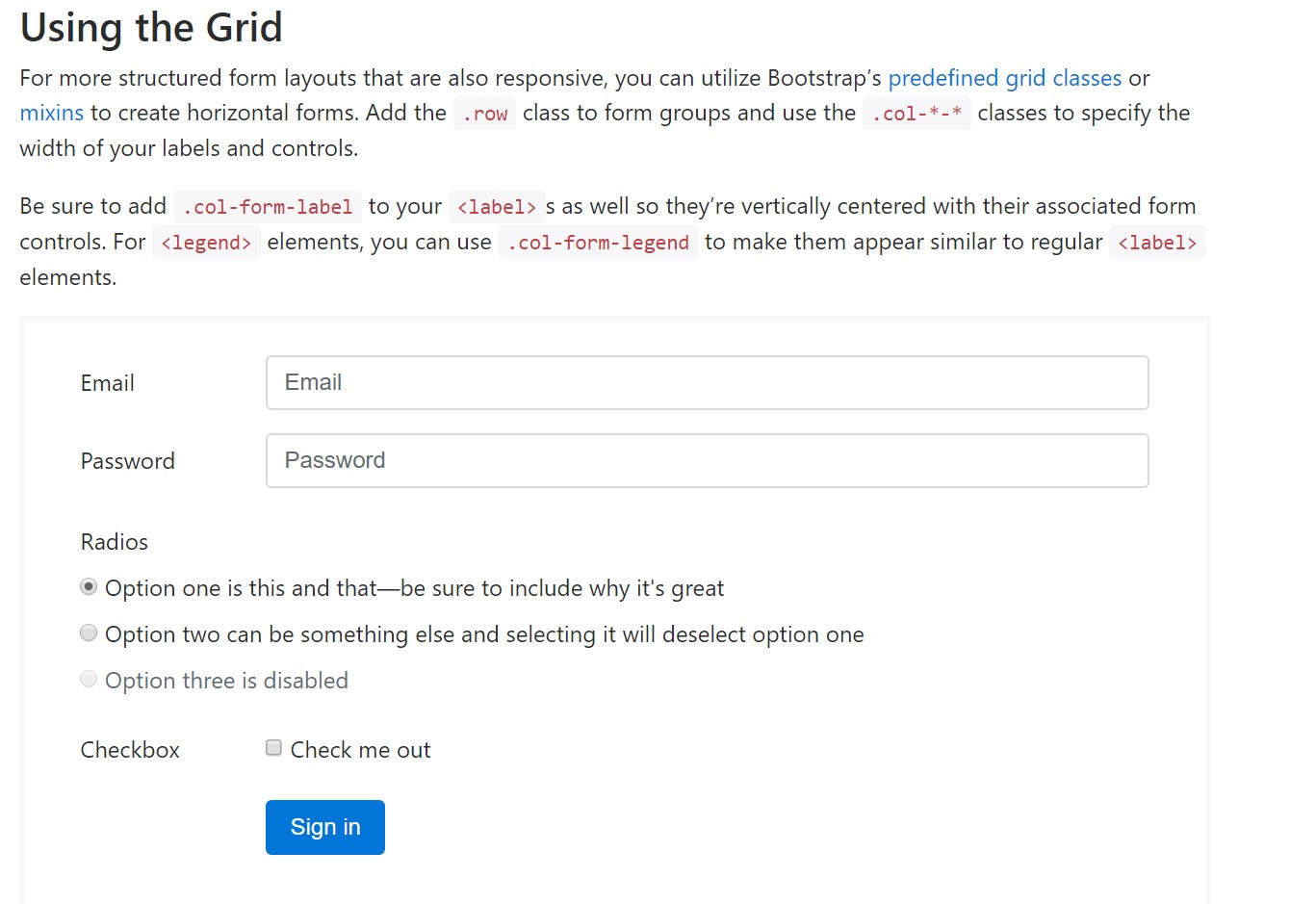
For extra organized form layouts that are equally responsive, you have the ability to utilize Bootstrap's predefined grid classes or else mixins to build horizontal forms. Provide the
. row.col-*-*Be sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the main elements you'll need in order to create a simple Bootstrap Login forms Design with the Bootstrap 4 system. If you're after some more challenging presences you're free to take a complete advantage of the framework's grid system arranging the components just about any way you would believe they should occur.
Review several video clip information regarding Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form approved records

Tutorial:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form