Bootstrap Modal Page
Overview
Occasionally we truly need to set up the target on a specific details remaining every thing others lowered behind to make sure we have certainly got the website visitor's consideration as well as have lots of info needed to be readily available from the web page yet so massive it definitely would bore and dismiss the people digging the page.
For such cases the modal component is practically priceless. What it executes is demonstrating a dialog box taking a vast area of the screen diming out anything else.
The Bootstrap 4 framework has all the things required for making such component with least efforts and a helpful direct construction.
Bootstrap Modal is streamlined, though variable dialog prompts powered via JavaScript. They maintain a number of help samples from user notification ending with completely designer web content and include a fistful of effective subcomponents, sizes, and more.
Tips on how Bootstrap Modal Options behaves
Right before starting by using Bootstrap's modal element, be sure to read through the following considering that Bootstrap menu options have already improved.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned over everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly finalize the modal.
- Bootstrap typically holds a single modal screen simultaneously. Embedded modals aren't supported while we consider them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- And finally, the
autofocusContinue reviewing for demos and application tips.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To accomplish the same result, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or button to get clicked so the modal to get shown. To do so simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us generate the Bootstrap Modal in itself-- in the first place we really need a wrap element featuring the entire thing-- specify it
.modalA great idea would most likely be at the same time bring in the
.fadeYou would undoubtedly as well need to include the very same ID that you have recently specified in the modal trigger since on the other hand if those two don't suit the trigger probably will not actually shoot the modal up.
Optionally you might actually would like to add in a close switch inside the header appointing it the class
.closedata-dismiss="modal"Practically this id the system the modal features have within the Bootstrap framework and it practically has remained the identical in both Bootstrap version 3 and 4. The new version has a lot of new methods although it seems that the developers crew believed the modals work all right the manner they are so they made their focus off them so far.
Now, lets us take a look at the other types of modals and their code.
Modal components
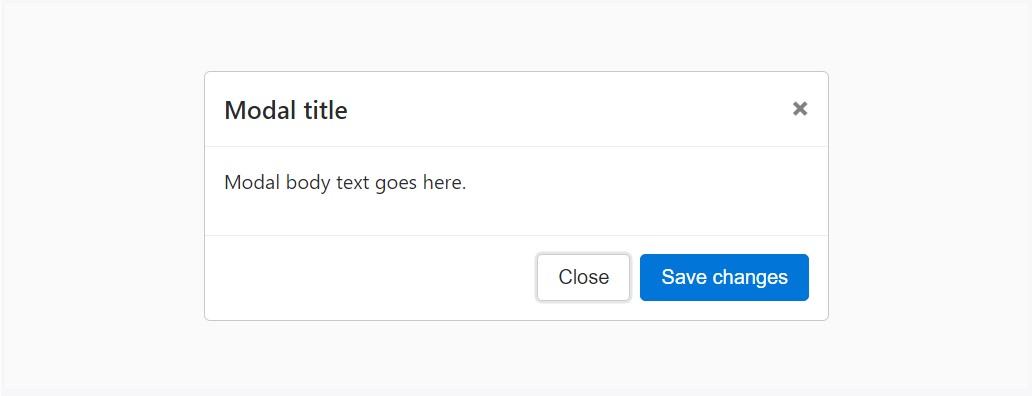
Here is a static modal sample ( suggesting the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
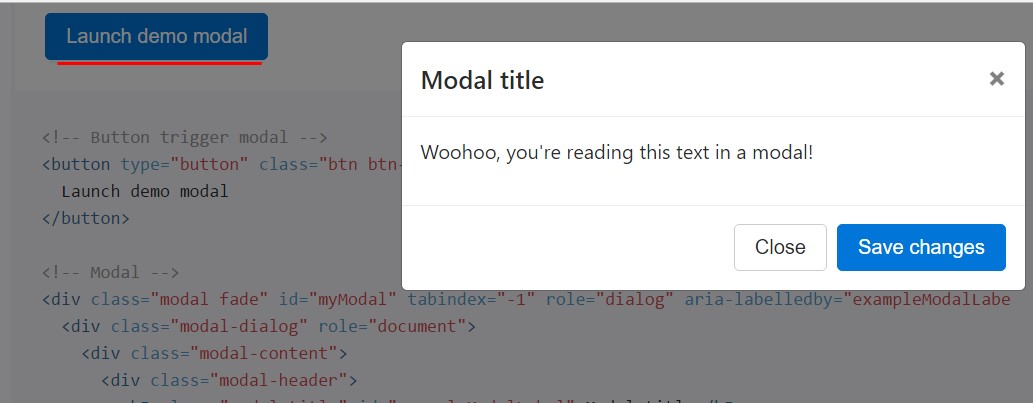
</div>Live demonstration
If you are going to put to use a code below - a training modal demonstration will be generated as showned on the pic. It will definitely slide down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
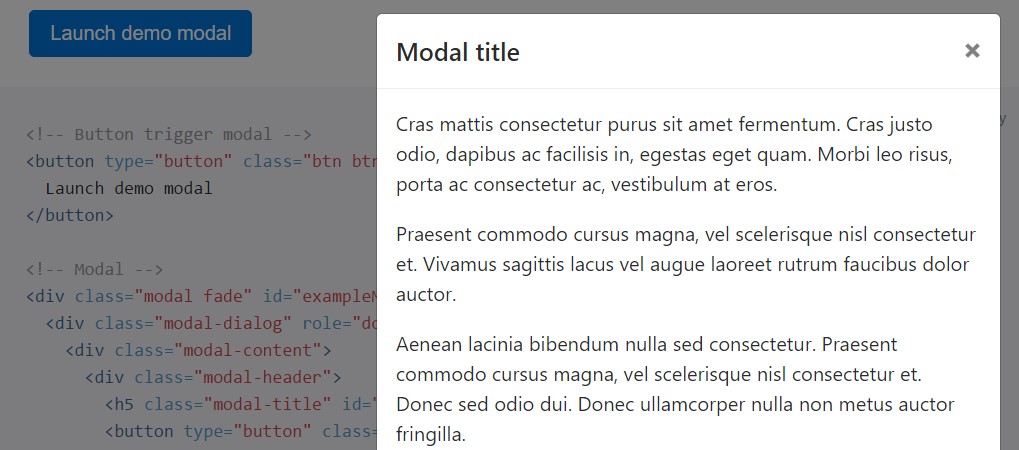
</div>Scrolling extensive content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demonstration shown below to notice what exactly we show ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
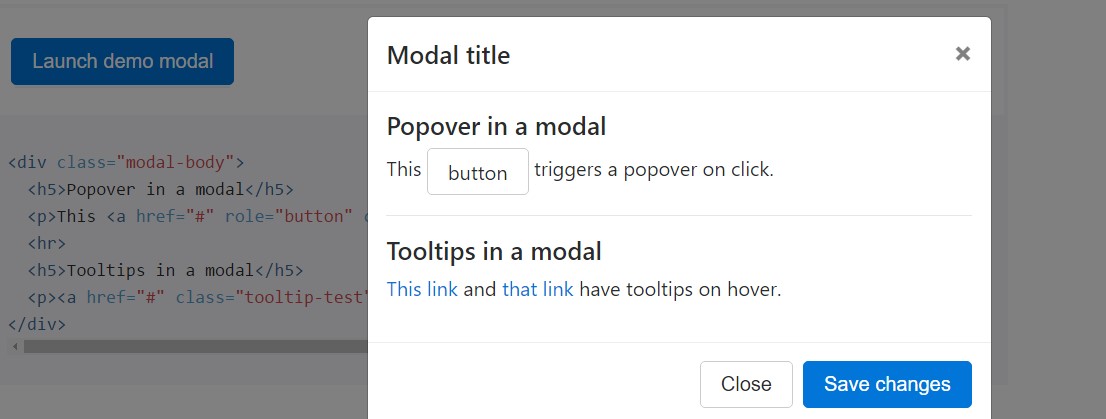
</div>Tooltips along with popovers
Tooltips plus popovers can easily be placed inside of modals just as needed. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
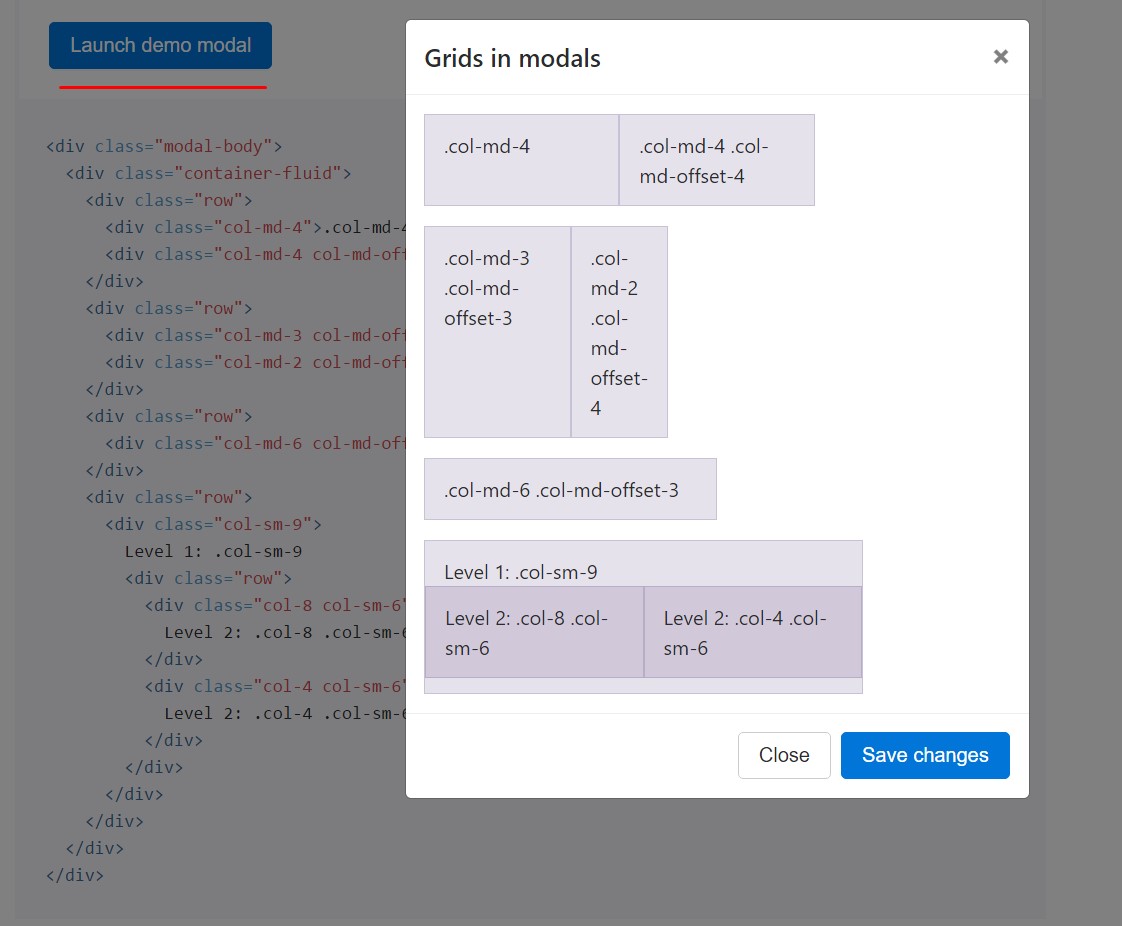
</div>Working with the grid
Implement the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
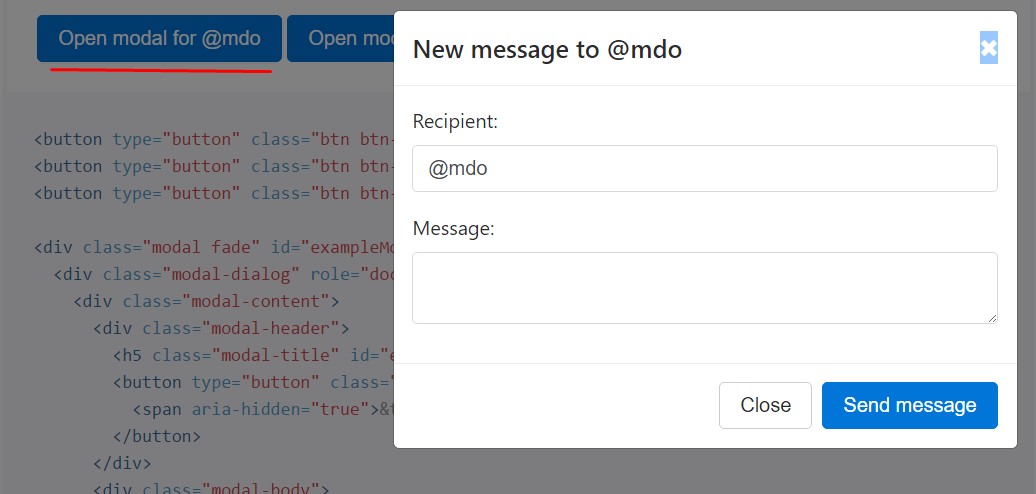
</div>Numerous modal content
Have a couple of tabs that all cause the identical modal using a little bit other components? Work with
event.relatedTargetdata-*Below is a live demo followed by example HTML and JavaScript. To find out more, read the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which simply show up rather than fade in to view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the case that the height of a modal switch even though it is open, you should certainly employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube web videos
Embedding YouTube web videos in modals requires added JavaScript not in Bootstrap to automatically stop playback and even more.
Alternative scales
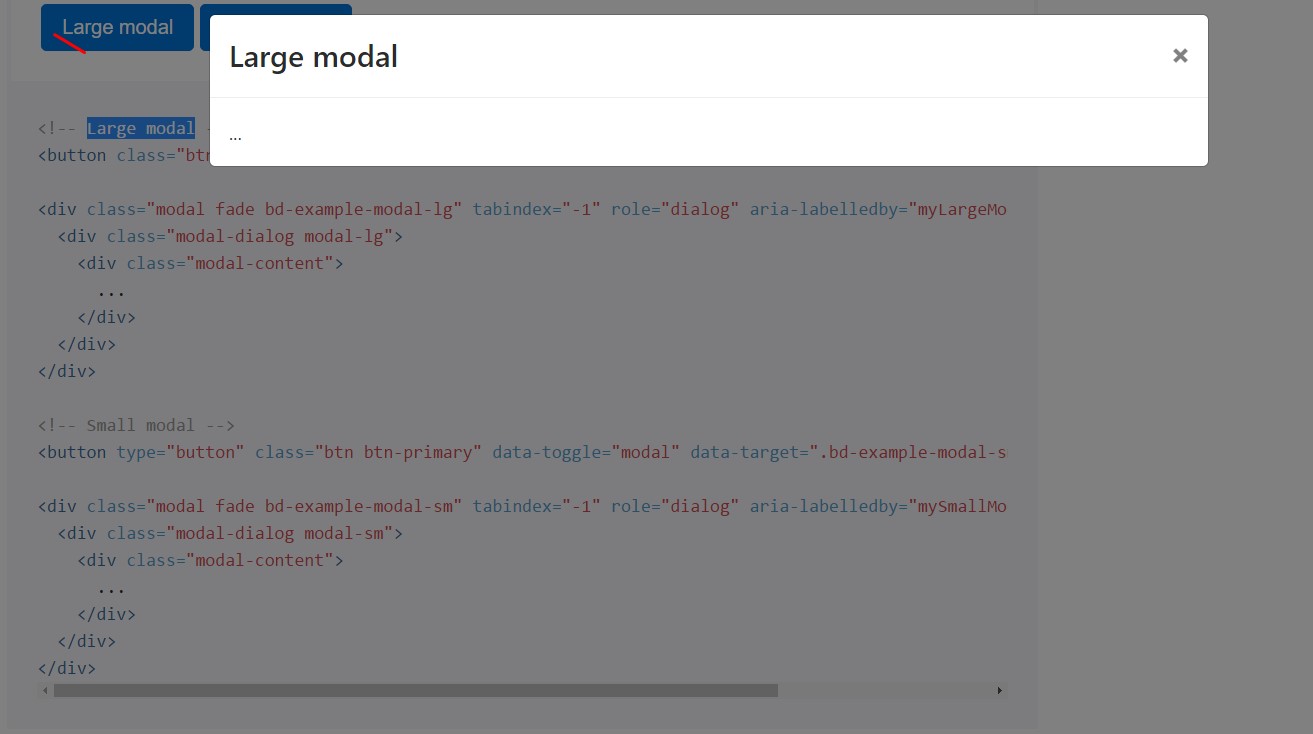
Modals have two alternative proportions, available by using modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
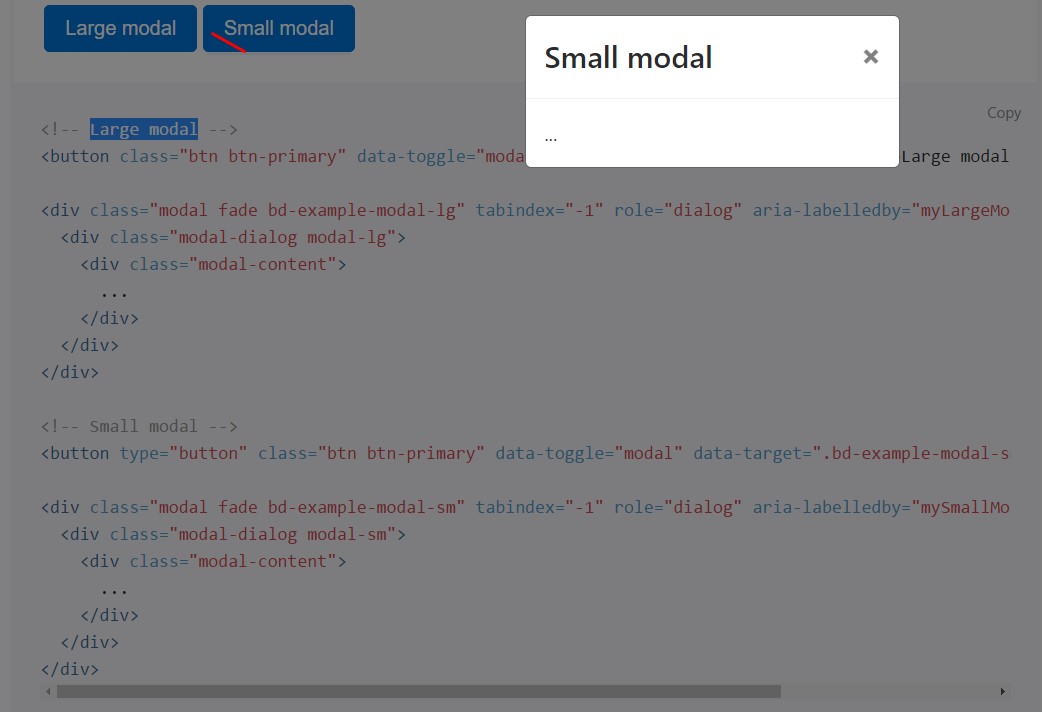
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your unseen information as needed, using information attributes or JavaScript. It at the same time includes
.modal-open<body>.modal-backdropUsing data attributes
Activate a modal without creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
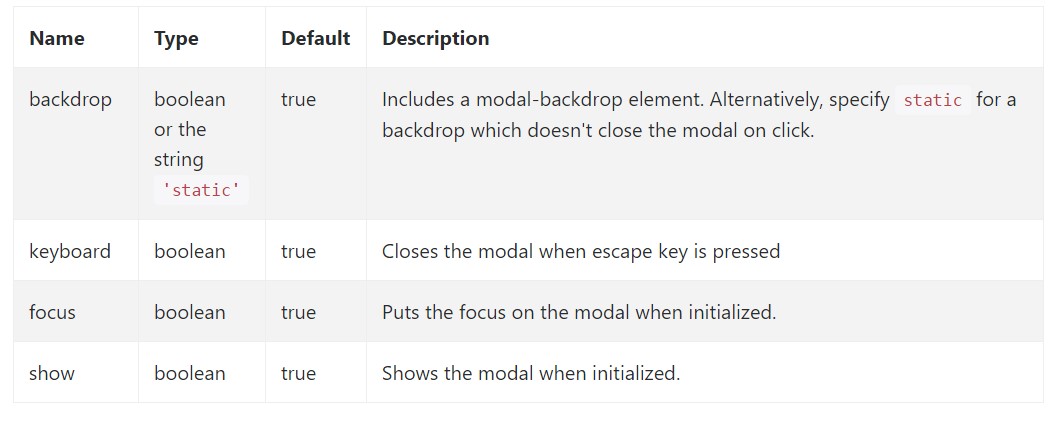
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be successfully pass through information attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Inspect also the image below:

Techniques
.modal(options)
.modal(options)Activates your material as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has actually been displayed or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the user just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller right before the modal has really been concealed (i.e. just before the
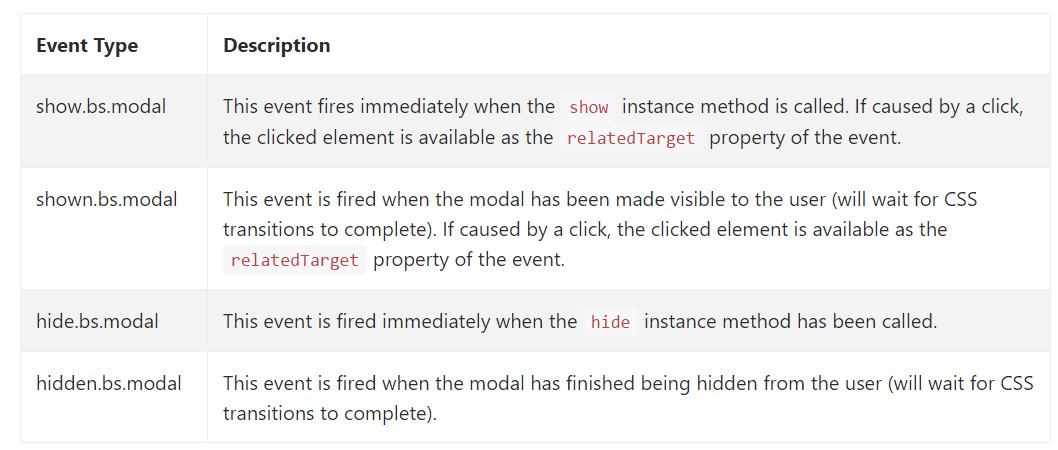
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for netting into modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered the way the modal is developed however just what could potentially be within it?
The response is-- almost anything-- starting with a extensive heads and forms plain section with a number of titles to the very most complex structure that using the adaptative design methods of the Bootstrap framework could actually be a webpage within the web page-- it is technically attainable and the choice of executing it depends on you.
Do have in head however if ever at a certain point the content to be poured into the modal gets far excessive perhaps the more effective solution would be inserting the whole thing inside a different webpage if you want to get basically improved appeal and usage of the entire screen width attainable-- modals a signified for small blocks of material advising for the viewer's treatment .
Look at several video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal