Bootstrap Jumbotron Header
Intro
In some cases we need showcasing a sentence certain and loud from the very beginning of the web page-- such as a marketing info, upcoming celebration notice or just about anything. In order to generate this kind of sentence loud and understandable it is actually also undoubtedly a smart idea placing them even above the navbar just as kind of a standard explanation and announcement.
Featuring these sorts of elements in an attractive and more important-- responsive method has been actually considered in Bootstrap 4. What the most updated version of the absolute most well-known responsive framework in its current fourth version must encounter the need of stating something with no doubt fight ahead of the page is the Bootstrap Jumbotron Design component. It becomes styled with large message and several heavy paddings to obtain attractive and spotless appeal. ( read more)
Ways to make use of the Bootstrap Jumbotron Carousel:
To include this kind of element in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly created your Jumbotron element-- still unfilled so far. By default it gets styled having kind of rounded corners for friendlier appearance and a light grey background color - presently everything you require to do is simply wrapping certain material like an appealing
<h1><p>Situations
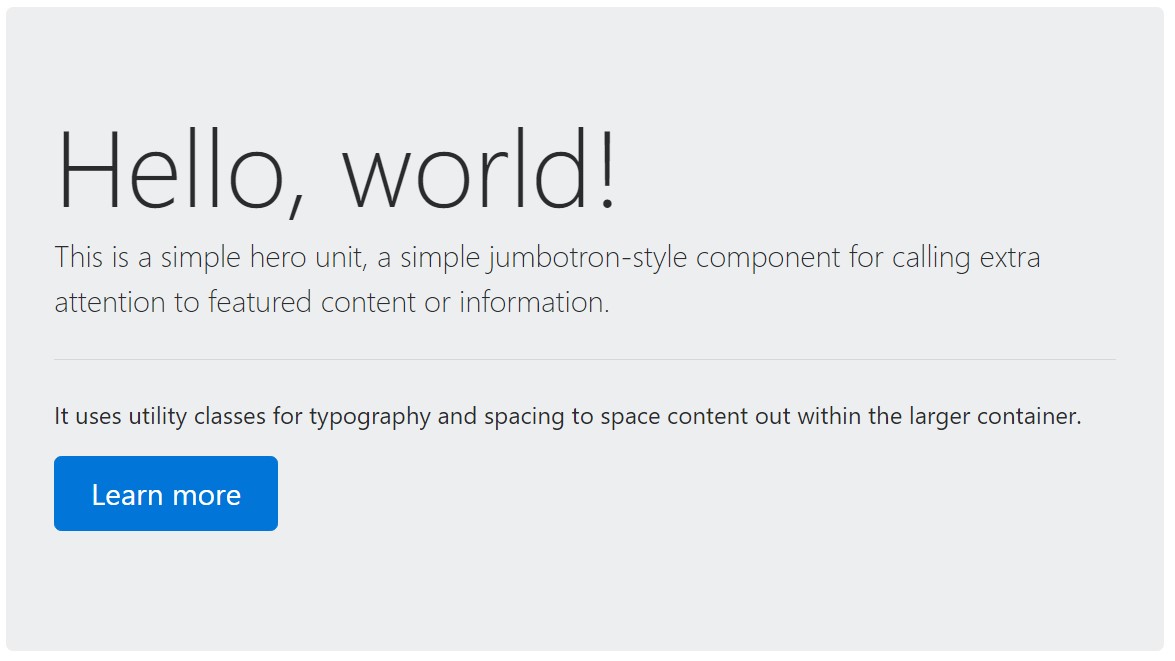
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
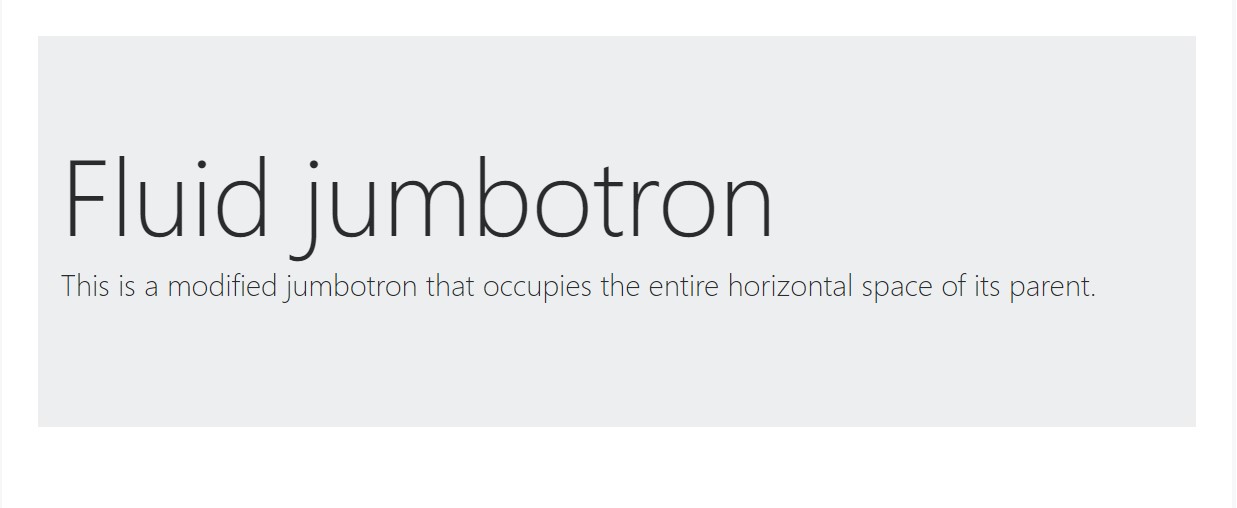
</div>To produce the jumbotron full size, and also with no rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to take note
This is certainly the most convenient solution providing your visitor a deafening and plain text message making use of Bootstrap 4's Jumbotron component. It needs to be properly taken again taking into account all the attainable widths the webpage might actually appear on and specifically-- the smallest ones. Here is precisely why-- just as we discussed above basically certain
<h1><p>This merged with the a little bit wider paddings and a few more lined of message content might possibly trigger the elements completing a mobile phone's whole entire display screen highness and eve spread below it that might at some point confuse or maybe frustrate the visitor-- primarily in a hurry one. So again we return to the unwritten demand - the Jumbotron notifications need to be short and clear so they get the site visitors as opposed to pushing them elsewhere by being really very shouting and aggressive.
Conclusions
And so currently you realize in what way to produce a Jumbotron with Bootstrap 4 and all the available ways it can absolutely affect your customer -- currently all that's left for you is mindfully planning its material.
Review a number of video clip guide about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative documents

Bootstrap Jumbotron information

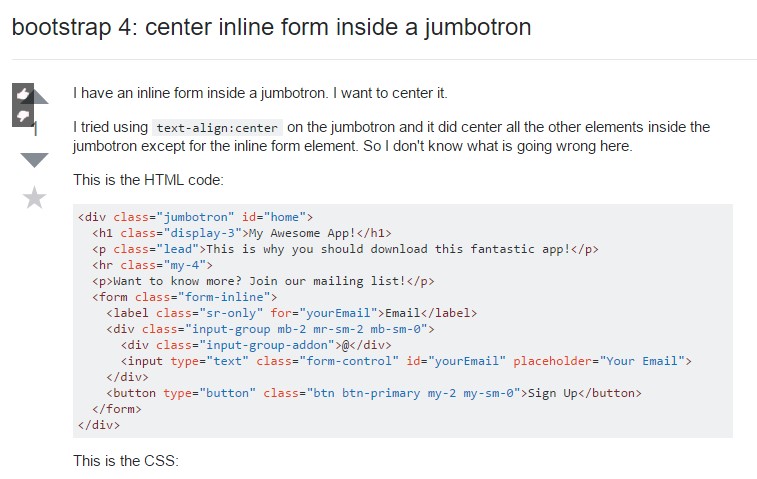
Bootstrap 4: centralize inline form within a jumbotron