Bootstrap Button groups form
Intro
In the webpages we generate we often possess a couple of available solutions to show or a few actions which in turn may be eventually taken regarding a specific product or a topic so it would definitely be pretty useful assuming that they had an handy and easy way styling the controls tasked with the site visitor taking one way or another within a small group with wide-spread appearance and styling.
To take care of this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has whole service to the so called Bootstrap Button groups form which ordinarily are exactly what the name explain-- bunches of buttons covered like a particular component together with all of the features inside appearing pretty much the exact same and so it is actually easy for the site visitor to decide on the right one and it's less troubling for the eye given that there is actually no free space amongst the certain components in the group-- it looks as a one button bar using multiple alternatives.
How you can employ the Bootstrap Button groups grid:
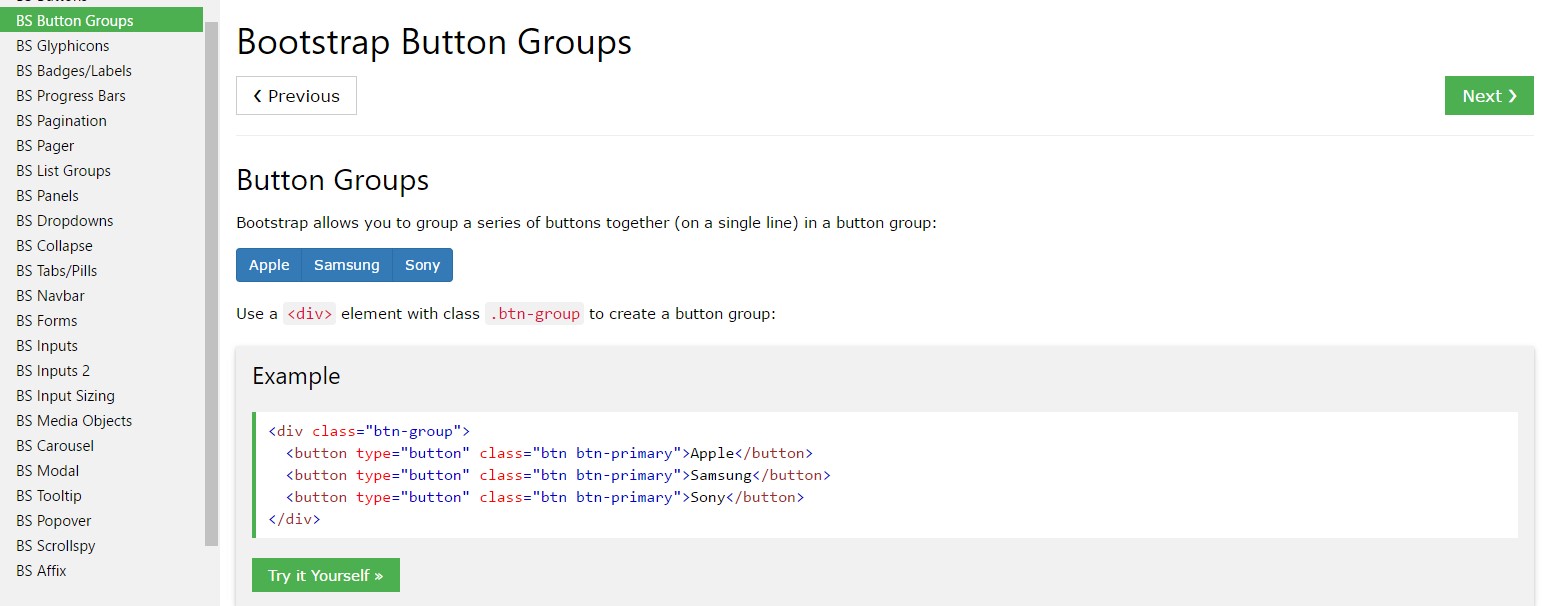
Setting up a button group is certainly really uncomplicated-- everything you require is an element along with the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group can be widely regulated so utilizing appointing a single class to the whole group you have the ability to get either small or large buttons within it-- simply add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
Wrap a number of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
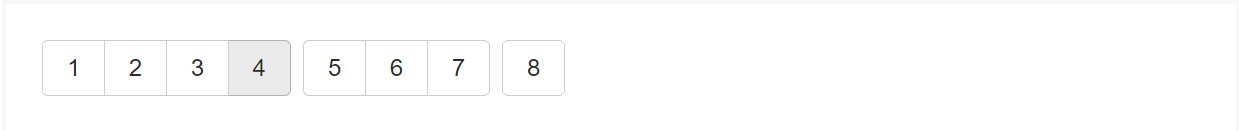
Mix sets of Bootstrap Button groups list inside button toolbars for additional complex components. Make use of utility classes functioning as demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
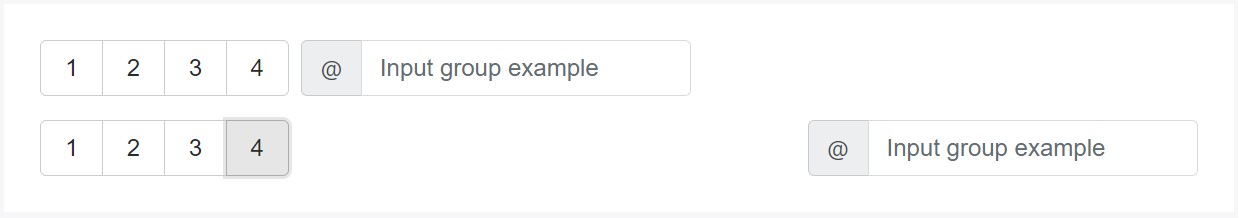
</div>Do not hesitate to combine input groups together with button groups in your toolbars. Like the good example aforementioned, you'll likely need some utilities though to space features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to using button scale classes to every single button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>Upright alternative
Create a group of buttons turn up upright stacked rather than horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain setup (and other components), a little bit of special casing is demanded for tooltips as well as popovers in button groups. You'll have to point out the option
container: 'body'Other issue to observe
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the method the buttons groups become produced with the help of the absolute most famous mobile friendly framework in its most current edition-- Bootstrap 4. These may be quite effective not just exhibit a handful of feasible selections or a paths to take but also like a additional navigation items occurring at specific locations of your webpage coming with regular appearance and easing up the navigating and whole user appeal.
Inspect a couple of video clip training about Bootstrap button groups:
Related topics:
Bootstrap button group main documents

Bootstrap button group training

Sustain buttons by Bootstrap v4