Bootstrap Label Checkbox
Intro
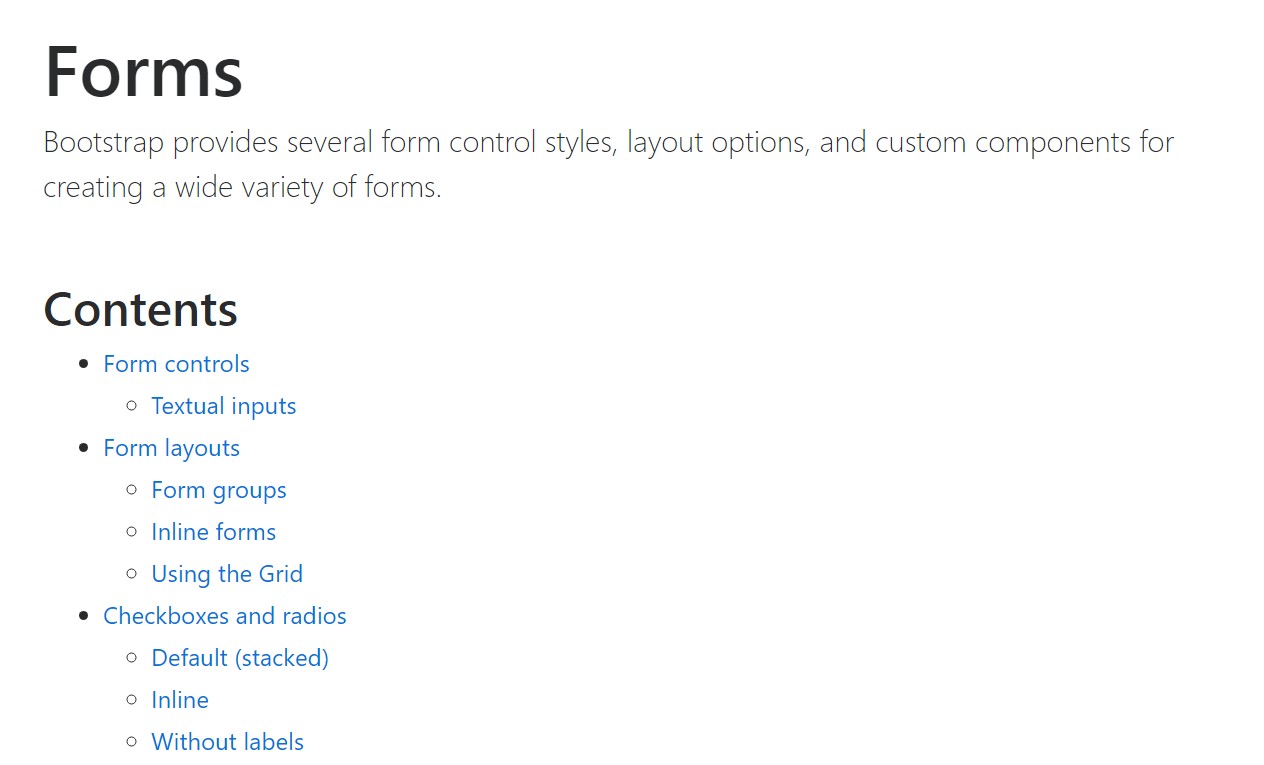
Being examined earlier, inside of the web pages that we are making, we regularly need featuring simple or more difficult forms to ask the visitor for a opinion, reviews, certain personal information or possibly preferences. We perform that providing the appropriate managements in our forms carefully considering the form construction and the accurate regulations which should certainly be employed relating to the information we want and the certain case involved-- just like we simply cannot have an order for a single colored phone case which in turn is both blue and white , a person cannot be both male and female in gender or else a product needs to be followed with several extensions which in turn do not actually omit one another so clicking each must include it not excluding the others presently selected. Sometimes, undoubtedly, we do need to have a proper web mail given or a phone number that also needs to have the input that must comply with certain format in order to be proper and obviously at special situations we just require visitor's ideas on a topic the way they experience it-- in their own words.
For all these situations we use the suitable regulations-- such as radio buttons, checkboxes, input areas, text message area aspects and so on however there is actually an crucial component tied to each one of these fields that develops our forms conveniently readable and comfortable for the website visitor to browse through knowing at all times what is definitely required and easily taking care of even the small controls like radio switches and checkboxes. Most especially these days when the web changes into more mobile along with web pages featured on numerous small sized display screens this element is very important in delivering efficiency and swiftness in completing our form.This element is a Bootstrap Label Form. ( more helpful hints)
Effective ways to put into action the Bootstrap Label Button:
The things already has been claimed regard the
<label><label>The structure is really easy-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form commands inside labels is pretty complicating the code and it is certainly better to reject it-- in addition with the
for =""Along with simple content within the
<label>An example of form with no label
Should you have no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting aspect to consider
Entertaining aspect to note regarding labels inside Bootstrap 4 if that in the recent edition of the framework this sort of component's designing has been really changed a little bit. The
<label>inline-blockConclusions
So now you know exactly what the # elements are for and how they act in Bootstrap 4-- all that's left is considering the suitable form areas you need to connect them to.
Review some video clip guide about Bootstrap label
Related topics:
Utilization of the label in in Bootstrap Forms: official documents

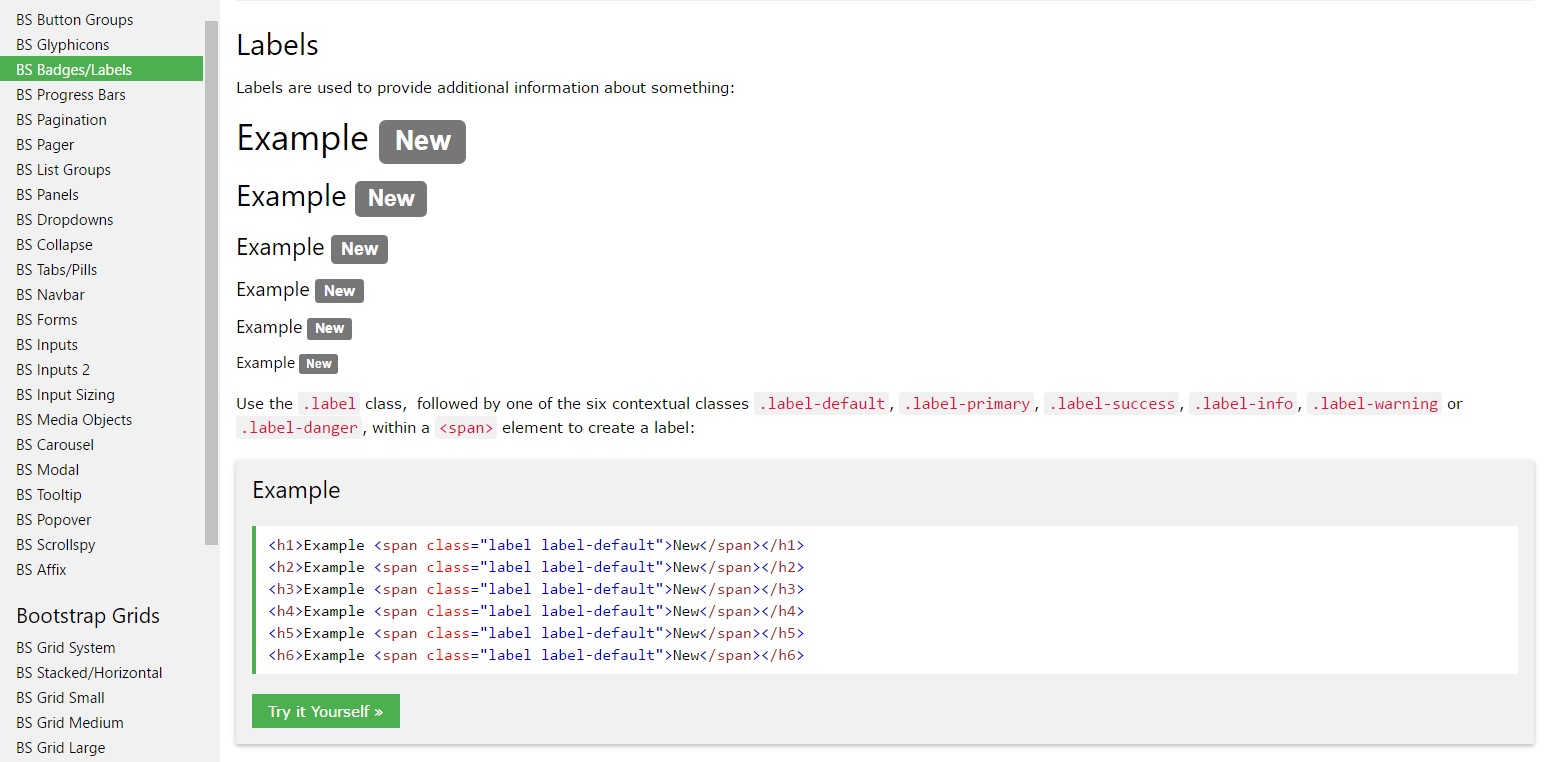
Bootstrap label article

Taking away label in Bootstrap 4