Bootstrap Switch Using
Introduction
Every day| Every day} we pay practically equal time employing the Internet on our computers and mobile phones. We became so used to all of them so actually certain standard concerns coming from the everyday dialogues get moved to the phone and obtain their solutions since we go on speaking with one more real world person-- like it is intending to rain today or maybe what exactly time the movie starts. So the mobile devices with the comfort of possessing a number of answers in your pocket inevitably got a part of our life and in addition to this-- their system for delivering easy touch navigating through the internet and aligning several settings on the gadget in itself with much like the real world objects graphical interface just like the hardware switches styled switch controls.
These particular are simply just ordinary checkboxes under the hood yet styling in a manner closer to a real world hardware keeps it a lot more instinctive and pleasant to employ since there really could probably be a person not knowing what the thick in a box signifies however there is certainly almost none which have never ever changed the light turning up the Bootstrap Switch Form. ( learn more)
How to put into action the Bootstrap Switch Form:
Due to the fact that when anything becomes validated to be operating in a sphere it often gets additionally moved to a identical one, it's type of normal from a while the requirement of executing this type of Bootstrap Switch Button visual appeal to the checkboxes in our regular HTML pages also-- undoubtedly in essentially restricted situations when the total form line appears with this certain component.
The moment it relates to one of the most famous system for creating mobile friendly web pages-- its fourth version which is currently located in alpha release will possibly contain several original classes and scripts for carrying out this job still, as far as knowned this is still in the to do checklist. However there are some helpful 3rd party plugins that can really help you get this look easily. Furthermore plenty of programmers have presented their methods just as markup and designing good examples all over the web.
Over here we'll check out at a 3rd party plugin incorporating straightforward style sheet and also a script file which is very adjustable, easy to use and highly significantly-- quite correctly recorded and its page-- loaded with clear example snippets you have the ability to utilize as a beginning place for getting to know the plugin better and afterward-- obtaining just just what you thought for styling your form controls initially. But as usually-- it is truly a give and take scheme-- like the Bootstrap 4 framework itself you'll have to spend some time getting to know the thing, uncovering its own solutions before you definitely make a decision of it is actually the one for you and how exactly to perform the things you need with its help.
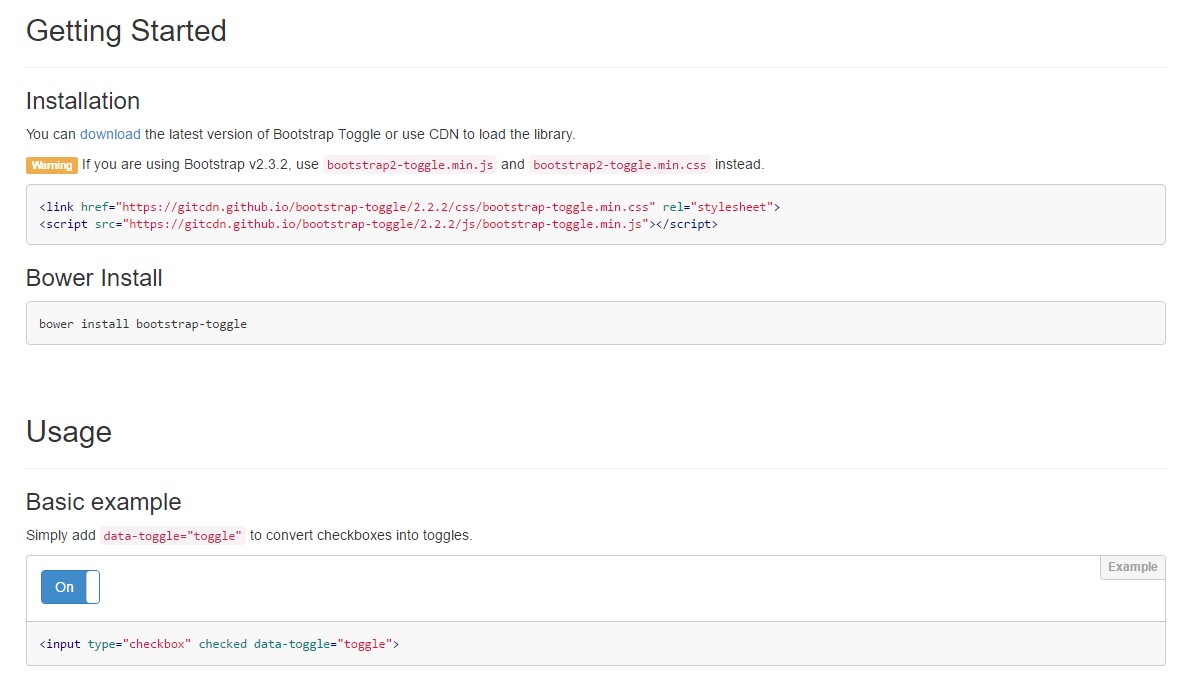
The plugin is named Bootstrap Toggle and go back form the initial editions of the Bootstrap framework growing together with them so in the major page http://www.bootstraptoggle.com you will definitely additionally discover some early history Bootstrap editions standards in addition to a download web link to the styles heet and the script file demanded for incorporating the plugin in your projects. These files are simply likewise presented on GitHub's CDN so if you select you can likewise utilize the CDN links which are in addition provided. ( visit this link)
Toggle states supplied by Bootstrap switches
Include
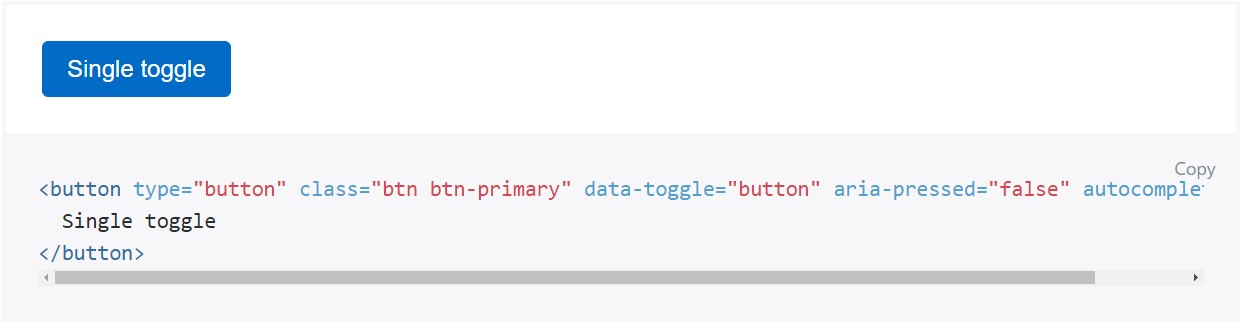
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is certainly a great idea utilizing the style sheet link in your web pages # tag plus the # - in the end of webpage's # to make them load simply just when the whole webpage has been read and exhibited.
Examine a few online video information regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

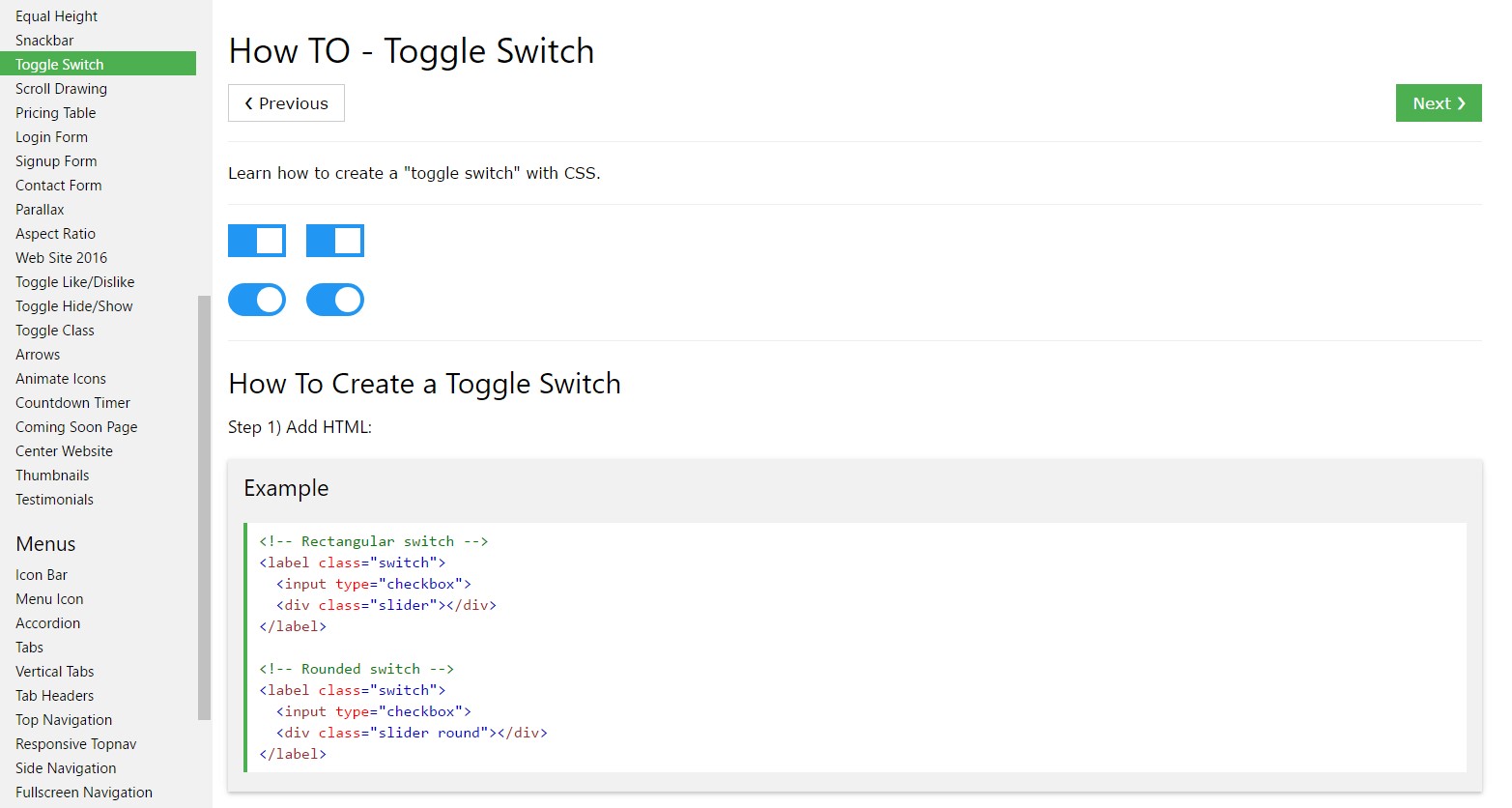
Tips on how to create Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4