Bootstrap Menu Themes
Intro
Even the easiest, not stating the much more complicated web pages do desire several type of an index for the visitors to easily get around and find what exactly they are trying to find in the very first couple of seconds avter their coming over the web page. We need to regularly have in head a visitor might be rushing, searching multiple pages for a while scrolling over them looking for a product or make a decision. In these particular instances the understandable and well presented navigational menu might make the difference among a single unique site visitor and the webpage being clicked away. So the structure and behavior of the web page site navigation are crucial indeed. Moreover our websites get more and more observed from mobiles in this way not having a web page and a site navigation in special behaving on smaller sized sreens practically comes up to not owning a page at all or even worse.
Fortunately the brand-new 4th edition of the Bootstrap framework provides us with a great device to manage the problem-- the so called navbar element or else the menu bar people got used watching on the tip of many webpages. It is a useful but powerful tool for wrapping our brand's identity data, the webpages design and even a search form or else a number of call to action buttons. Why don't we see exactly how this entire thing gets done inside Bootstrap 4.
Steps to use the Bootstrap Menu HTML:
First and foremost we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally employ one of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element introduced in the alpha 6 of Bootstrap 4 framework is you need to in addition designate the breakpoint at which the navbar will collapse to become shown once the selection button gets clicked. To work on this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next off we need to build the so called Menu button which in turn will appear in the place of the collapsed Bootstrap Menu Builder and the site visitors will use to take it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided content
Navbars shown up having incorporated service for a fistful of sub-components. Pick from the following as demanded :
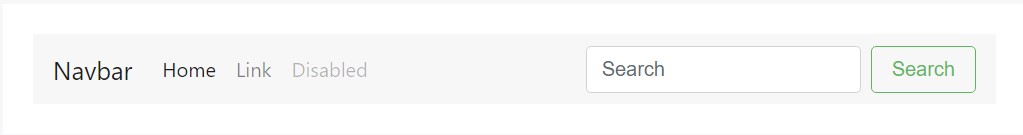
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of every the sub-components involved in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
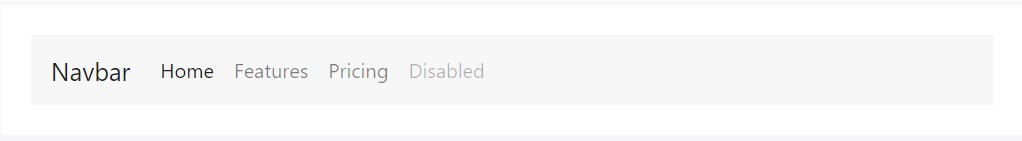
Navbar navigation web links founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
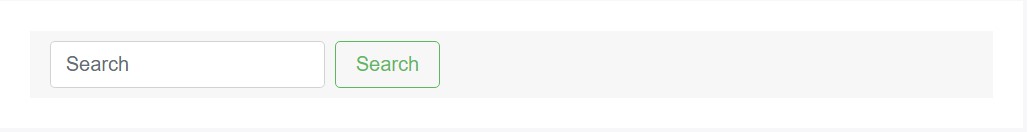
</nav>Forms
Put several form regulations and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain bits of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Another bright new element-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it will expand it to a bar with inline objects above the identified breakpoint and collapse it in a mobile phone view below it. To do this make an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
And finally it's time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the construct a navigational Bootstrap Menu Template in Bootstrap 4 have to come with -- it is definitely quite practical and user-friendly -- promptly all that's left for you is planning the right structure and pleasing titles for your web content.
Inspect a few on-line video guide about Bootstrap Menu
Connected topics:
Bootstrap menu official records

Mobirise Bootstrap menu

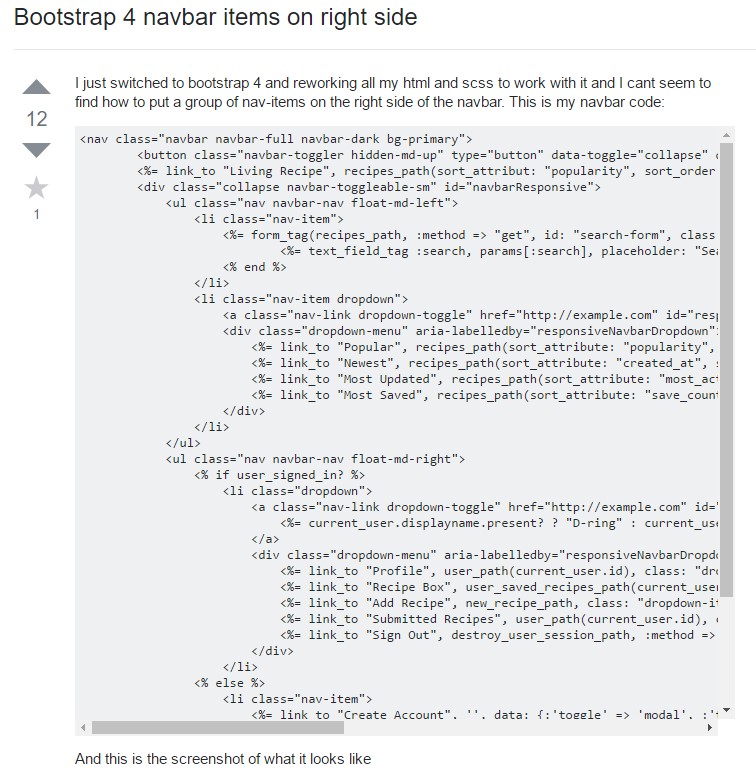
Bootstrap Menu on the right side