Bootstrap Columns Grid
Introduction
In the previous few years and undoubtedly the following ones to come the whole world of world wide web spreading more and even more largely across every form of machines in this way currently nearly fifty percent of the views of the webpages on the internet are carried out not really on desktop computer and notebook screens but directly from numerous mobile gadgets having all types of small screen proportions. And so in case that a webpage will not display appropriately-- suggesting to resize and instantly get its best match on the gadget utilized its most likely will get browsed away to become switched out by a mobile phone friendly webpage offering quite similar product or service.
Furthermore-- the indexing mechanisms like Google produce the so called mobile-friendly test and demonstrate far down your webpages inside of the search results. This lowering is even further if the search is done by a mobile phone-- the search engines consider this specific thing quite seriously. So not possessing a mobile phone friendly web page pretty much signifies not possessing a page at all.
Effective ways to use the Bootstrap Columns Content:
But what really a webpage getting responsive means-- usually-- fitting the whole width of the display screen that becomes revealed on demonstrating the features in handy and clear approach at any size. To look after this the Bootstrap framework uses so called breakpoints and columns . In a several words the breakpoints are actually predefined screen widths at which a shift occurs and the Bootstrap Columns Table get reordered to ideally match much better. The prior edition applied 4 breakpoints and the absolute most new Bootstrap 4 system presents one extra so they attain in fact five. Here they are having the max value they extend to. The precise boundary number itself belongs to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra advices
The horizontal space in Bootstrap 4 framework becomes divided in 12 parts identical in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for every breakpoint you require and every Bootstrap Columns Stack is going to be the identical width.
Equivalent width
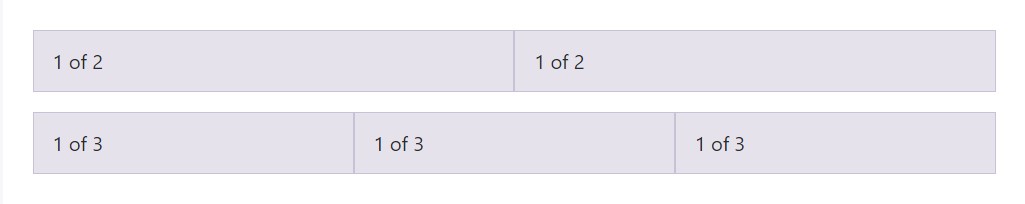
For instance, right here are two grid formats that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
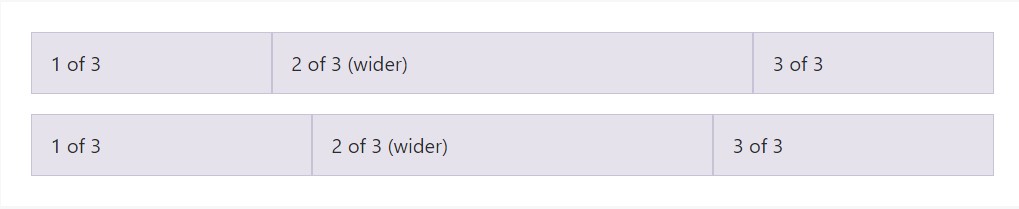
Auto-layout for flexbox grid columns additionally indicates you can certainly establish the width of one column and the others will promptly resize around it. You may use predefined grid classes ( just as revealed below), grid mixins, or else inline widths. Bear in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
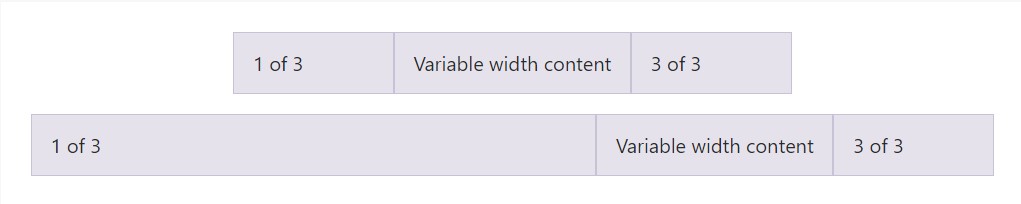
</div>Variable width web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
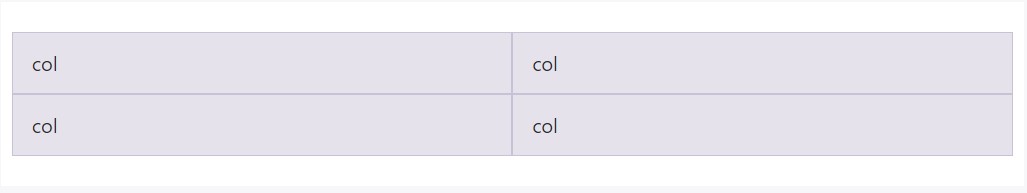
Create equal-width columns that span multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new feature
Another new thing with the most recent Alpha 6 build of Bootstrap 4 is on the occasion that you add simply a couple of
.col-~ some number here ~Final thoughts
So now you understand the way in which the column items develop the design as well as responsive activity of the Bootstrap system and everything that is definitely left for you is developing something truly outstanding using them.
Review a few online video tutorials about Bootstrap columns
Linked topics:
Bootstrap columns approved records

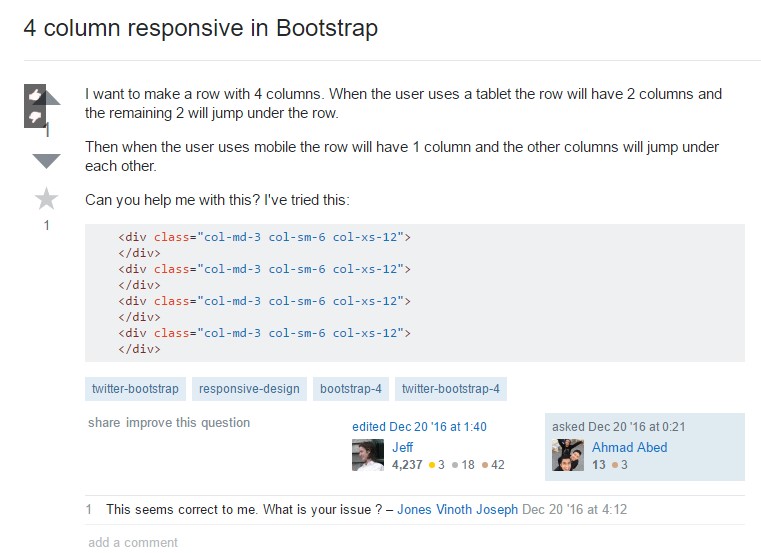
Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns