Bootstrap Select CSS
Overview
Bootstrap is one of the most popular system for generating completely responsive websites for the certain couple of years now and it gets increasingly more valuable, simple to use and very well thought with every new version attempting to keep up with the web site design trends and web-site designer's needs. The new Bootstrap 4 edition is actually speedier and more convenient to employ in comparison to its predecessor that turned into the complete ideal every time it relates to mobile friendly. It is though still simply just a wonderful idea set of designating standards and classes and not a magic stick efficient in giving nearly everything a web designer might actually think of or else a client might actually want-- no framework could ever complete that. ( read more here)
That is actually the reason that eventually various plugins get set up in order to fill the little gaps completing the desire of certain look and behavior in this particular unusual situations while the main framework aren't able to get the job done. This actually is a great approach since usually we simply incorporate the major framework files for most ideal appearance and functionality and the plugins appear and become loaded simply by internet browser only when required delivering the optimal web server load and speed for our webpages.
Over here we're heading to take a look at some of those plugins-- the Bootstrap Select Jquery. It gives a important extension to the default
<select>The best ways to employ the Bootstrap Select Dropdown Plugin:
The page you can easily get it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply just a bot you can easily discover the CDN hyperlinks in case you decide not to self-host. As soon as you have related it inside your page you can easily receive usage of it appointing the class
.selectpicker<select>You can easily separate the possible alternatives inside of the dropdown menu in a couple of groups-- just cover the
<option><optgroup>label= “ “A handful of possibilities could be marked additionally-- a thick shows next to the ones you want inside the web page-- if you need this kind of behavior simply bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous function is putting in a useful search box on the peak of the dropdown-- this way in the event of a really huge listing of possibilities the user can easily narrow the list down by simply just typing a couple of letters of the name of the required one-- the listing promptly gets filtrated. To acquire his capability you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a couple of basic examples to present you the complete image information on how you are able to get things accomplished-- typically, simply by just adding a few words for custom attributes to the
.selectpickerTake a look at a few youtube video information relating to Bootstrap Select CSS plugin:
Connected topics:
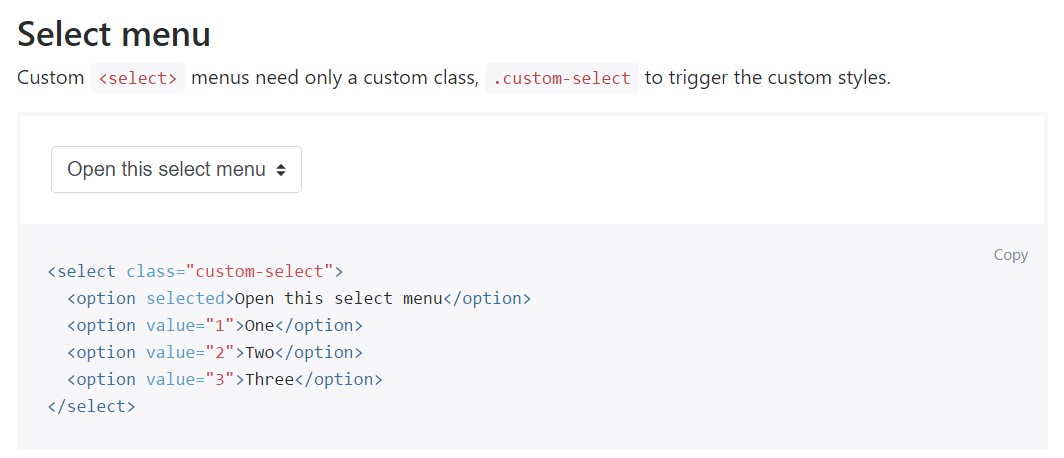
Some example of the select menu

Select plugin problem

Standard handling of the select plugin