Bootstrap Panel Collapse
Intro
In many cases we need to split up several short (or not so much) parts of content in order to help them stand up and get the visitor's focus-- like noting certain valuable features offering a selection of articles along with a brief extract and a single powerful image and so on and on.
We require a handy resource to wonderfully wrap our content in a flexible and beautiful manner to have it nice and tidy demonstrated on our websites. In the last version of the remarkably well-known mobile-friendly framework-- Bootstrap 3 we used mainly the Bootstrap Panel Collapse, thumbnail and well elements providing us box containers having a faint border, slightly elliptical edges and eventually-- a slight 3d outcome. In the latest Bootstrap 4 framework, these disappear. They get got changed altogether by the card item declaring to be worthy of pretty much everything the ancestors might do but simply improved. It's time to get to know it better.
Strategies to utilize the Bootstrap Panel Collapse:
The cards are softly styled boxes efficient in holding almost any HTML content in them in addition featuring a bunch of predefined styling choice for appropriately showing its content. It also optionally might have a footer and a header.
In order to create a card we first need a
.card.card-header.card-block.card-footer.card-blockInside the
.card-block.card-titleh1-- h6<div>.card-text.card-linkAs discussed before the
.card-blockTo receive this appearance simply place the
<div class="img"><img></div>.card-blockstyle=" width:100%;"Some words about the design-- cards will fill the complete horizontal space available by default so it's a great idea limiting this by putting them in some grid elements. With this you can obtain their expected behavior. ( useful reference)
Some case
Cards are created with as minimal markup and styles as possible, but still operate to deliver a plenty of regulation and modification. Built using flexbox, they offer easy positioning and mix well with other Bootstrap elements.
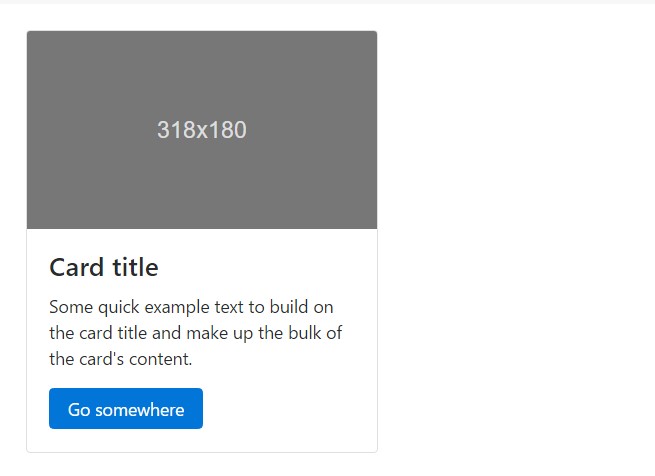
Below is an illustration of a standard card with mixed content and a specified width. Cards have no preset width to start, so they'll naturally occupy the full width of its parent element. This is simply customized with different sizing options.
<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card picture caption"></div>
<div class="card-block">
<h4 class="card-title">Card caption</h4>
<p class="card-text">Some fast sample message to build on the card title as well as compose the bulk of the card's material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Web subject sorts
Cards maintain a large assortment of content, featuring pictures, text message, list groups, hyperlinks, and more. Below are samples of what's maintained.
Blocks
The building block of a card is the
.card-block
<div class="card">
<div class="card-block">
This is some message in a card block.
</div>
</div>Names, text message, and web links
Subtitles are used by including a
.card-subtitle<h*>.card-title.card-subtitle.card-block
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some fast example message to improve the card title and compose the mass of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Illustrations
.card-img-top.card-text.card-text
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card picture cap"></div>
<div class="card-block">
<p class="card-text">Some fast example message to build on the card title and also compose the bulk of the card's web content.</p>
</div>
</div>Listing groups
Generate lists of content in a card using a flush list group.

<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
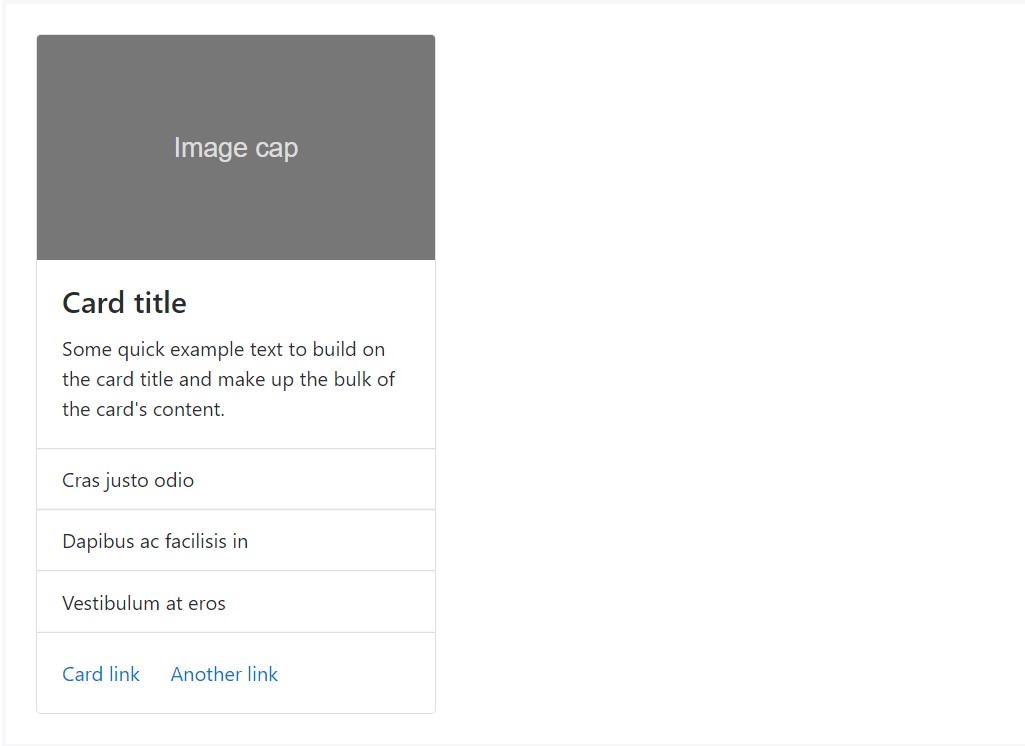
</div>Mix and go with several web content kinds to generate the card you desire, or else toss everything in there. Presented right here are picture styles, blocks, message varieties, and a list group - all wrapped in a fixed-width card.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Header and footer
Include an optional header and/or footer inside a card.

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Unique title therapy</h4>
<p class="card-text">With supporting message below as an all-natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>Card headers could be styled by adding
.card-header<h*>
<div class="card">
<h3 class="card-header">Featured</h3>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting message below as a natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as an all-natural lead-in to extra material.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Scale
Cards assume no certain
widthApplying grid markup
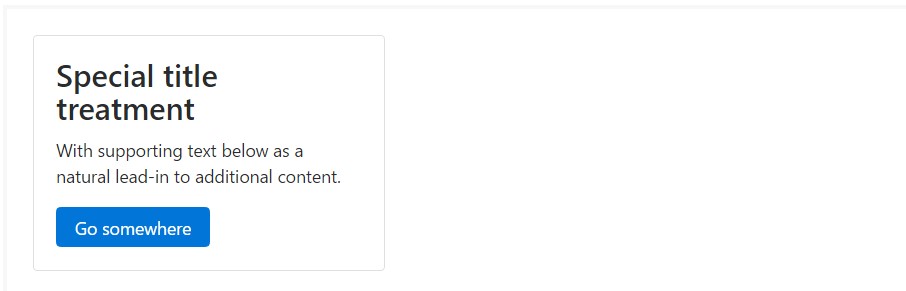
Using the grid, wrap cards in columns and rows as desired.

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>Working with utilities
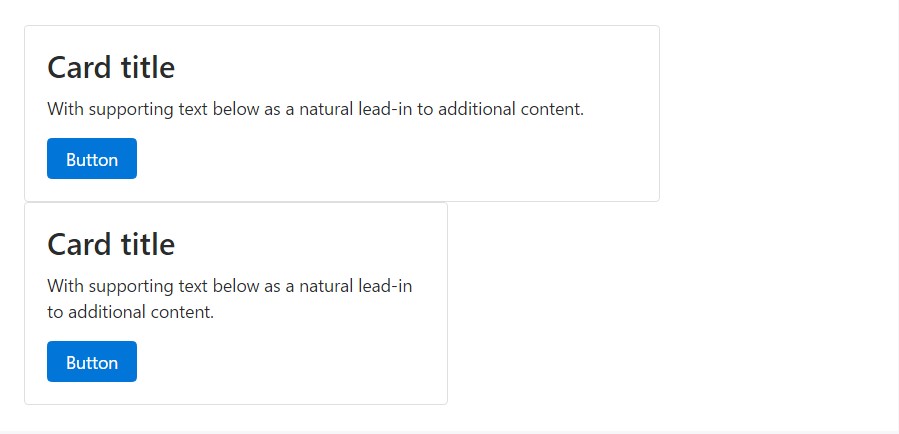
Use handful of available sizing utilities to rapidly establish a card's size.

<div class="card w-75">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With sustaining message listed below as an all-natural lead-in to extra web content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card" style="width: 20rem;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to added material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Text message arrangement
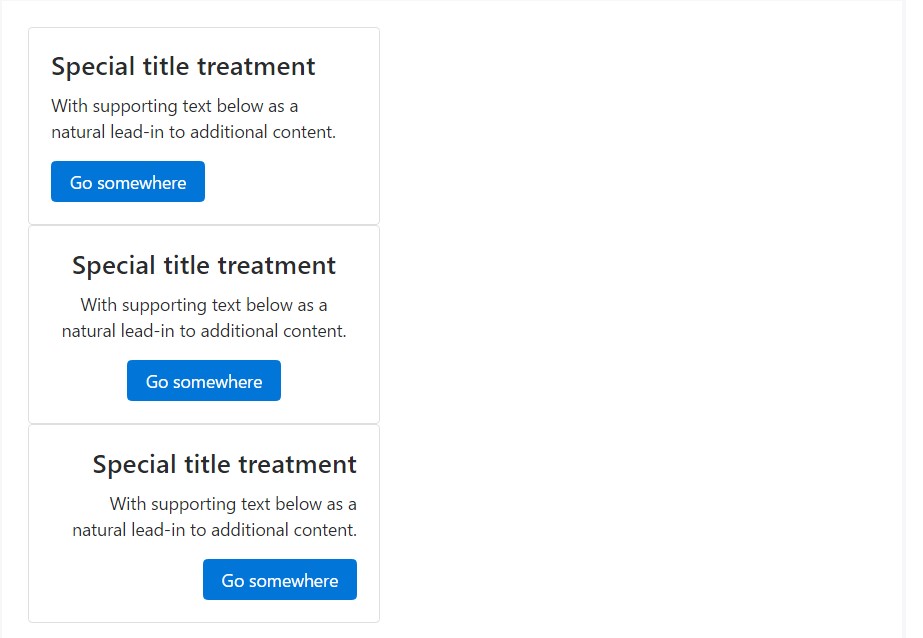
You could rapidly change the text alignment of any kind of card-- in its whole or certain parts-- with text align classes.

<div class="card" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Site navigating
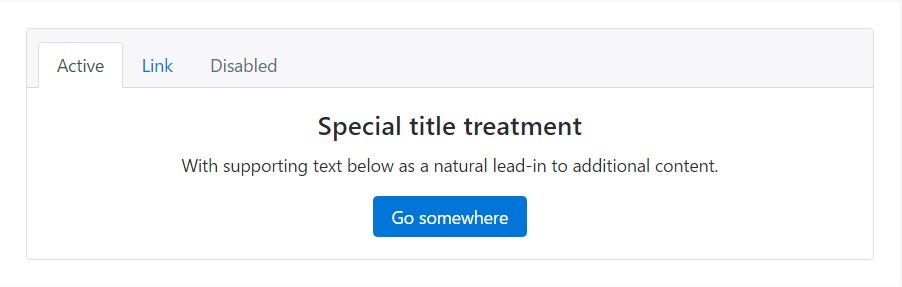
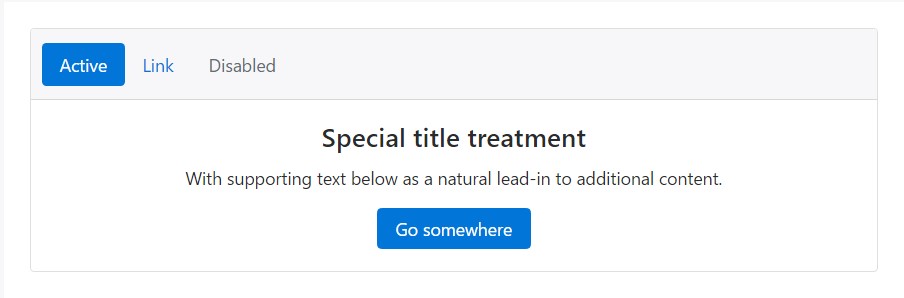
Include some navigation to a card's header (or block) with Bootstrap's nav elements.

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Pictures
Cards have some features for working using pictures. Go with appending "image caps" at either end of a card, overlaying images with card content, or simply inserting the image in a card.
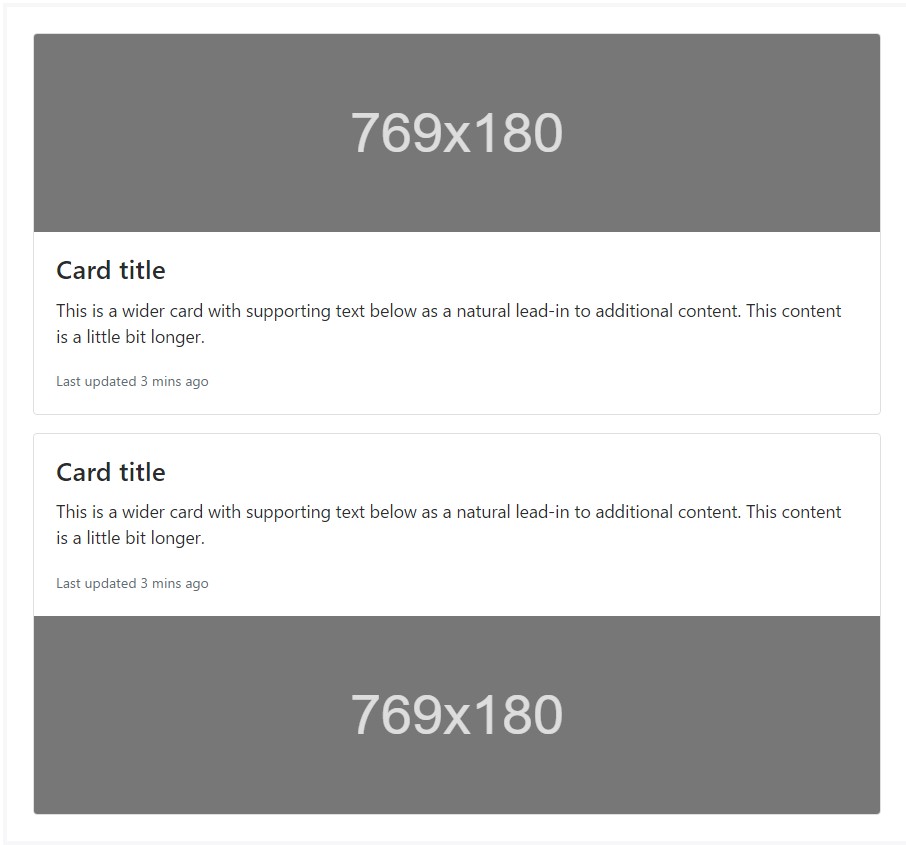
Illustration caps
Similar to footers and headers, cards can contain bottom and top "image caps"-- pictures at the top or bottom of a card.

<div class="card mb-3">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="img"><img class="card-img-bottom" src="..." alt="Card image cap"></div>
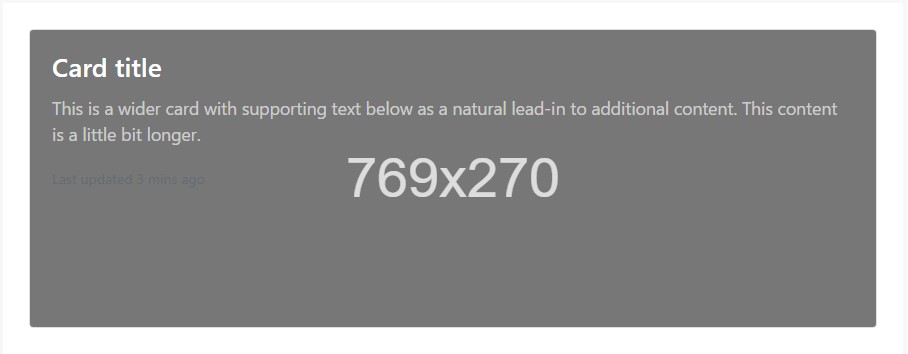
</div>Illustration cover
Turn an image into a card background and overlay your card's text. Basing on the pic, you may or may not need
.card-inverse
<div class="card card-inverse">
<div class="img"><img class="card-img" src="..." alt="Card image"></div>
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Card varieties
Cards provide different opportunities for modifying their backgrounds, borders, and color.
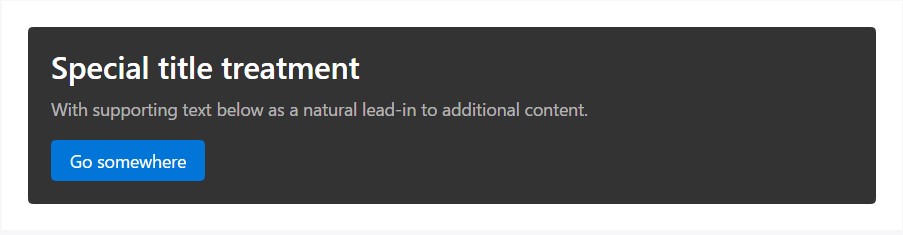
Inverted content
By default, cards use dark text and expect a light background. You can change that by toggling the color of text within, in addition to that of the card's subcomponents, with
.card-inverse.background-colorborder-colorYou can also use
.card-inverse
<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Background variations
Cards include their own variant classes for rapidly modifying the
background-colorborder-color.card-inverse
<div class="card card-inverse card-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Transmitting meaning to assistive modern technologies
Using color to add meaning only supplies a visual indication, which will not be conveyed to users of assistive technologies-- like screen readers. Make sure that information signified by the color is either obvious from the content itself (e.g. the visible text), or is involved through different means, like extra message hidden with the
.sr-onlyOutline cards
Looking for a colored card, but not the hefty background colors they bring? Change the default modifier classes with the
.card-outline-*border-color
<div class="card card-outline-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-secondary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Card setup
In addition to styling the material within cards, Bootstrap provides certain choices for laying out series of cards. For the present being, these layout options are not yet responsive.
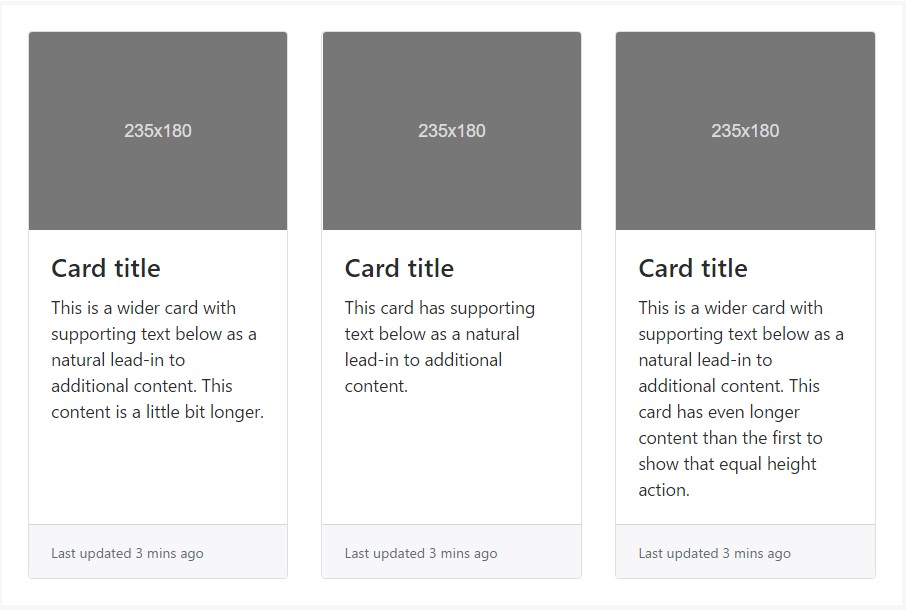
Card groups
Utilize card groups to make cards as a single, attached element with equal width and height columns. Card groups employ
display: flex;
<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>When utilizing card groups with footers, their content should automatically line up.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>Card decks
Required a set of equal width as well as height cards that aren't connected to each other? Utilize card decks.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Just like with card groups, card footers in decks are going to automatically line up.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
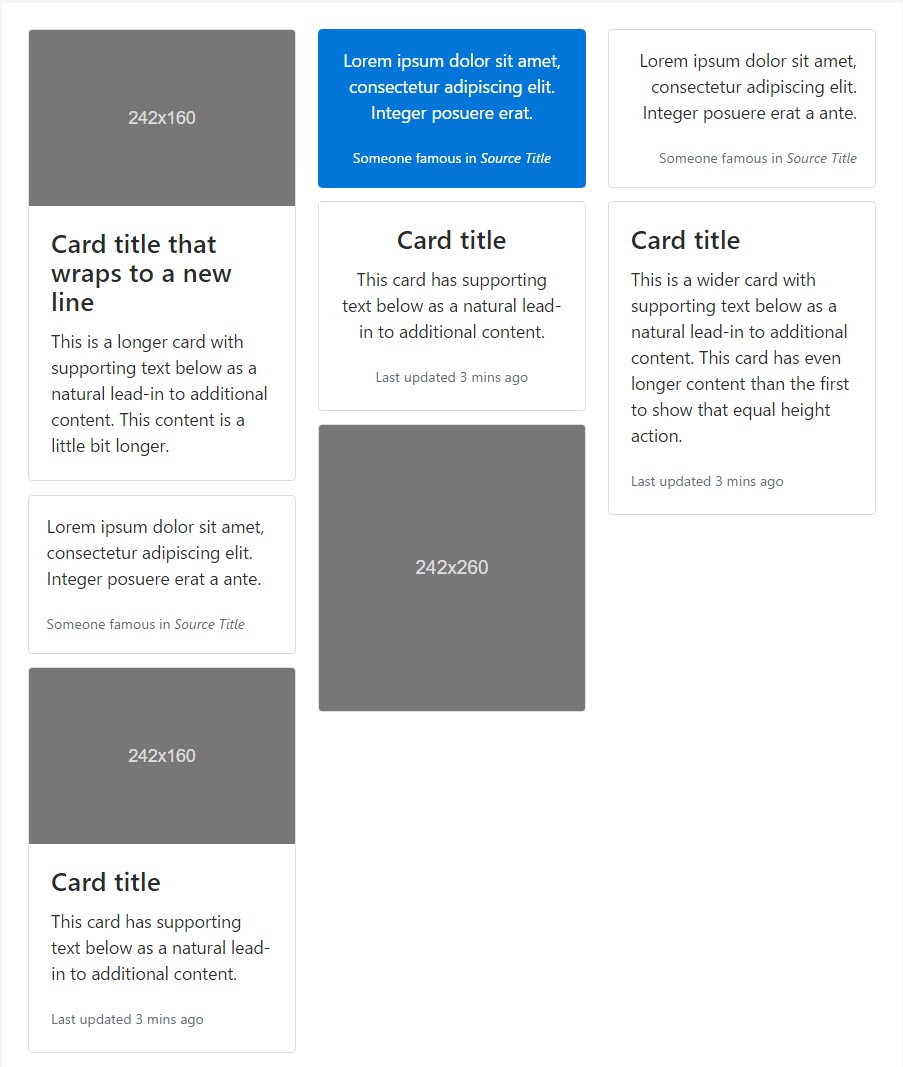
</div>Card columns
Cards are ordered from top to bottom and left to.
Attention! Your distance with card columns may differ. To prevent cards breaking across columns, set them to
display: inline-blockcolumn-break-inside: avoid
<div class="card-columns">
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="card-block card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-inverse card-primary p-3 text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img img-fluid" src="..." alt="Card image"></div>
</div>
<div class="card p-3 text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Card columns can also be expanded as well as customized with some extra code. Shown listed below is an extension of the
.card-columns.card-columns
@include media-breakpoint-only(lg)
column-count: 4;
@include media-breakpoint-only(xl)
column-count: 5;Final thoughts
Thus basically this is the way the new to Bootstrap 4 card element gets quickly set up. As always aiming for ease and simplicity the new framework version integrates the performance of several sections into a singular and effective one. Now you should select the components you need to be outlined in some cards.
Take a look at a few online video training regarding Bootstrap Panel Border:
Linked topics:
Bootstrap Panel-Cards: formal information

Insights on just how can we form Bootstrap 4 cards just the identical height?

Lacking past panel look for cards