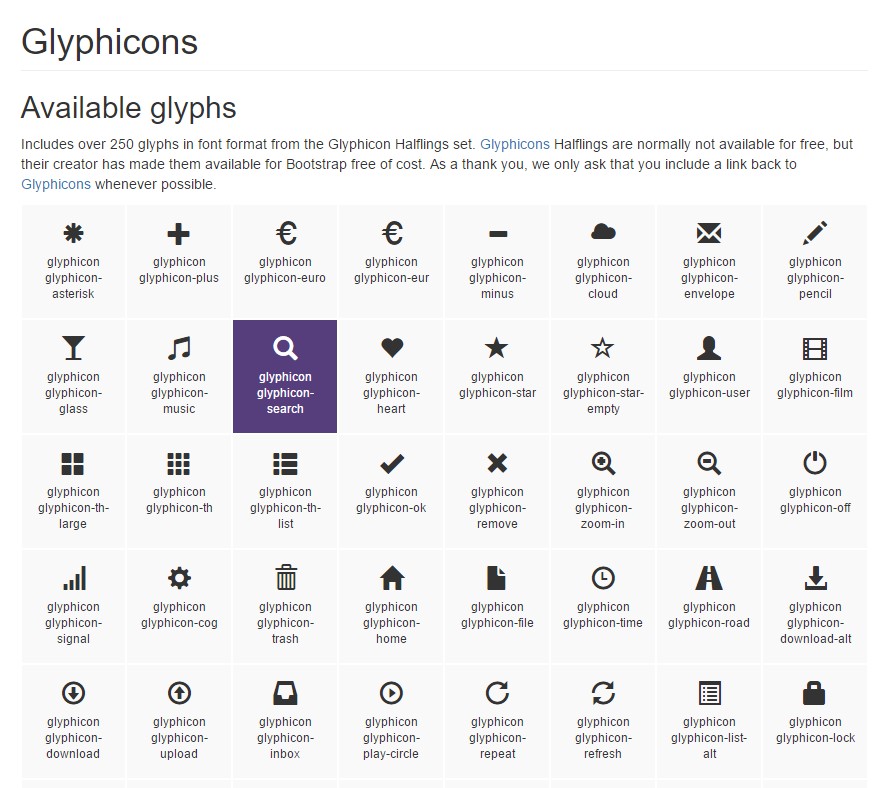
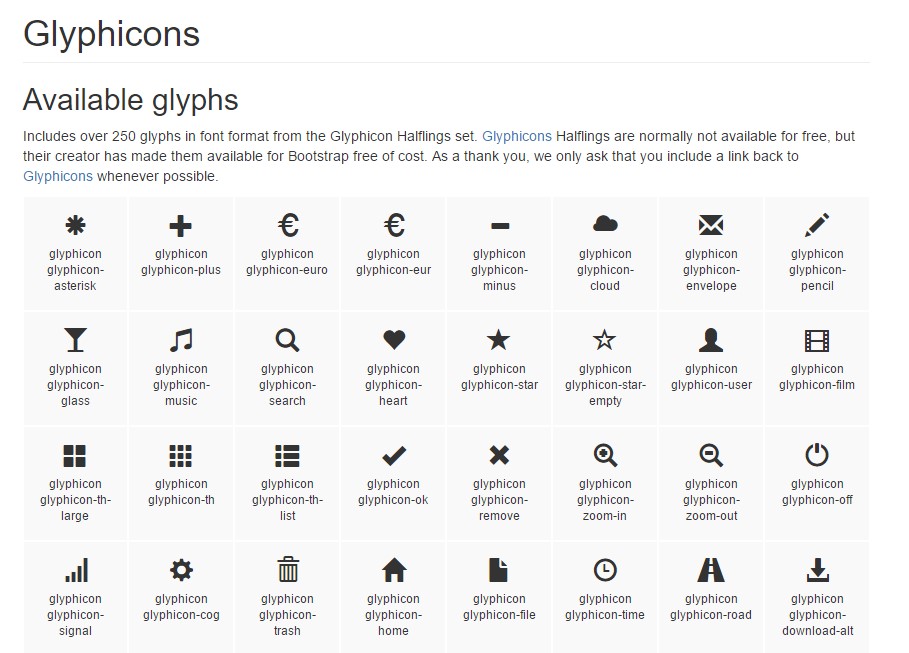
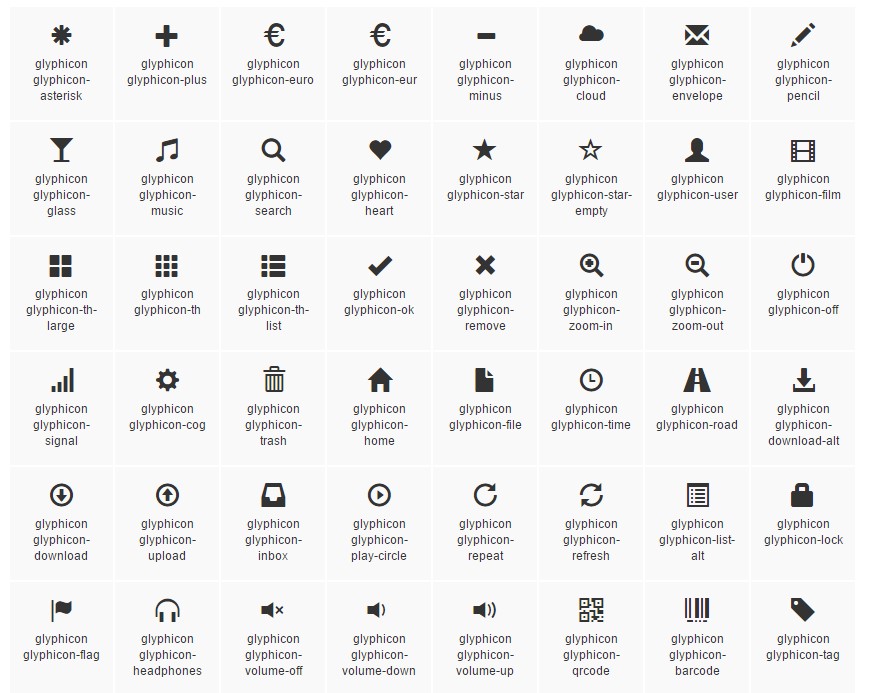
Bootstrap Glyphicons Social
Introduction
In the past couple years the icons gained a major aspect of the website page we got used to both visiting and producing. Utilizing the perfect and indicative instinctual definitions they practically instantly deliver it turned into much less troublesome to prepare a fix area, presenting, support as well as describe a specific idea without any loading using lots of time searching or composing fitting illustrations along with incorporating them to the load the web browser will need to carry every time the webpage gets revealed on website visitor's screen. That's reasons why eventually the so beloved and conveniently provided in some of the most famous mobile friendly framework Bootstrap Glyphicons Social got a long-term position in our way of thinking when also sketching up the pretty following page we shall design.
More solutions
Still the many things do progress and not return and along with the latest Bootstrap 4 the Glyphicons got thrown off considering that so far there are actually numerous suitable upgrades for them offering a much better selection in designs and forms and the exact same simplicity of use. In this way why narrow down your visualization to simply 250 icons while you are able to have many thousands? And so the innovator stepped back to take pleasure in the blooming of a huge selections of completely free iconic font styles it has evolved.
And so to get use various really good looking icons along using Bootstrap 4 all you require is taking up the assortment applicable best for you and incorporate it in your pages as well via its CDN link alternatively through saving and holding it locally. The most recent Bootstrap edition has being really thought nicely function with all of them.
Tips on how to apply
For performance purposes, all icons request a base class and separate icon class. To put to work, apply the following code pretty much anywhere. Make sure to leave a space between the icon and text for correct padding.
Don't ever mix up along with other elements
Icon classes can not be directly added together together with alternative elements. They really should not actually be employed along with alternative classes on the same element. In its place, provide a nested
<span><span>Primarily just for use on void elements
Icon classes ought to only be operated on components that have no message content and provide no child features. ( additional hints)
Substituting the icon font placement
Bootstrap suspects icon font information should be positioned in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Make use of the relative URLs feature presented from Less compiler.
- Switch the
url()Put to use any possibility best satisfies your certain development configuration.
Reachable icons
Modern editions of assistive modern technologies will definitely release CSS developed web content, together with specific Unicode personalities. To stay clear of complex and unintended end result in display screen readers ( especially anytime icons are employed purely for design ), we cover up all of them together with the
aria-hidden="true"In case you're applying an icon to carry definition (rather than only as a decorative feature), be sure that this interpretation is likewise related to assistive systems-- example, feature supplementary material, visually disguised by using the
. sr-onlyIn case you're making controls with no other text message ( like a
<button>aria-labelSome famous icons
Below is a list of the very most popular free and rich iconic fonts which may possibly be conveniently chosen as Glyphicons alternatives:
Font Awesome-- incorporating much more than 675 icons and more are up to come. These also come in 5 extra to the default scale and the website supplies you with the solutions of purchasing your own personal versatile embed hyperlink. The usage is quite easy-- just add an
<i><span>Another assortment
Material Design Icons-- a library including over 900 icons applying the Google Fonts CDN. In order to feature it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized selection
Typicons-- a bit smaller sized library with about 336 things which major web page is also the Cheet Sheet http://www.typicons.com/ where you can easily find the specific icons classes from. The application is nearly the very same-- a
<span>Conclusions:
So these are just some of the choices to the Bootstrap Glyphicons Buttons out of the old Bootstrap 3 version that can possibly be utilized with Bootstrap 4. Utilizing them is very easy, the documents-- often large and near the bottom line only these three options supply almost 2k clean pleasing iconic images which compared to the 250 Glyphicons is just about 10 times more. And so currently all that is really left for us is having a peek at each one of them and picking up the suitable ones-- luckily the web catalogues do have a helpful search engine element too.

How you can employ the Bootstrap Glyphicons Button:
Linked topics:
Bootstrap Icons formal documentation