Best Free Web Maker
Lately I had the opportunity investing time exploring a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred in fact-- and today returning to the excellent gold indigenous Best Web Builder environment I obtained reminded of something which happened to me a few years back. For a factor I needed to go to and also drive around in a city I hardly recognized with an additional person's car a lot newer and also fantasized than mine at the time which choked as well as went off each and also every time I raised my foot off the gas. Returning from this remarkable quest as well as seeing my old automobile parked in front of the block I almost wept hugged and kissed the everything as a dearest pal. Well that's exactly the method I felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll tell you why.
Best Web Builder is constant and also dependable - if an element acts in a method in one block-- it acts similarly all over the restaurant every time. There is no such point as unforeseen habits sidetracking as well as puzzling you in the chase of the very best look.
Best Web Builder is functional-- one block could be established up in many means ending up being something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually endless. The only restrictions get to be your vision and imagination.
Best Web Builder develops-- with every substantial update revealed with the appear window of the application we, the customers get even more as well as a lot more priceless and also well assumed devices fitting the growing customer needs. Just a couple of months previously you had to create your very own multilevel food selections as well as the concept of developing an online store with Best Web Builder was merely unthinkable as well as now merely a few variations later on we currently have the possibility not simply to market things with our Best Web Builder sites yet also to completely personalize the look as well as feel of the process without composing a straightforward line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program has to close" message or shed the outcomes of my work. It may be done in my creativity, but it seems the program reaches run a bit quicker with every next upgrade.
Essentially these other than for one are the reasons in the recent months the amazing Best Web Builder became my preferred and also really major web design device.
The last but perhaps most crucial factor is the superb as well as subtle HTML and also CSS finding out curve the software program supplies. I'm not certain it was purposefully created in this manner however it in fact functions each time:
Googling or hearing from a close friend you start with Best Web Builder and also with practically no time spent finding out exactly how to utilize it you've currently got something up and running. Soon after you require to transform the appearance simply a little bit further and dare to damage a block specification uncovering the custom-made HTML area to alter a personality or 2 ... This is just how it starts. And also quickly after one day you unintentionally take an appearance at a snippet of code as well as get amazed you know what it indicates-- wow when did this occur?! Maybe that's the component regarding Best Web Builder I love most-- the freedom to evolve with no pressure at all.
In this article we're going to take a deeper consider the brand-new features introduced in variation 2 as well as discover the several methods they can help you in the creation of your next excellent looking completely receptive website. I'll additionally share some new ideas as well as methods I recently uncovered to assist you expand the Best Web Builder capacities even additionally and perhaps even take the initial step on the knowing contour we spoke around.
Greetings Amazing Symbols!
I presume for Best Web Builder Development group creating a component allowing you to freely put web font symbols into felt kind of all-natural everything to do. Web icons component has been around for a while as well as offered us well.
Now with Best Web Builder 2 we already have 2 extra symbol font to take complete benefit of in our layouts-- Linecons as well as Font Awesome. Linecons offers us the refined and also expressive look of thorough graphics with numerous line sizes and also thoroughly crafted curves and Font Awesome gives large (and I imply vast) library of signs as well as considering that it obtains packed all around our Best Web Builder tasks offers us the freedom attaining some awesome styling impacts.
Where you can use the symbols from the Best Web Builder Icons extension-- virtually anywhere in your task depending of the method you take.
Exactly what you could utilize it for-- almost everything from including additional clearness and also expression to your material as well as embellishing your buttons and menu products to styling your bulleted lists, including meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging an additional integrated in Best Web Builder capability-- we'll speak about this in the future.
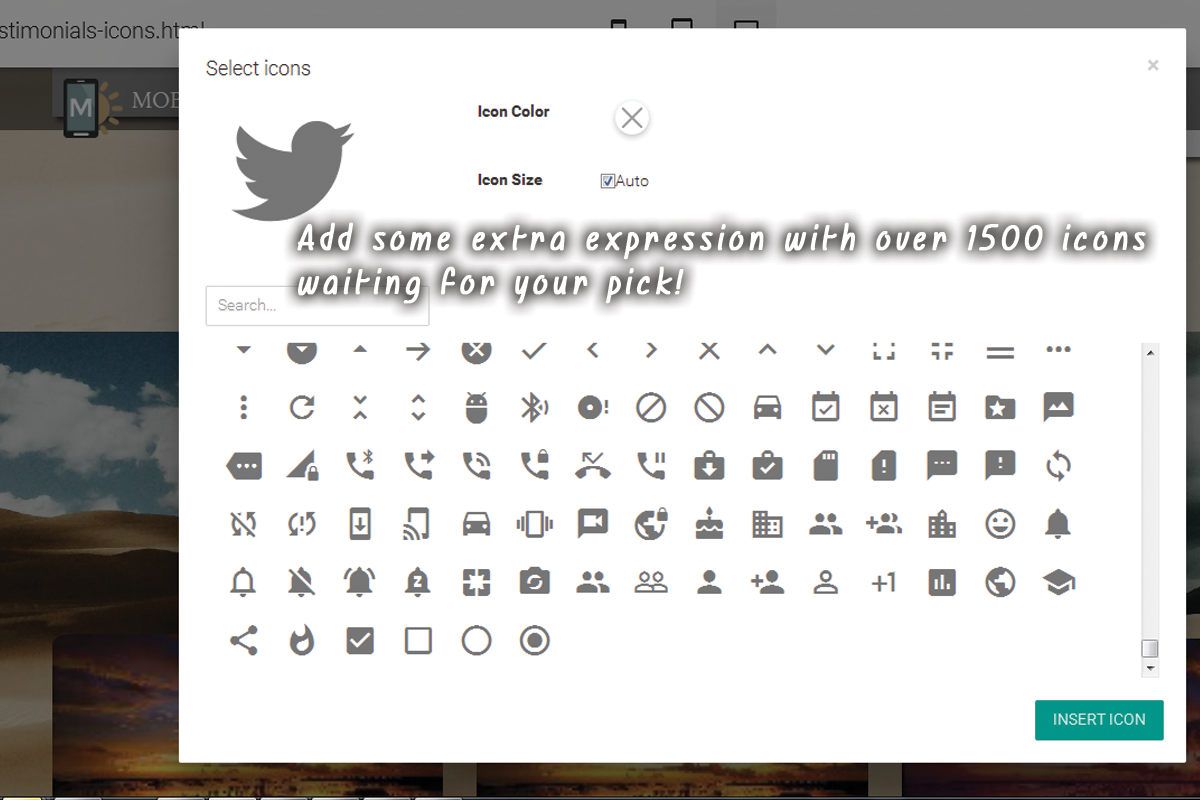
Adding symbols through the constructed in graphic user interface-- tidy as well as very easy.
This is clearly the simplest as well as fastest method which is one of the reasons we love Best Web Builder-- we constantly obtain an easy means.
Via the symbols plugin you get the flexibility placing icons in the brand name block, all the buttons and also several of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as shade setups the Select Icons Panel allows you select your worths for these buildings. It additionally has an useful search control helping you to locate faster the visual content you require as opposed to constantly scrolling down and sometimes missing out on the ideal pick.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of practically 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
So generally every vital interactive element in the websites you are creating with Best Web Builder can being increased even further with including some lovely, lightweight and also totally scalable symbol graphics. By doing this you are lining out your principle and because signs and also shapes are much quicker well-known and also understood-- making the content a lot more instinctive and also legible.
However this is just a part of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin offers us a great advantage-- it internationally consists of the Icon typefaces in our Best Web Builder tasks. This habits incorporated with the means Font Awesome classes are being developed offers us the freedom achieving some pretty remarkable things with simply a couple of lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and also offering it some life.
Have you ever been a little bit annoyed by the restricted choices of bullets for your lists? With the recently included in Best Web Builder Font Awesome these days more than. It is actually takes simply a few easy actions:
- first we clearly have to pick the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located right here:
it consists of all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not select them-- it's a bit challenging the very first few times.
Scroll down as well as take your time obtaining knowledgeable about your brand-new arsenal of symbols and also at the exact same time grabbing the one you would discover most appropriate for a bullet for the checklist we're regarding to style. When you discover the one-- just duplicate the & Unicode value without the braces.
Currently we have to transform this value to in a means the CSS will understand. We'll do this with the aid of one more online device situated here:
paste the worth you've just replicated and also hit Convert. Scroll down up until you discover the CSS area-- that's the worth we'll be needing in a minute.
If you take place to discover problems defining the shade you need for your bullets just close the Code editor, examine the text color HEX code through the Best Web Builder's built in shade picker choose/ specify the different colors you need, replicate the worth and exit decreasing changes. Now all you need to do is putting this value in the Custom CSS code you've produced soon. That's it!
Allow's relocate around some more!
Another trendy point you could accomplish with just a couple of lines of custom-made CSS and also without yet uncovering the personalized HTML and also shedding all the block Properties aesthetic changes is adding some activity to all the icons you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so simple you might soon get addicted as well as a swamped with effects site sometimes gets tough to check out-- so use this with action a having the general look and also feel I mind.
When the tip gets over this button, allow's say you want to add an icon to a switch which must only be noticeable. As well as considering that it's activity we're speaking about, let's make it move when it's visible. The personalized code you would want to utilize is:
, if you need some added tweaks in the look merely fallow the comments pointers to adjust the numbers.. If required, and also of program-- change the animation kind. If you need this effect all the time-- erase the ": float" component and also uncomment "limitless" to make animation loop for life not simply once when the site loads ant the control you've simply styled might be hidden
This technique could easily be increased to deal with all the inserted Font Awesome symbols in your Best Web Builder job. As an example in order to use to all the symbols placed in a block, just change
. btn: float >. fa with. fa: float or with.fa to make it long-term.
Keep in mind to establish animation loophole permanently if required.
Add some individuality to the gallery.
Another easy and great styling treatment you obtain efficient in attaining after the Best Web Builder 2 upgrade and the incorporation of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any type of Font Awesome symbol you locate ideal. The procedure is fairly just like the one setting of the custom icon bullets. You require to select the proper symbol as well as transform its & Unicode number and that paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- merely like in the previous instance.
The course defining which symbol is being positioned is the red one as well as could be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw solutions the width of the symbol and fa-spin makes it (obviously) spin. There is another native movement course-- fa-pulse, also self-explanatory.
All the symbols put in this manner right into your material could be easily stiled by the means of the previous 2 examples, so all that's left for you is think of the very best use for this awesome recently presented in Best Web Builder feature and have some fun experimenting with it!