Bootstrap Offset Mobile
Intro
It is really great whenever the web content of our web pages simply just fluently spreads over the whole width available and handily shifts size and ordination when the width of the display changes however occasionally we require giving the features some field around to breath with no extra components around them due to the fact that the balance is the basic of purchasing light and helpful appeal easily relaying our web content to the ones looking around the web page. This free space coupled with the responsive activity of our web pages is truly an important feature of the concept of our web pages .
In the most recent edition of probably the most popular mobile phone friendly system-- Bootstrap 4 there is a exclusive group of instruments applied to setting our elements clearly places we need to have them and changing this positioning and visual appeal according to the width of the display page gets featured.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The way to make use of the Bootstrap Offset HTML:
The fundamental syntax of these is really basic-- you have the action you require to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff put together results
.offset-md-3.offsetRepresentation
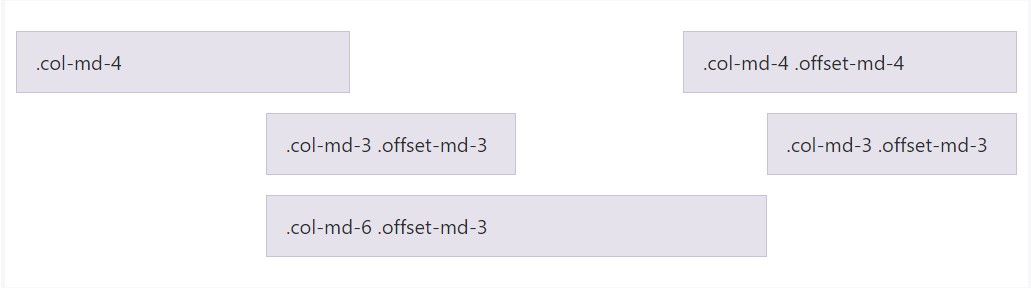
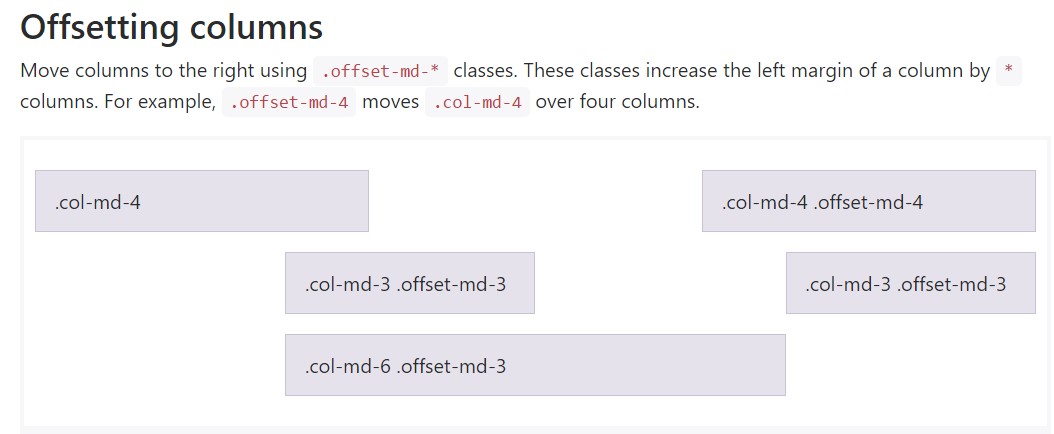
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential detail
Important thing to indicate here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure operates in case when you have to style a specific component. If you however for some sort of issue need to displace en element baseding on the ones besieging it you have the ability to use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 presents the flexbox utilities for setting material you are able to in addition utilize these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So generally that is definitely the solution the most fundamental components of the Bootstrap 4's grid system-- the columns become assigned the preferred Bootstrap Offset Button and ordered exactly in the manner that you want them no matter the way they take place in code. Still the reordering utilities are very highly effective, what needs to be displayed initially ought to also be described first-- this will definitely in addition make it a lot simpler for the guys going through your code to get around. However obviously all of it depends on the specific scenario and the goals you are actually planning to accomplish.
Look at several youtube video information regarding Bootstrap Offset:
Connected topics:
Bootstrap offset official records

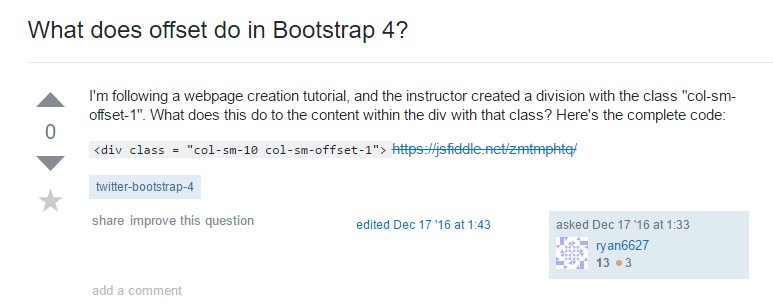
What does offset do in Bootstrap 4?

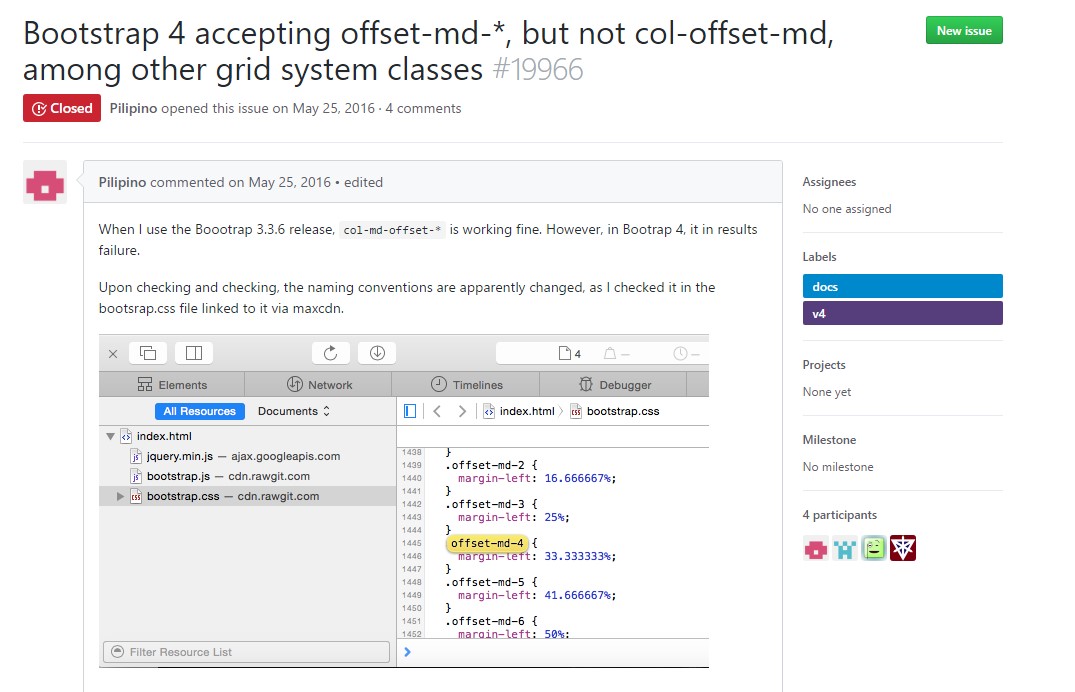
Bootstrap Offset:question on GitHub