Bootstrap Radio Css
Introduction
In some cases the small things turn out to be the most necessary since the complete image is actually a all containing lots of mini components refined and gathered if you want to check and showcase as a well-oiled shiny machine. These straight phrases might probably look a little too much when it comes down to make regulations however in the case that you just think about it for a little bit there is definitely just a single component allowing the visitor to grab one out of a few available opportunities. Therefore in the event you are actually having several forms with this kind of selections controls over your numerous websites does this suggest they are going to all look similar? And more importantly-- would you go for that?
Fortunately for us the most recent version of the absolute most famous mobile phone friendly framework - Bootstrap 4 appears absolutely filled with a brilliant brand-new method to the responsive attitude of the Bootstrap Radio Button regulations and just what is bright new for this version-- the so called custom form commands-- a palette of predefined appeals you can certainly just take and use just to add in the so desired these days variety in the functional performances of pretty uninteresting form features. Therefore let's take a look exactly how the radio tabs are suggested to be described and styled in Bootstrap 4. ( read more here)
Tips on how to utilize the Bootstrap radio button:
In order to design a radio switch we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to identify in the case that you wish the radio control to initially load as checked the moment the webpage gets loaded. In the case that this is really what you're looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Working as an examples
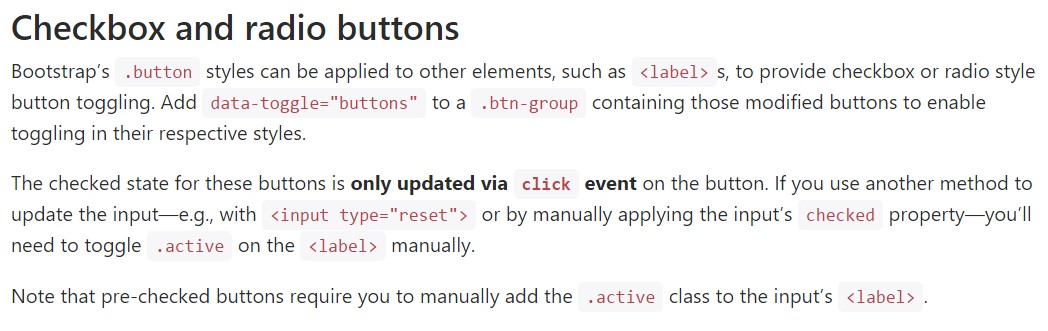
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually put in the
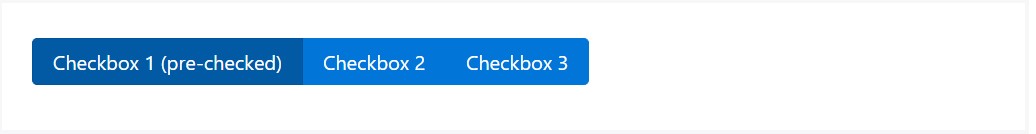
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
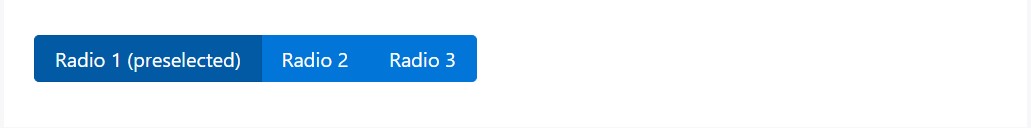
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
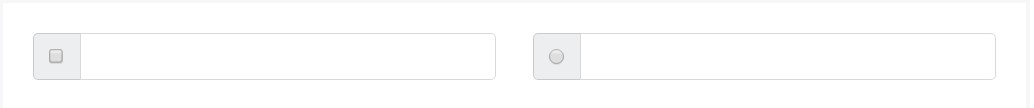
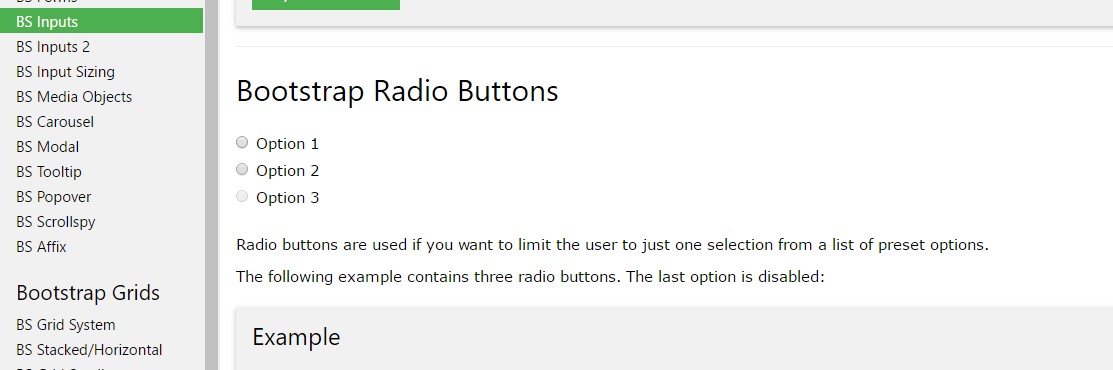
We can surely choose input elements of the radio type whenever we need the user to select only one of a variety of opportunities. ( more helpful hints)
Only one particular have the ability to be selected in the event that there is higher than a single feature of this particular option by using the equivalent value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the way the default radio tabs get specified and do a job along within Bootstrap 4-- in a moment all you need are several options for the visitors to select from.
Check some youtube video short training relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons approved records

Bootstrap Radio button - training

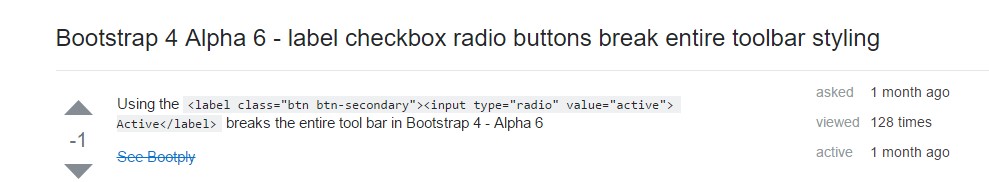
Checkbox radio buttons break entire toolbar styling