Bootstrap List Button
Introduction
List group is a great and convenient component which is spotted in Bootstrap 4. The component is put to use for presenting a chain or 'list' information. The list group elements can certainly be altered and extended to support just about any type of content just within together with several opportunities available for modification within the list in itself. These list groups are able to in addition be utilized for site navigation along with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a segment that forms the unordered lists in a specific procedure as it paves the way for producing custom-made information inside system lists without any needing to concerned about the presentation concern ( ever since the language deals with that on its own). ( more helpful hints)
Options of Bootstrap List Group:
Presented lower are the functions that are readily available inside the list group element in Bootstrap 4:
• Unordered list: The most common type of list group which you can absolutely generate in Bootstrap 4 is an unordered list that has a number of things using the appropriate classes. You can easily built upon it with the various options that are offered in the component.
• Active elements: You can surely focus on the existing active pick by simply bring in the
.active.list-group-item• Disabled items: You can additionally de-highlight a list element to get it appear as although it has been actually disabled. You just need to bring in the
.disabled.list-group-item• Urls and Buttons: With the buttons tag, you are able to quite easily generate an actionable element within the Bootstrap List Item what means that you are going to have the capacity to add hover, active, and disabled states to these things via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other clever capability that belongs to the list group component that enables you to design each and every list object with a descriptive color and background. These are particularly useful for feature individual objects or sorting them according to color-'s code.
• Badges: You can in addition put in badges to a list item to show the unread counts, activity on the object, and allow other involved features with the use of additional utilities. ( see post)
Let us take a look at some examples
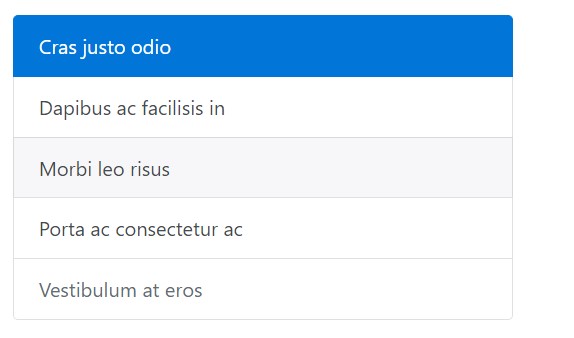
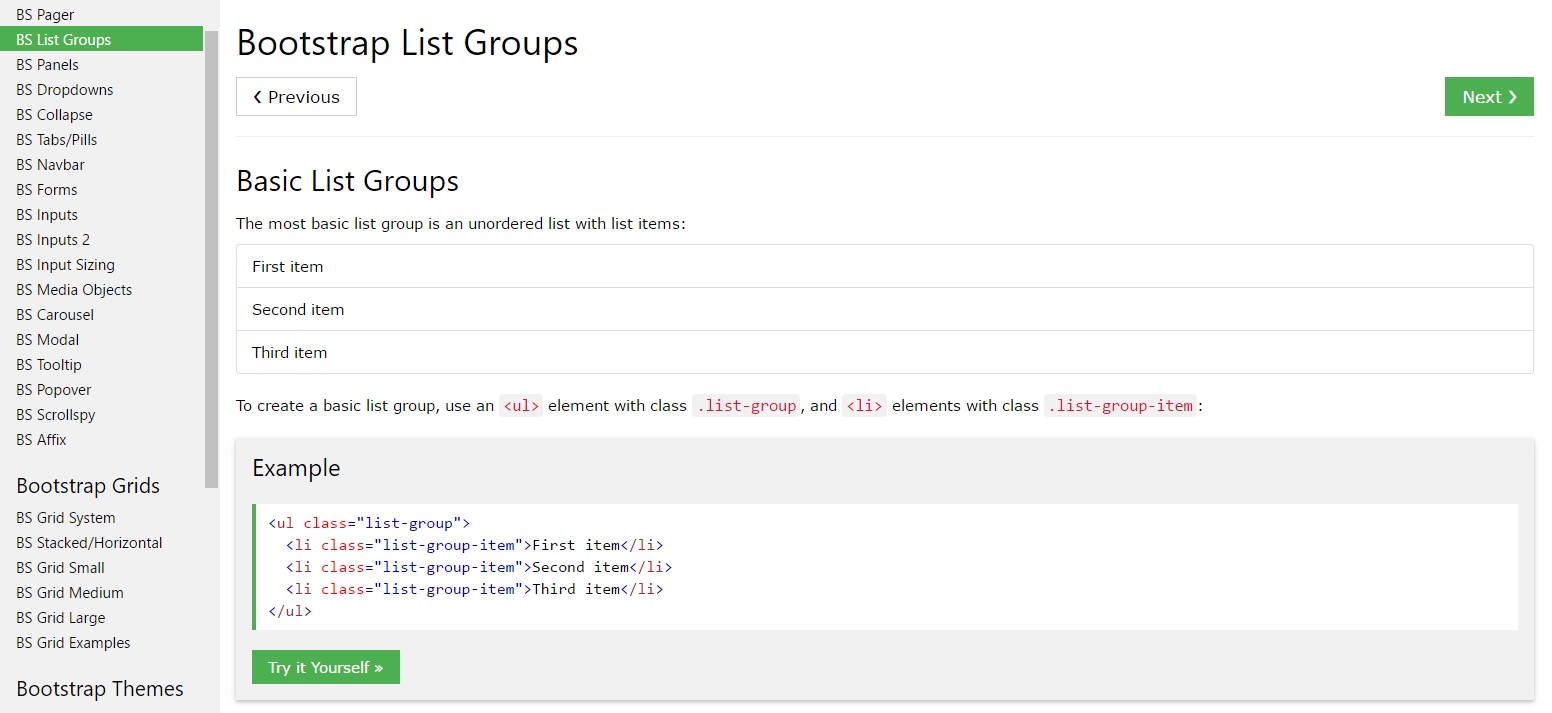
Basic example
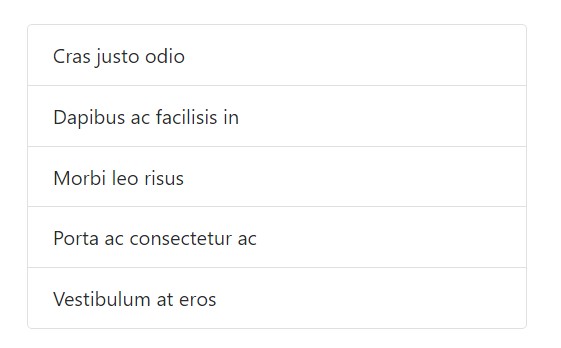
One of the most fundamental list group is an unordered list with list elements and the suitable classes. Build on it by using the solutions that come next, or with your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
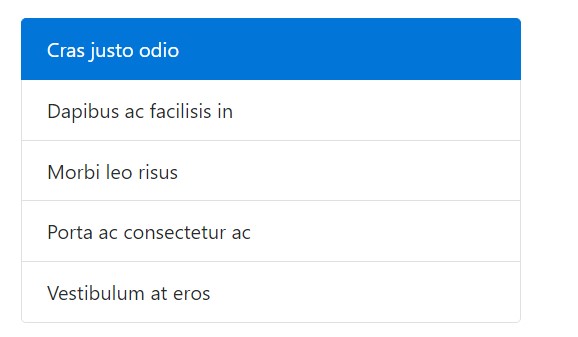
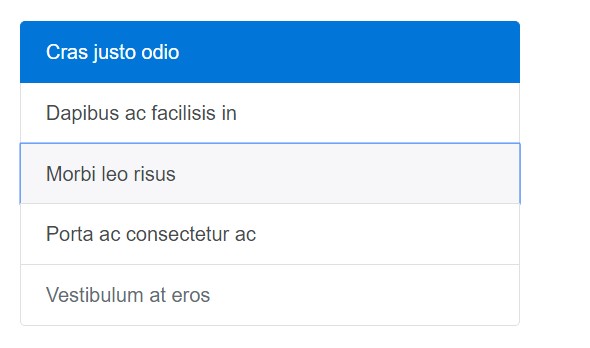
</ul>Active things
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
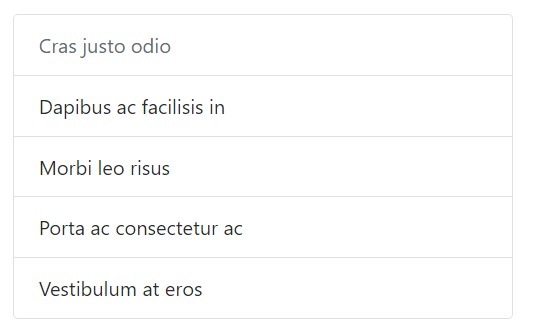
</ul>Disabled things
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and switches
Use
<a><button>.list-group-item-action<li><div>Be sure to not apply the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
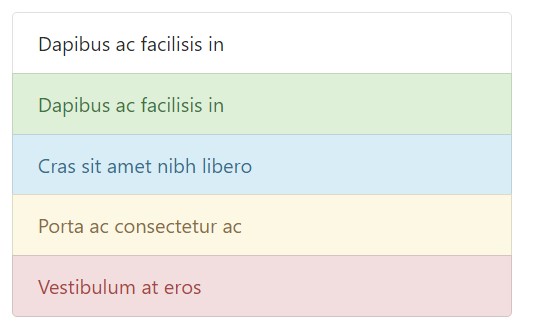
</div>Contextual classes
Use contextual classes to mode list items by using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
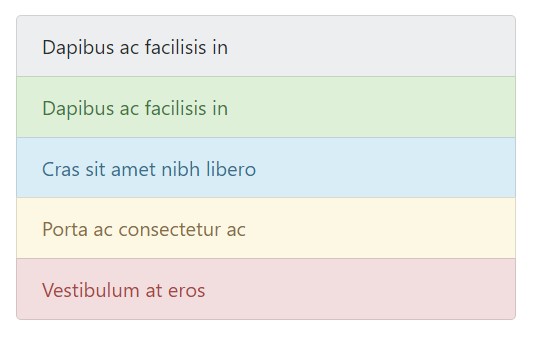
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning directed toward assistive modern technologies.
Putting into action colour to bring in meaning simply provides a graphic expression, that will not be revealed to users of assistive technologies -- for example, screen readers. Be sure that data represented via the color tone is either clear from the content itself (e.g. the noticeable message), or else is featured via other means, just like extra text covered by having the
.sr-onlyWith badges
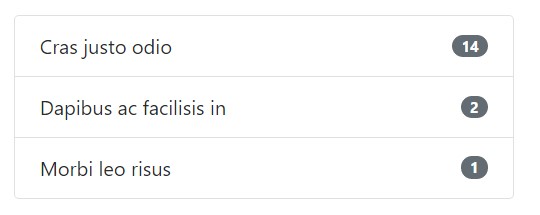
Bring in badges to any list group element to display unread totals, activity, and a lot more with the help of a number of utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
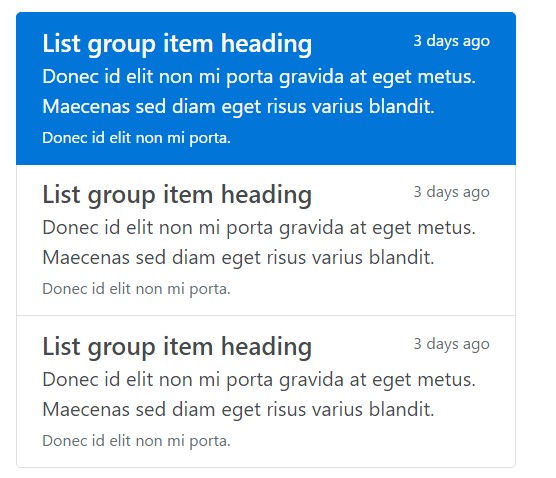
Include basically any kind of HTML in, even for connectioned list groups like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a useful and powerful component in Bootstrap 4 which lets you to create an unordered list even more organised, interactive, and responsive without any ruining on the visual appeal or layout of the list elements themselves.
Review several on-line video training relating to Bootstrap list:
Related topics:
Bootstrap list official information

Bootstrap list information

Bootstrap list concern