Bootstrap Carousel Slide
Introduction
Who exactly doesn't enjoy moving photos with some cool captions and message making clear the things they represent, more effective delivering the text message or else why not actually much better-- also coming with a couple of buttons near asking the visitor to take some activity at the very start of the web page considering that these types of are commonly applied in the beginning. This stuff has been certainly taken care of in the Bootstrap framework with the built in carousel component that is absolutely supported and quite convenient to acquire as well as a plain and clean construction.
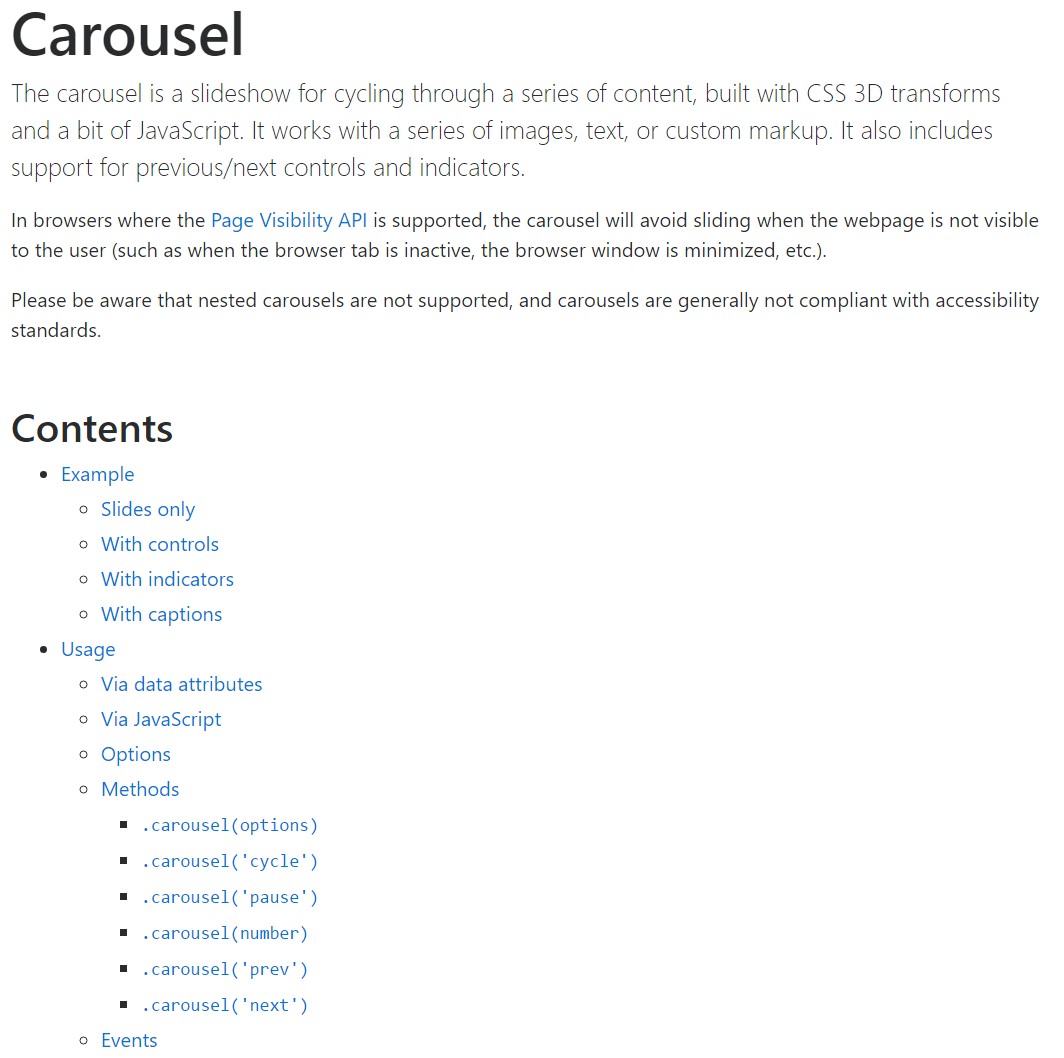
The Bootstrap Carousel Responsive is a slideshow for cycling over a series of information, built with CSS 3D transforms and a little bit of JavaScript. It works with a number of pics, content, or custom markup. It as well provides support for previous/next regulations and signs.
Effective ways to apply the Bootstrap Carousel Position:
All you require is a wrapper element along with an ID to have the whole carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels really don't systematically stabilize slide dimensions. Because of this, you may possibly have to put into action extra utilities or even custom made styles to properly shape content. Even though slide carousels promote previous/next regulations and indicators, they are certainly not explicitly required. Modify and bring in as you see fit.
Ensure to set up a unique id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Effect with slides only . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You are able to also set up the time each and every slide gets shown on webpage with including a
data-interval=" ~ number in milliseconds ~". carouselSlide show using regulations
The navigating among the slides gets handled by defining two url features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the controls will work correctly but to additionally confirm the website visitor knows these are currently there and realizes what they are performing. It also is a really good idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- positioning the certain pictures that should be in the slider. Each and every image element need to be wrapped inside a
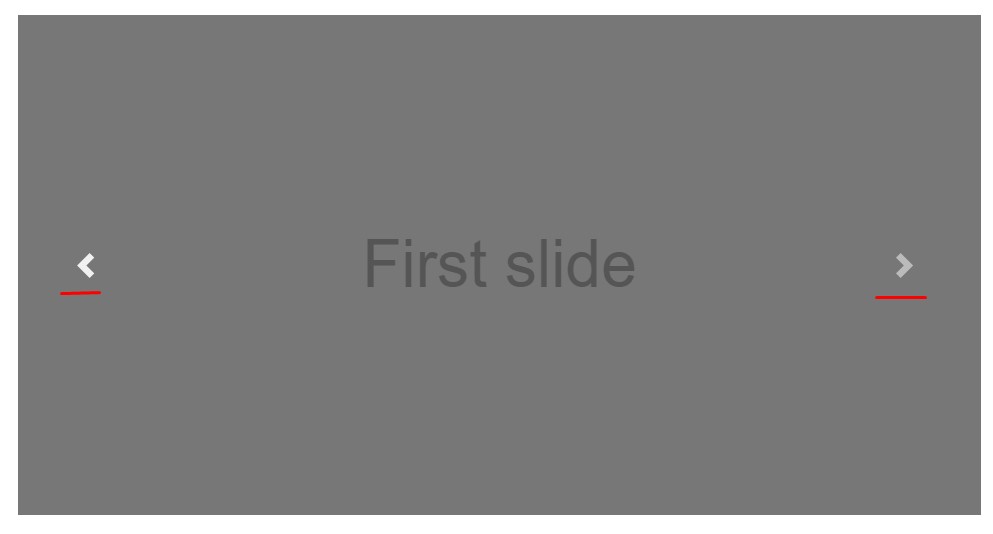
.carousel-item.item classAdding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
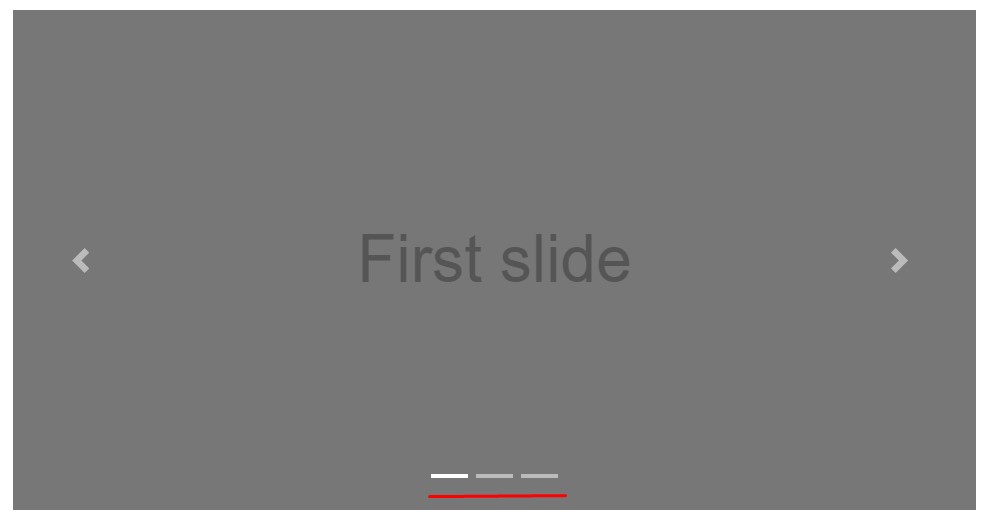
</div>Putting into action signs
You have the ability to also put in the indications to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
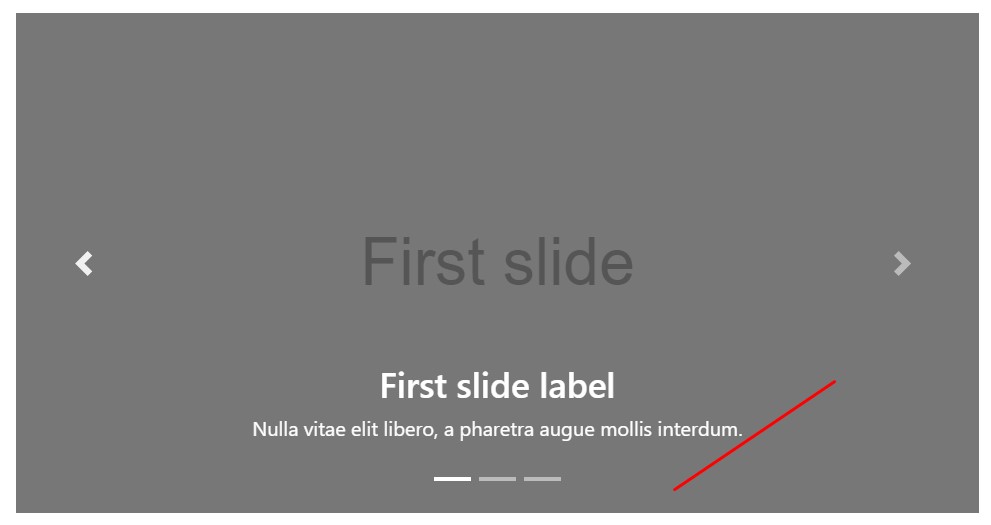
</div>Add a few underlines too.
Include underlines to your slides efficiently with the .carousel-caption feature inside any .carousel-item.
If you want to incorporate certain explanations, representation and buttons to the slide include an added
.carousel-captionThey can be simply covered on small viewports, like demonstrated here, using optionally available screen functions. We hide all of them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tricks
A beautiful trick is when ever you prefer a link or possibly a switch in your webpage to guide to the carousel on the other hand additionally a special slide in it to be visible at the moment. You are able to actually doing so through selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Application
By means of information attributes
Make use of data attributes to quickly manipulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel personally through:
$('.carousel').carousel()Capabilities
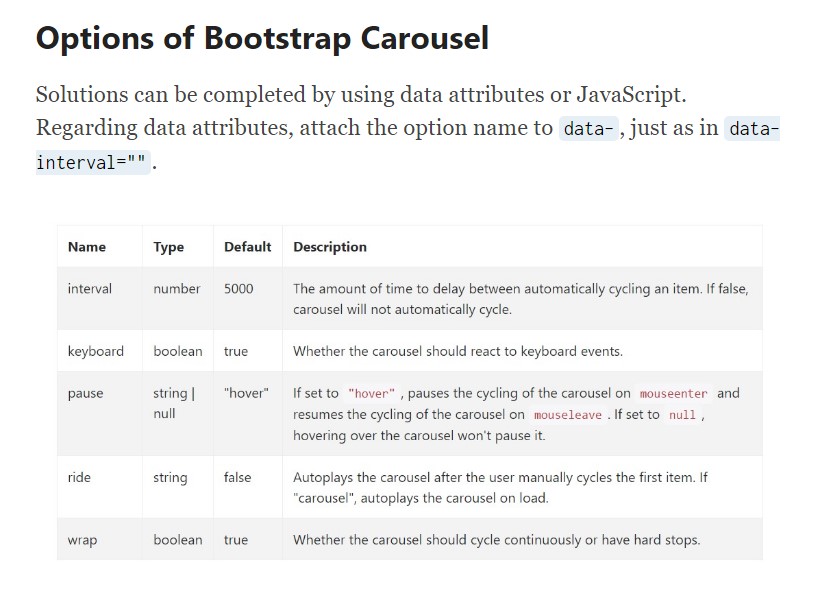
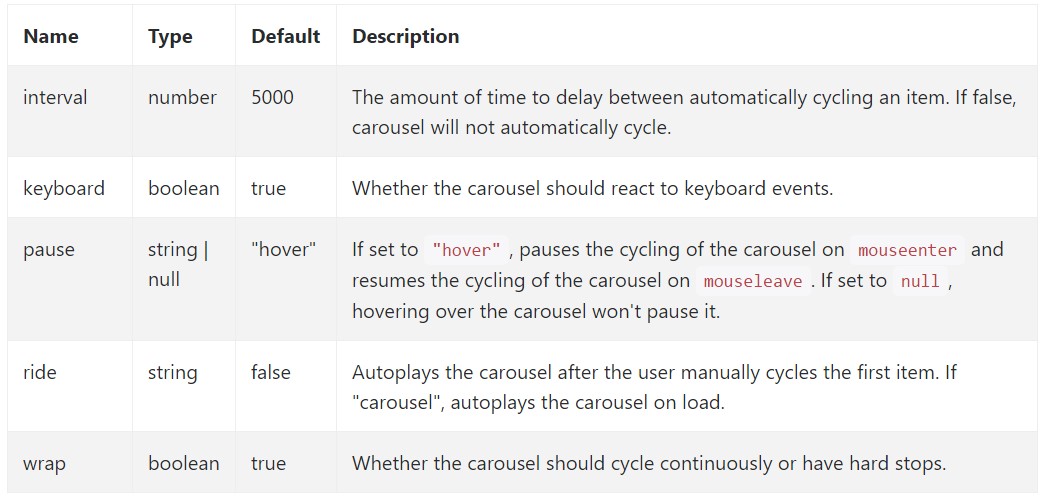
Selections can be completed via data attributes or JavaScript. Regarding data attributes, add the option title to
data-data-interval=""
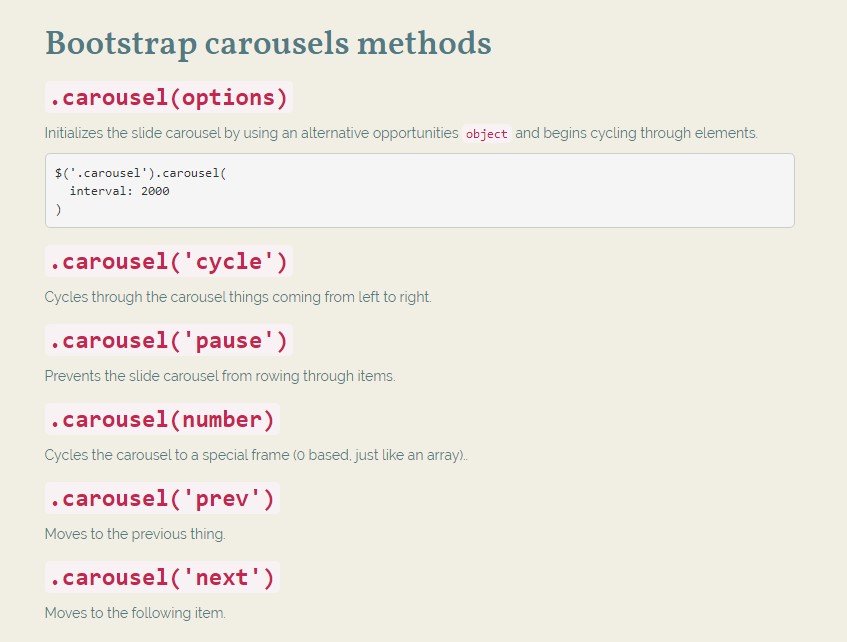
Ways
.carousel(options)
.carousel(options)Initializes the carousel using an alternative options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous object.
.carousel('next')
.carousel('next')Cycles to the next thing.
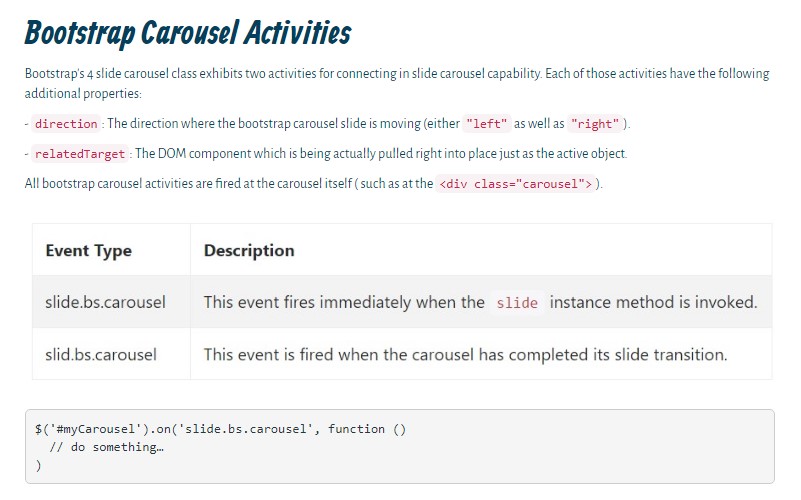
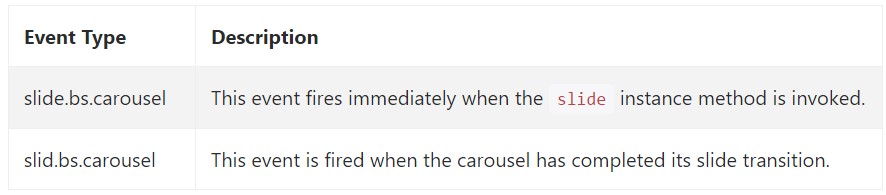
Activities
Bootstrap's carousel class exhibits two activities for hooking into carousel capability. Each of the events have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel events are fired at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the way the slide carousel element is designed in the Bootstrap 4 framework. It is actually really simple as well as direct . Still it is fairly an eye-catching and convenient technique of feature a lot of material in a lot less space the slide carousel component really should however be applied cautiously considering the legibility of { the text message and the website visitor's comfort.
An excessive amount of pictures could be missed being observed with scrolling downward the page and when they move very speedily it could end up being difficult really noticing all of them as well as read through the messages which in turn might just eventually misinform or possibly annoy the webpage viewers or perhaps an essential appeal to action might be skipped out-- we definitely don't want this stuff to develop.
Check some video clip short training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel official information

Mobirise Bootstrap Carousel & Slider

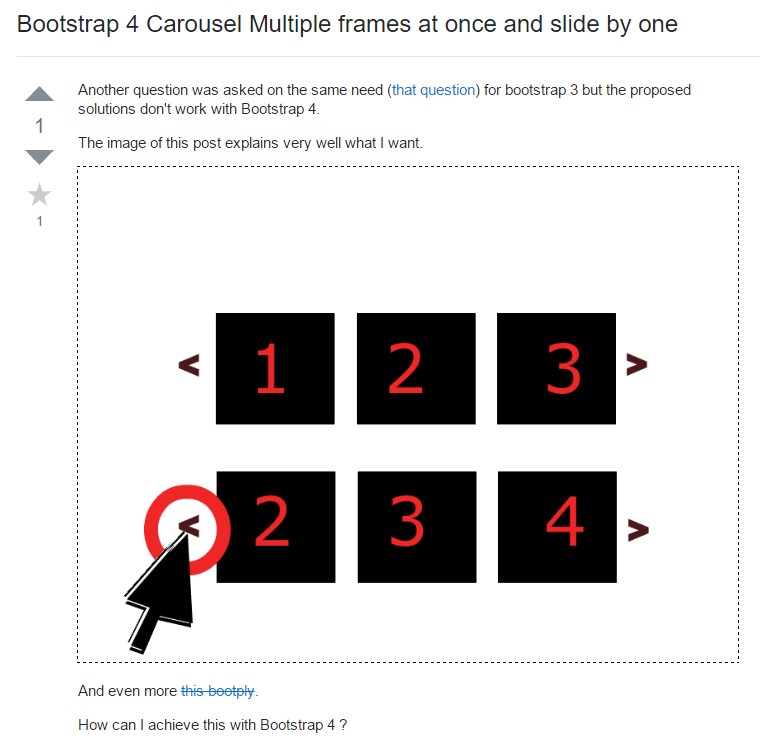
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Options
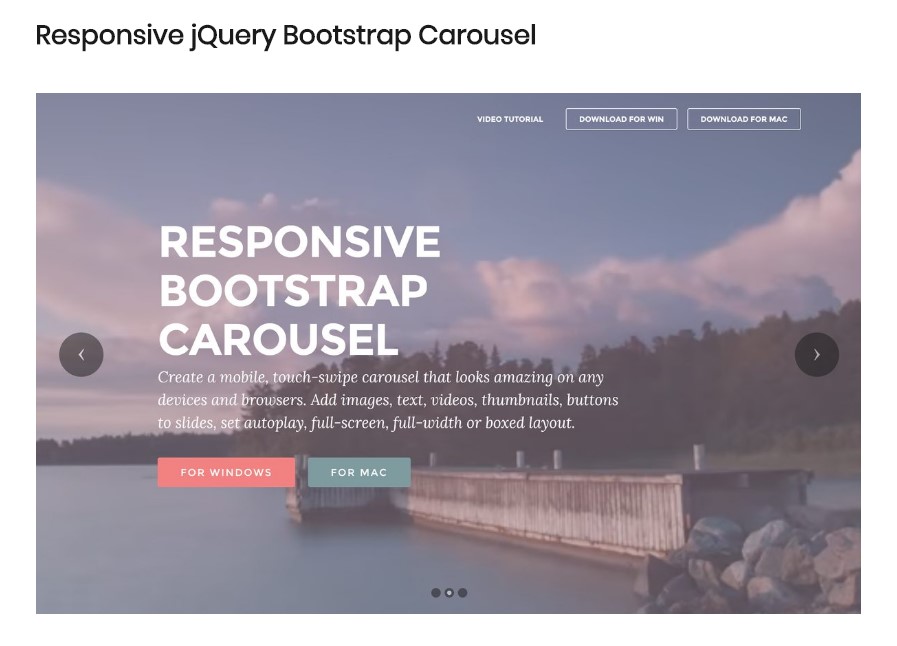
jQuery Bootstrap Carousel Examples
HTML Bootstrap Image Carousel Slider
CSS Bootstrap Image Carousel with Options