Top Impressive Angular Slideshow Samples of 2016
Cool jQuery Image Slider List
This slideshow template is well-maintained, present day and also straightforward-- ideal for a site with a minimal theme, or even one that intends to present off a modern style principles.
The slideshow images are big, which creates this design template suitable for image-focused websites, including photography portfolios or even ecommerce sites.
Each slide show picture 'drops' in to location vertically, along with a little bit of bounce by the end makings the action think very natural as well as natural. The time each image remains on display is short, yet this can, certainly, be actually readjusted in cssSlider. The quick intervals imply that audiences may see all the pictures on promotion fairly swiftly. A 'pause' switch in the top-left corner permits the viewer to quit the slide show from participating in and focus on a picture that captures their interest.
Grafito Gallery Plug-in - Free Image Slider
This picture possesses a modern-day style and also an uncommon color design. The result is actually incredibly distinct and also appealing!
There is actually no frame result to the slides, allowing the imagines to use up the maximum volume off space. Having said that, the graphics perform possess a 'circular section' impact, makings all of them appear like present day pictures off autos.
The font style utilized is Averia Sans Libre, an unique font that was produced coming from the average from several various other typefaces. That has an enjoyable and slightly hand-drawn aim to that, which complements the wacky modern feeling of the picture well.
Gentle Simple Slider - Angular Image Slider
An image slide carousel is actually an ideal extra for almost any kind of page as well as might provide it a shiny and expert look. Even the best general site concept will seem brilliant with incorporating a graphic slide program.
The graphics show the historical engineering, thus this slideshow may be actually made use of for any type of sort of presentation and feature historical properties.
The slider believes modern and satisfying and carry out. The use off bullets makes this very clear the way the navigation system functions, so this carousel is actually simple to grasp and also apply.
Retina-friendly Chess Slideshow - Angular Image Carousel
This slider has an easy, tidy and really contemporary layout that utilizes monochrome.
Hovering over the slider allows 2 navigational arrowheads look, one on each side. The arrow includes a white arrowhead mind with a dark semi-transparent circle summarized with a slim white border. Floating over the arrowhead makes the arrow attract attention a lot more along with its own much less clarity. Clicking an arrow cycles you via the graphics. Because of this websites well-maintained and also modern style, this slider would certainly function well on innovation sites, software companies as well as websites going modern architecture. It would additionally be actually a great option for science-fiction writers and any kind of internet site concerning external space or even potential reasoning.
Turquoise Picture Slider - Wordpress Slider
The blue-green theme will certainly impress your site guests along with its authentic elements. The arrowheads appear cycles with arrowhead indicators inside that possess darkness dropping aside. The summary font possesses an eye-catching darkness also. That's just what produces this slide show spatial to involve the guests' interest. Because graphics in the slideshow have different measurements, the transition result allows them with complete confidence develop into one another.
If you hover over the thumbnails, you'll see a circle along with a loophole in this on the gray semi-transparent background.
This slideshow would be suitable in websites for dining establishments, cooking activities and also various other and inveigle target market.
Parallax Image Gallery - CSS Image Slider
The present responsive photo bootstrap gallery could create every person nicely hungry. Checking out this slider, users are going to take it easy due and this green-colored design. On left and right slide edges 2 arrowhead keys are presented. They contain a square colored in dark-green having a dual arrow inside. The switch shows a little preview picture while hovering the mouse. The text summary is actually located in the bottom-left slide corner. The typeface 'Indie Flower' is written in an environment-friendly square. You can effortlessly go and any sort of slide by clicking on thumbnails.
Zippy Photo Gallery - JavaScript Slider
Zippy theme is actually not like the others. The arrowheads are actually located in the right best as well as bottom sections, both in one side. The arrowhead button is actually built from an orange circle as well as a slim dark arrowhead. The explanation is additionally excellent. This is created along with a Garamond typeface. The summary possesses no history so the composing searches modern.
On the lesser component of the slider one may find elegant bullets - orange dots. The Turn impact possesses a solid influence on customers acquiring their interest.
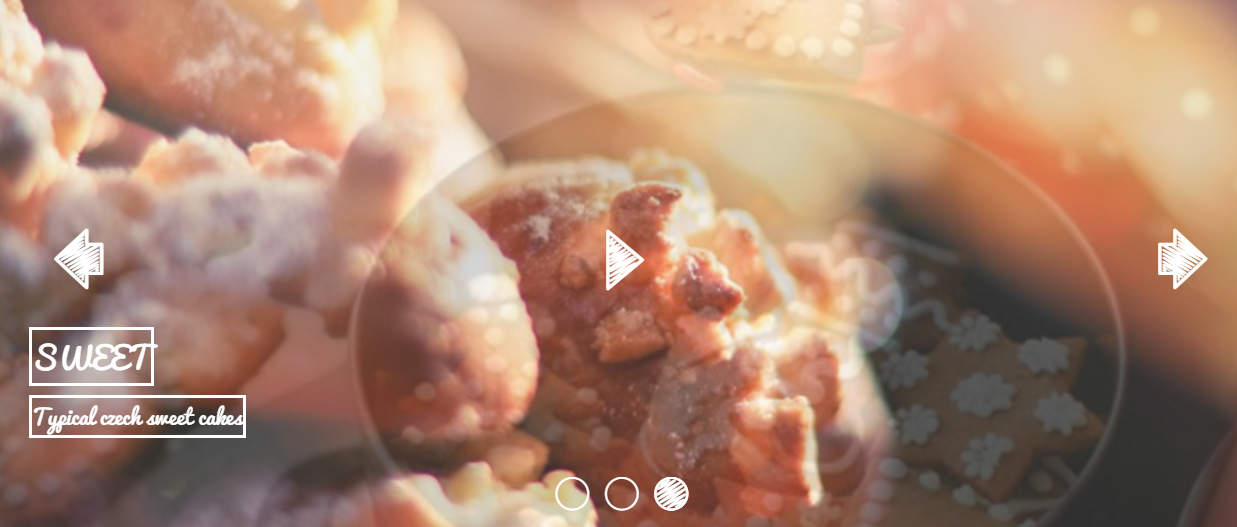
Cursive Image Slider - jQuery Image Slideshow
This css-only slide carousel template is actually enjoyable as well as spirited whilst retaining a contemporary convenience. That is actually swiftly and load, totally responsive, as well as carries out certainly not call for javascript or JQuery and function.
The layout utilizes cursive font styles and also a 'skimpy' design artistic that helps the slide show appearance handmade. However, just a single different colors is utilized, making this design perfect for internet sites focused on imaginative grown-ups, such as cooking blogging sites, scrap-booking websites and also various other 'Mommy blog writers'.
Considering that the slideshow uses merely css and create the user interface and also change effects the slider is incredibly fast and tons and also will work on any sort of gadget along with a present day browser. Use this beautiful slider to display your recipes, handmade arts-and-crafts, or cunning products.
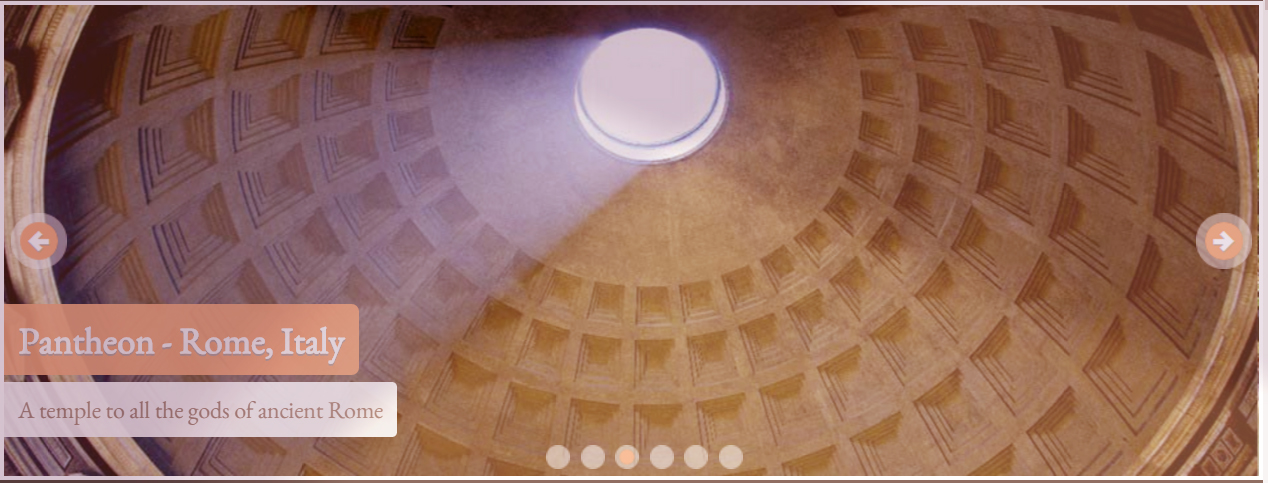
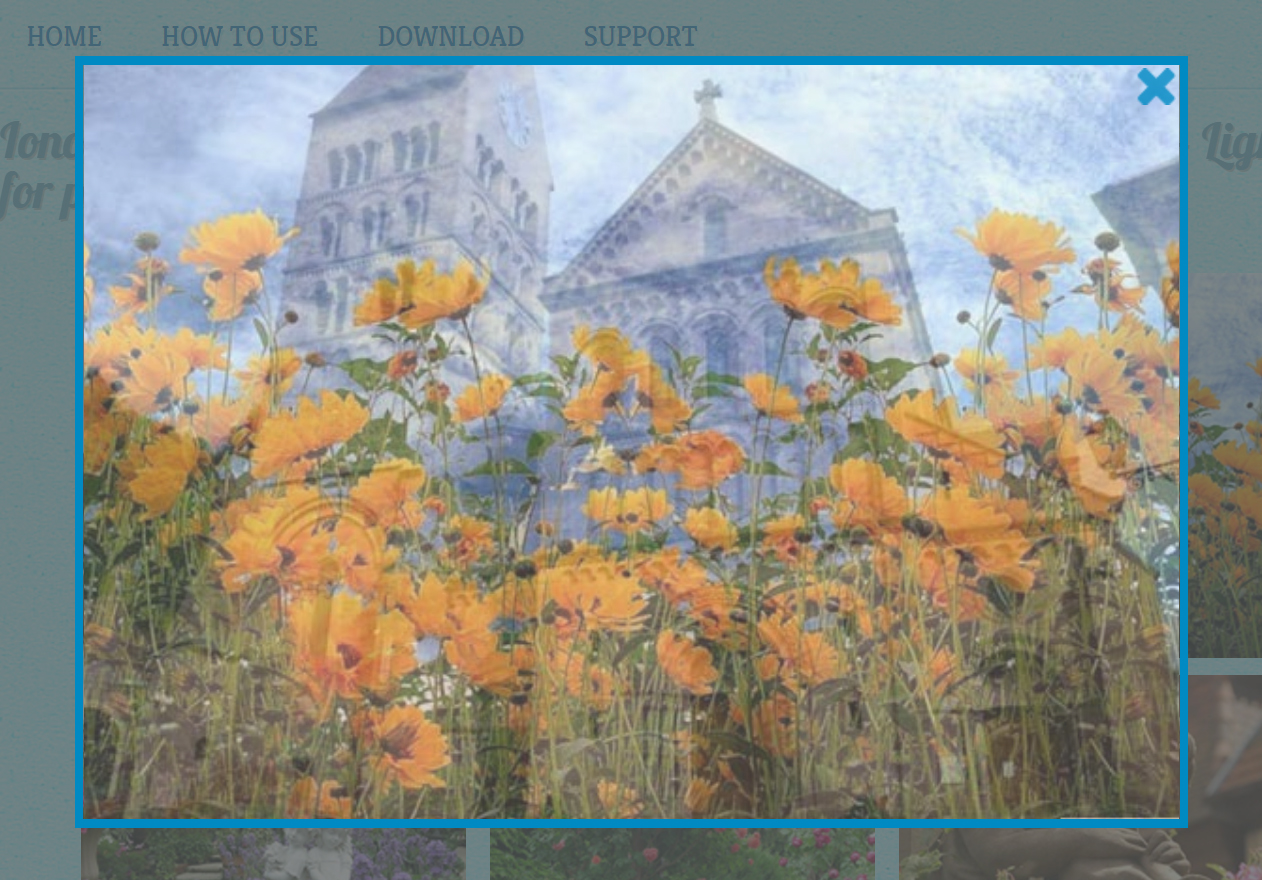
Ionosphere Style Gallery - JavaScript Carousel
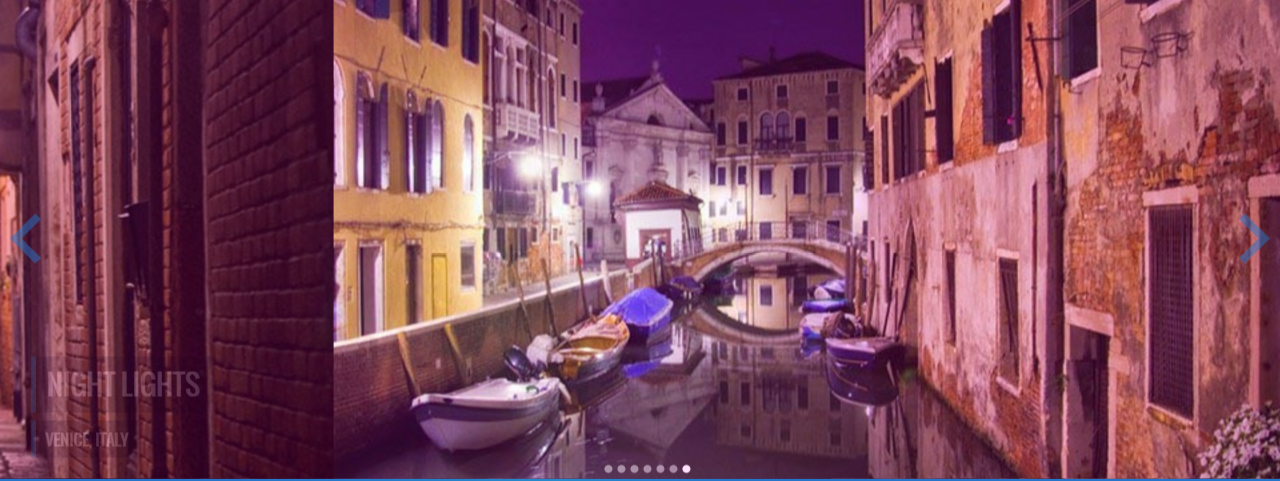
Everyone would certainly be actually impressed position this scope and also colorful slide show where we can observe french florals and also out-of-date properties. Adding this slider will definitely guarantee that audiences will not have the capacity to maintain their eyes off from your website.
The pleasurable lightbox has actually pivoted edges giving your website one of the most charming appeal. Floating over the appeared graphics permit blue navigating arrows appear to choose and also back by means of the slider.
At the photo base you'll see the slide description with dark history that looks from under. The whole concept wonderfully suits the concept of this presentation, so this may be applied to create your web site look even more attractive.
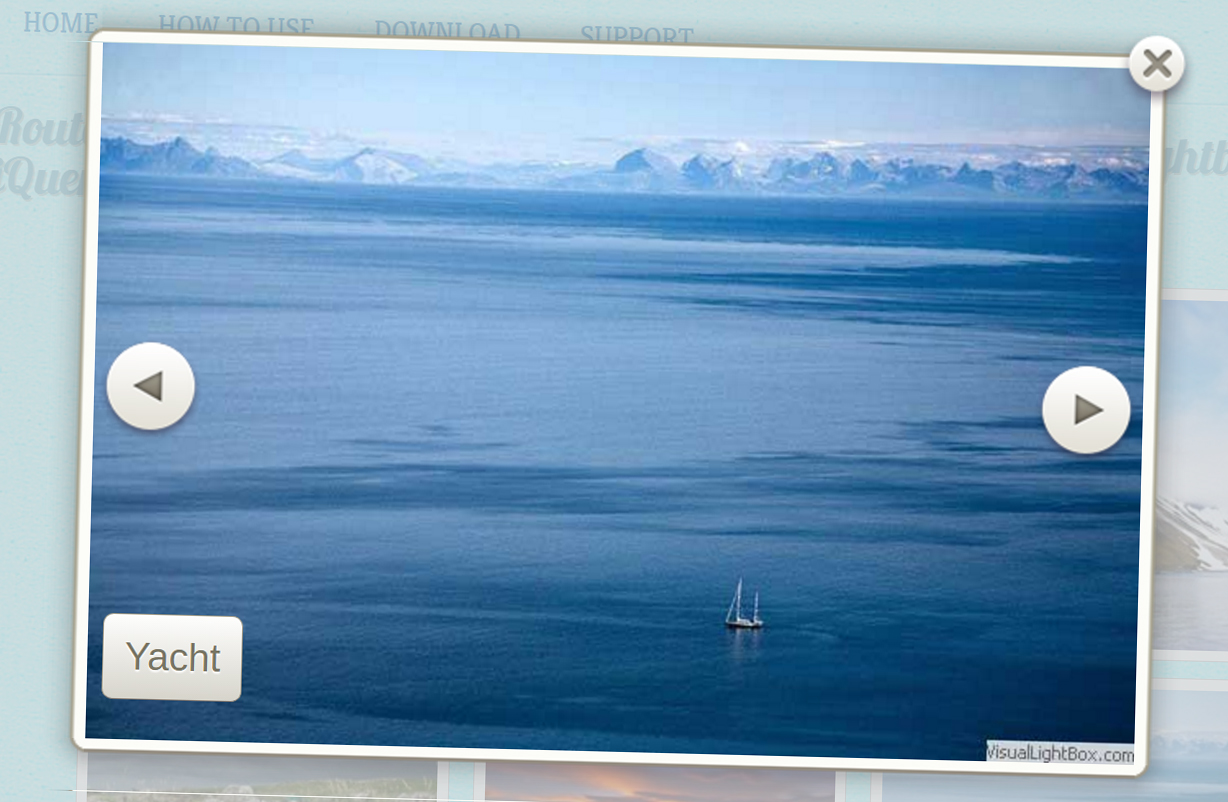
Route Content Slideshow - HTML Image Slideshow
This Route Slider includes outstanding mother nature garden photos. This will impeccably match the principle of a holiday company, environmental conservation association and other providers. Hovering over the thumbnails from the chic lightbox dims perfectly prepared images a little and produce all of them stand up out. At the right as well as left edges we can see navigating arrows appearing like stylish grey cycles along with triangles within them. They disappear along with a discolor effect and appear once more while switching over in between slider images. In addition to them short descriptions function the exact same exciting audiences along with its own establishment.
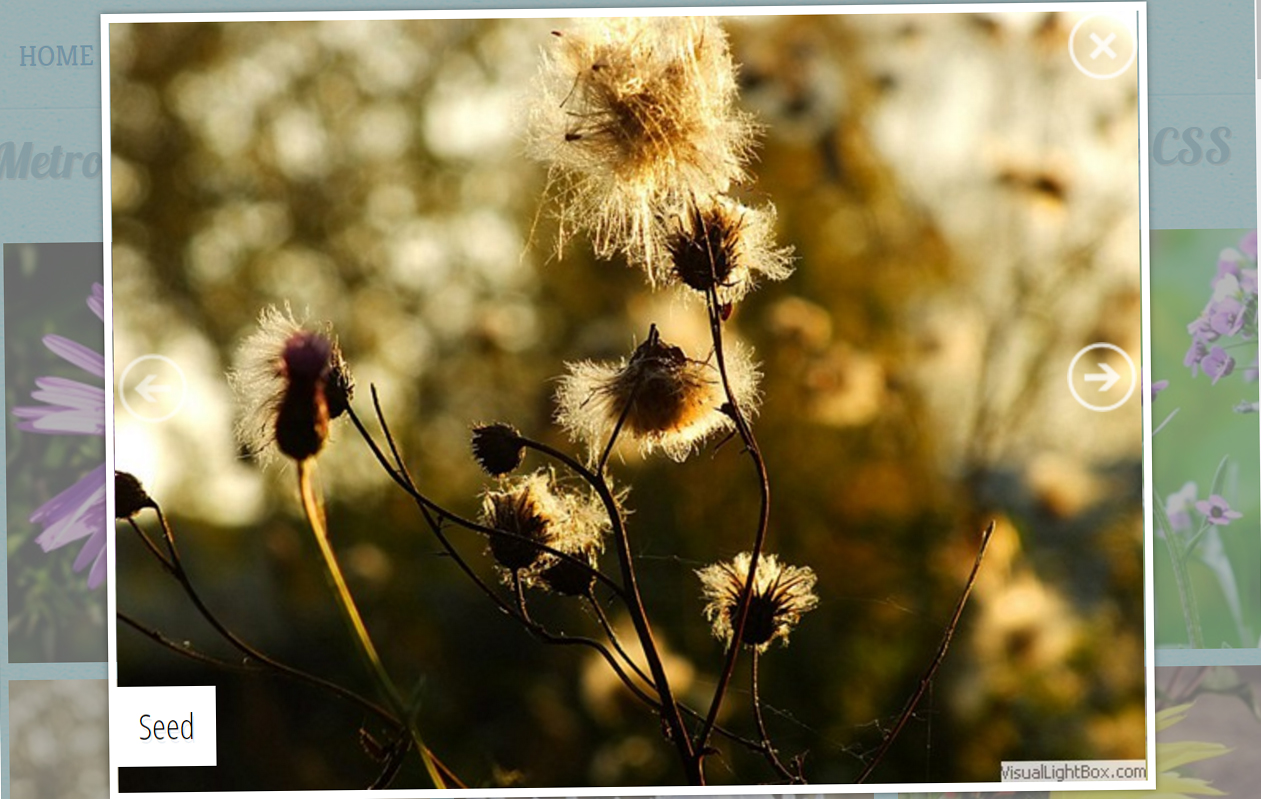
Metro Image Gallery - HTML Slider
The best slide show for a flower store as well as biologic communities is this Metro graphic porch. If you point your mouse arrow on a lightbox thumbnail, you'll find an explanation carton appear from under. If you click that, the gallery will certainly begin. Right here you find encircled arrows and also description in white and grey colours enabling consumers to shift images in an effortless way. The picture structure resizes efficiently depending on to the picture dimension.
This marvelous slideshow is actually fully mobile-friendly, so that may be actually looked at on devices like tablet computers or phones in addition to personal computers with no difficulties.
Mobile-friendly Bubbles Slider - Mobile Carousel
This slider is incredibly beneficial and also uncomplicated. It plays continuously, and since this arrives at completion this checks in reverse, arrives for the very first image, and also immediately repeats the complete set right away. Consumers can determine which image they want to look at through just clicking the thumbnail image gallery situated straight underneath the slide show whenever. In addition, hovering within the succinct shows the appearance header. The pictures are actually large and have the capability to leave open details that can easily typically gets away from the individual eye. As a result of this photos must be actually hi-res as well as top quality.
Kenburns Photo Gallery - Bootstrap Carousel
The non-jQuery photograph gallery is actually made making use of only CSS and this delivers a great means to feature your images as well as to allow site visitors to your web site view the greatest from exactly what you must deliver. It possesses a gorgeous shift result, with a slow-moving as well as constant pot towards the center off the images, so your audience will possess a possibility to find every information that you wish them to. In between its own graphic appeal and also its own full enhance off commands for the audience, this jQuery-free gallery will be a sure fine anybody who finds your web site.
With its rested rate and also versatile appeal, this demonstration is actually the perfect CSS image picture for an artist's site, an internet apparel store or even an internet site committed to journey.
Dodgy Image Gallery - jQuery Image Carousel
A contemporary frameless concept, this slider always keeps management buttons and the sides in order that the viewer's emphasis is on the graphics. Basic, daring styling creates this slider perfect for contemporary web sites.
For navigating, the jquery graphic gallery has big arrow commands at each side. Through floating over these arrowheads, the user can observe a succinct examine off the upcoming or previous slide. The preferred slide is actually advanced through clicking the ideal arrow. The double arrow style on the navigating regulates includes in the modern appeal of this slider.
The essential design of this particular slider is perfect for modern sites that market value intuitive design as well as straightforward screens. Permit your graphics promote on their own.
Boundary Content Slider - Wordpress Image Slider
This slightly unusual slider theme is actually extremely contemporary and also appealing. This is actually a much more 'straight' form in comparison to the majority of website sliders, which permits is to work with graphics that may not be landscape. Perhaps a fantastic enhancement for a portfolio website, or even to display portraits of folks as well as animals.
The slider uses a deep wine red color design, countered with white colored. That is actually an unique and also striking colour that proposes luxurious and class.
Each picture in the slider aims and also out, little by little fading all at once and show the next image.
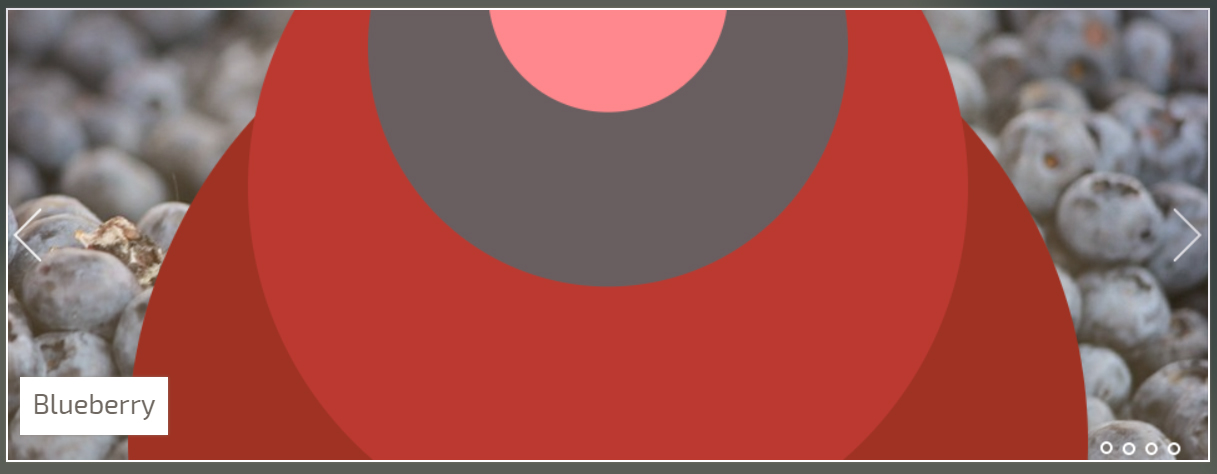
Brick Content Slider - Angular Carousel
The change impact is exactly what makes this carousel definitely amazing. Each slides bets as long as 3 few seconds just before one more graphic substitutes that.
This example offers the slide show during a broad exceptional beautiful screen that makes certain to impress everybody that sees it. This instance showcases little mess as you potentially can and ensure the pictures are actually displayed without impediment usually parts vanishing when certainly not being actually used. The regular animation impact is actually Brick, which glides graphics in from the right. Once more, the switch is not hard but modern. The general outcome is actually a slide show that has actually been actually contemporary as well as sophisticated however simple.
Mobile-optimized Showy Carousel - HTML5 Image Slideshow
The animation result is just what creates this slide carousel actually charming. Each slides bets concerning 3 few seconds just before yet another photo replaces it. In the occasion the picture is actually starting and alter, the upcoming picture's darkness shows up in the left, as well as externally the border. When picture has actually switched out today one, customers can observe the shadow in the leaving picture externally right in the frame. This result truly emphasizes the look as well as entices the individual's interest, which is actually the reason this will appear nice for digital photography or travel website, mostly because draws in individuals.
The consumption of bullets will make this clear exactly what type of navigating system works, which means this slide show is actually user-friendly and also employ.
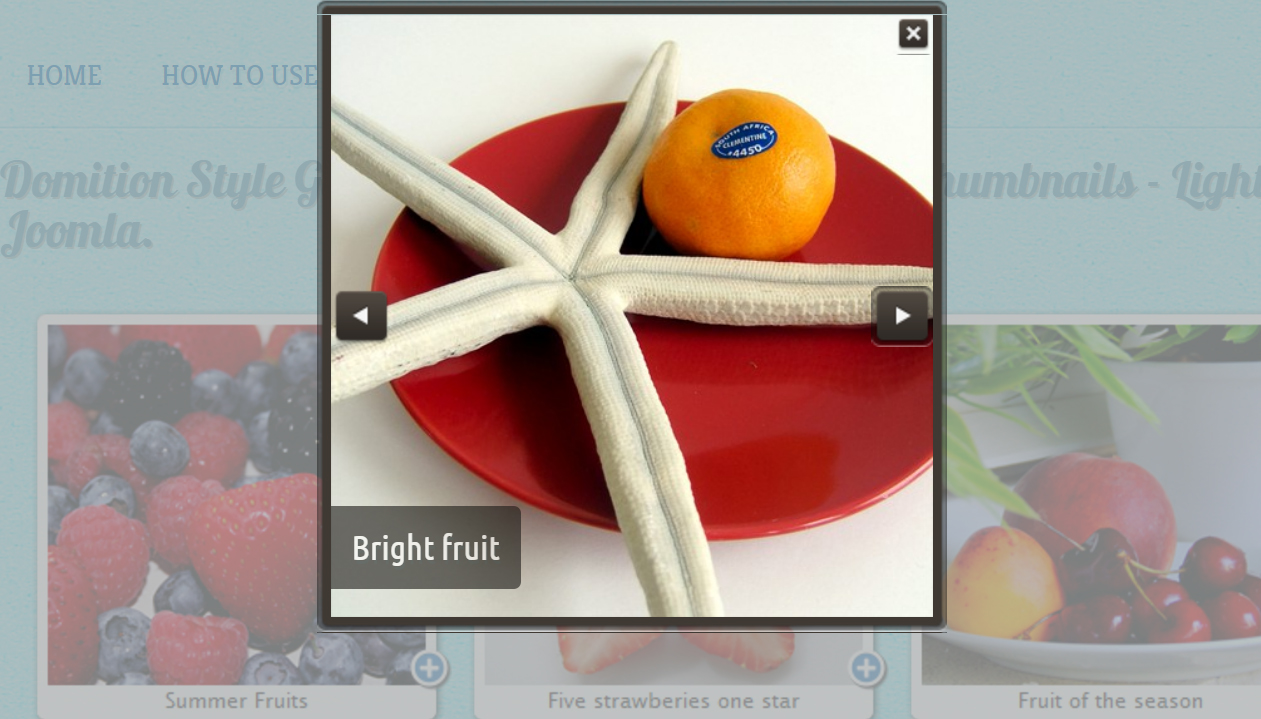
Dominion Slideshow - Responsive Carousel
In this particular gallery each thumbnail has a light structure with description and also plus switches appearing wonderful on any device. The theme of this slider can easily resemble a Summer Breakfast. Opening the principal gallery presents a darken frame instead which finest distinguishes with the 1st one. And focus on the picture in the center there is the gray semi-transparent background. The black arrows appear once you float over the image. This slide show will fit on the food selection page for a cafeteria or restaurant to show offered desserts.
Showy Slideshow - HTML Slideshow
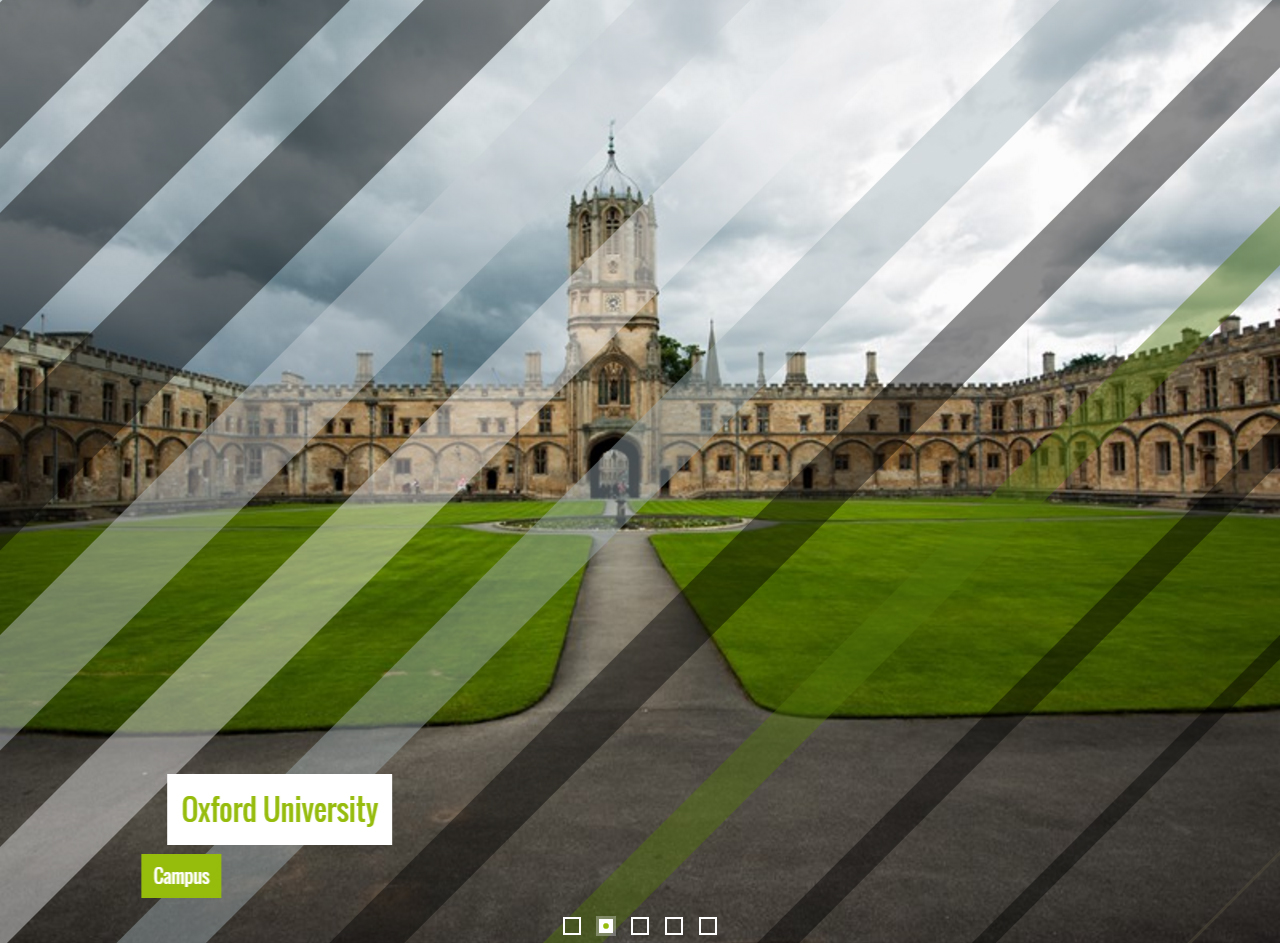
A stealthily as well as tempting simple layout along with attractive soft impacts, these are the highlights of this particular trial slideshow created making use of the outstanding Wowslider. The images rotate effortlessly in and also out creating a striking and also attractive result.
Each photo of the terrific Oxford University is shown for a pleasant timeframe. And in the event you would like to opt for or in reverse a little bit, you can easily locate an arrow each on right as well as left slideshow sides.
Every arrowhead instantly highlights as soon as you move the arrow over it as well as goes away properly. The style is actually easy eco-friendly on a translucent white background. The angled sides supply a feeling of originality to the arrowheads.
Fade Slideshow - Responsive Carousel
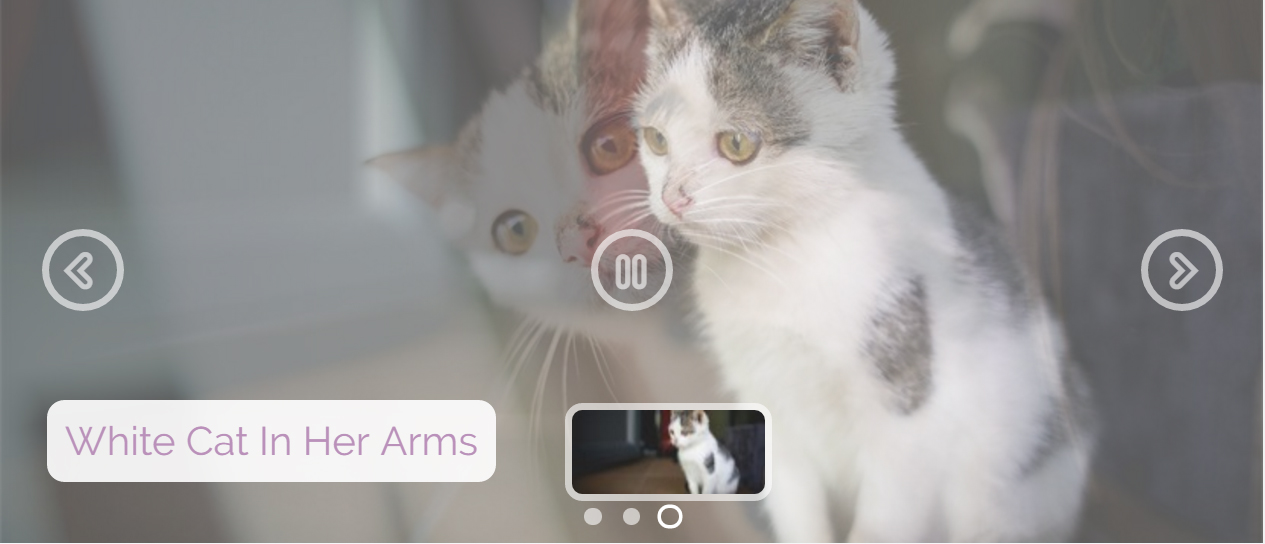
This is actually a relaxed, charming and spirited slider style with a slightly feminine look. This will be excellent for websites along with an arts-and-crafts emphasis, for blog owners, or for fantasy as well as chick-lit authors.
The design makes use of a purple and also white colored color pattern, rounded edges, and clarity to develop a soft, slightly laid-back appearance. Certainly, every thing could be actually fine-tuned as well as customized in cssSlider so that the resulting slider blends perfectly along with your web site.
This slider is a great option for anyone which desires a rested slider style that still possesses effective functions as well as a reputable structure.
Ionosphere Slider - CSS3 Slider
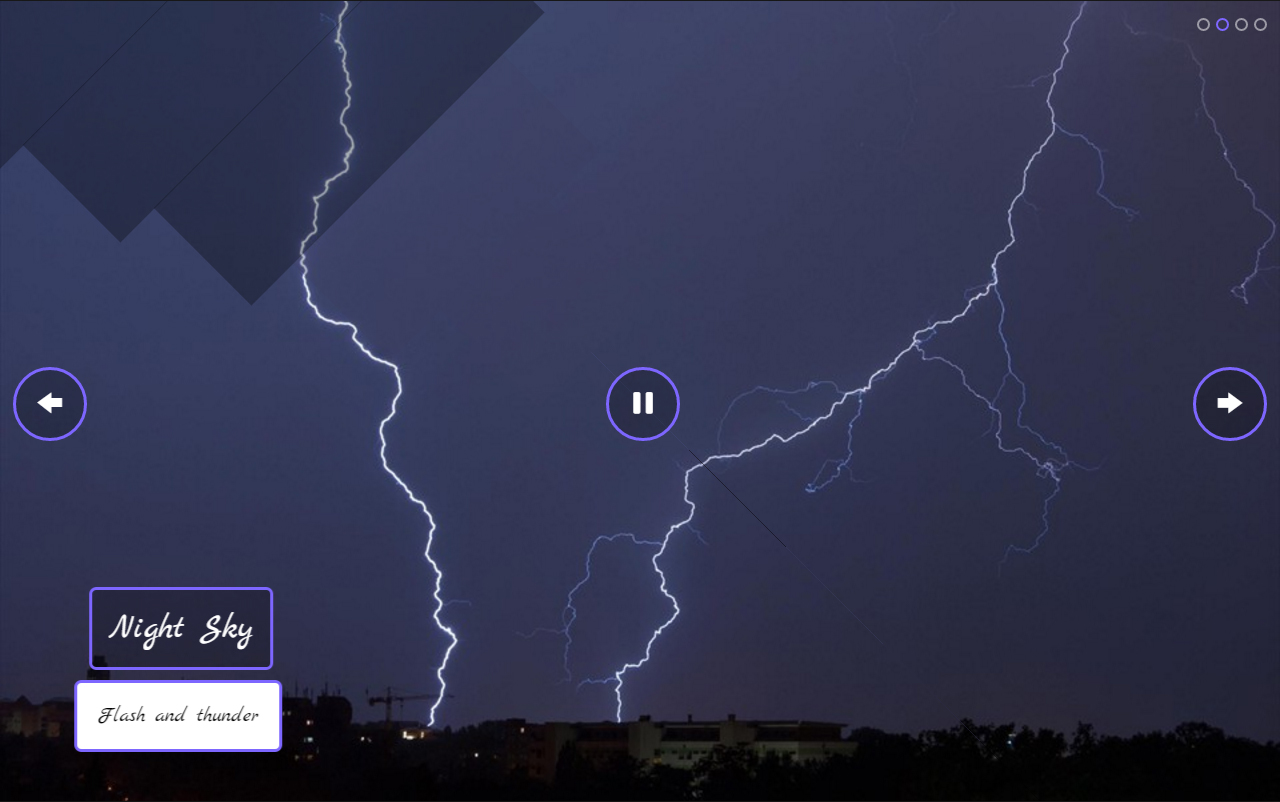
This slider trial makes use of the widely known 'pile' effect for slide shifts. In this particular impact, each brand new slide simply swipes in from the right edge to the left. No lavish putting as well as distracting magic tips, a straightforward swipe. In this manner, the audience isn't really distracted and concentrates directly on the photo ahead.
The slider demonstration has sharp, angular oblong packages for content, positioned in the lesser remaining section. Each box is a translucent dark with white colored cloudy writing.
The bullet points are actually placed in the lower middle in the form off plain gray cycles. Easy blue arrowheads for navigation exist in ideal as well as left side.
Epsilon Slider - JavaScript Carousel
The slideshow possesses extremely minimal attributes to keep its own convenience and also crisp appearance. This possesses an incredibly thin white framework that would certainly function excellent as a header slideshow for smooth and also present day web sites that desire to depict a neat and expert seek to its own customers, including wedding photography websites, or even a workshop item photography web site.
Over the slide show, there are actually little packages that showcase small sneak peeks off the images that are in the slideshow. This creates simple changing off the slides. Each box of examine is actually highlighted along with a purple boundary. The examines are actually somewhat dulled to ensure each sneak peek on mouseover can easily fill in night contrast to the others.
Mobile Sunny Slider - Free Slideshow
This Sunny Fade slider template delivers a soft as well as really coldness shift from slide and slide, enabling your website customers to delight in a relaxing slider off all of your best photos. With an integrated preview door as well as an audio capability that they may manage, both the eyes and ears of your families are going to be received while they visit your photos at their very own pace. As constantly, you'll possess the most effective slideshow innovation at your company, permitting glitch-free and also nonstop shows that make certain to stay in the thoughts from your consumers for days to follow. WOW Slider's themes function equally properly whether your audience is using it on a personal computer or even mobile phone, so that will definitely never ever limit your potential to capture the creative imagination of website visitors and your site, regardless of just how they are actually accessing it.
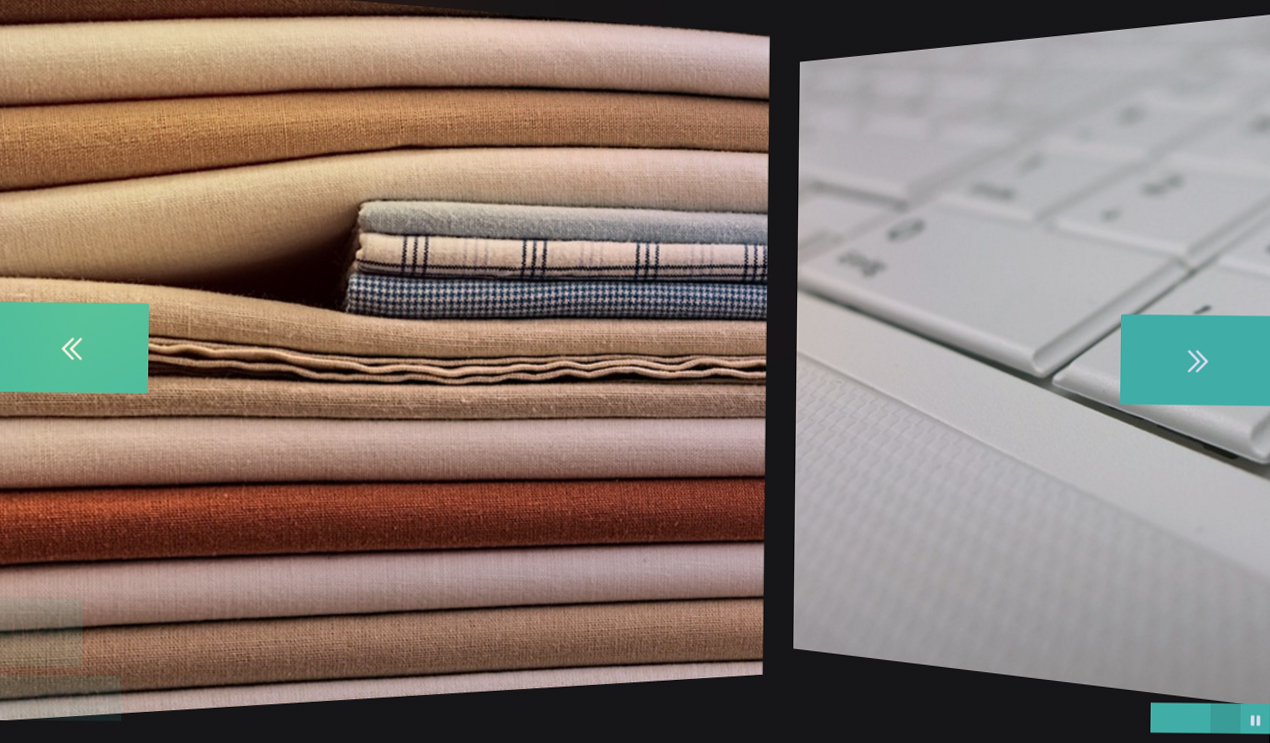
Slim Slider - Free Slider
If you really want a classy slider layout along with a vintage class that this is actually the one for you.
The layout uses a soft and discolored brown, similar to sun-bleached leather-made, as well as white colored. By making using of only 2 colors, the design handles to stay straightforward as well as exquisite but additional twists in the typography and also UI elements cease it off really feeling as well pure and also well-maintained.
This concept is an optimal selection for various websites. It would operate especially effectively for antiquarians, any person handling classic products, and clothes professionals that channel an antique style and complexity. It would certainly additionally operate effectively for historic romance writers.
Non-Javascript Material Slider - Bootstrap Carousel
This demo flaunts your pictures in a sensational slideshow that is all regarding presentation! Arrowheads as well as titles are actually swept aside to the edges as well as corners and avoid muddling the display screen while consistently being actually readily offered for effortless management as well as accessibility. You may move on as well as backward by clicking the previously mentioned arrowheads at the left as well as best palm off the screen which are encased in basic blue circles that complement the picture title's straight background and the ones below the demo that promptly enable you to avoid to whichever photo you might desire to find anytime. You can additionally scroll via them by clicking on and also dragging the mouse over the photos if you want.
Bootstrap Gallery - CSS Image Slideshow
Bootstrap gives a succinct part that is tailored to feature linked graphics in a grid along with thumbnails. Selecting the thumbnails of this terrific porch brings up a full screen slider window along with brand new phone graphics. This slider is responsive exactly what suggests this resizes to suit the display screen that is being actually presented on.
Internet site site visitor may reach any sort of image utilizing white colored bullets at the slideshow bottom. The very easy yet smooth change result offers a proper means of revealing the website information.
Incorporating a css image picture and your website carries out certainly not have to be actually complicated or even taxing. This is actually undoubtedly the very best way to spruce up your site.
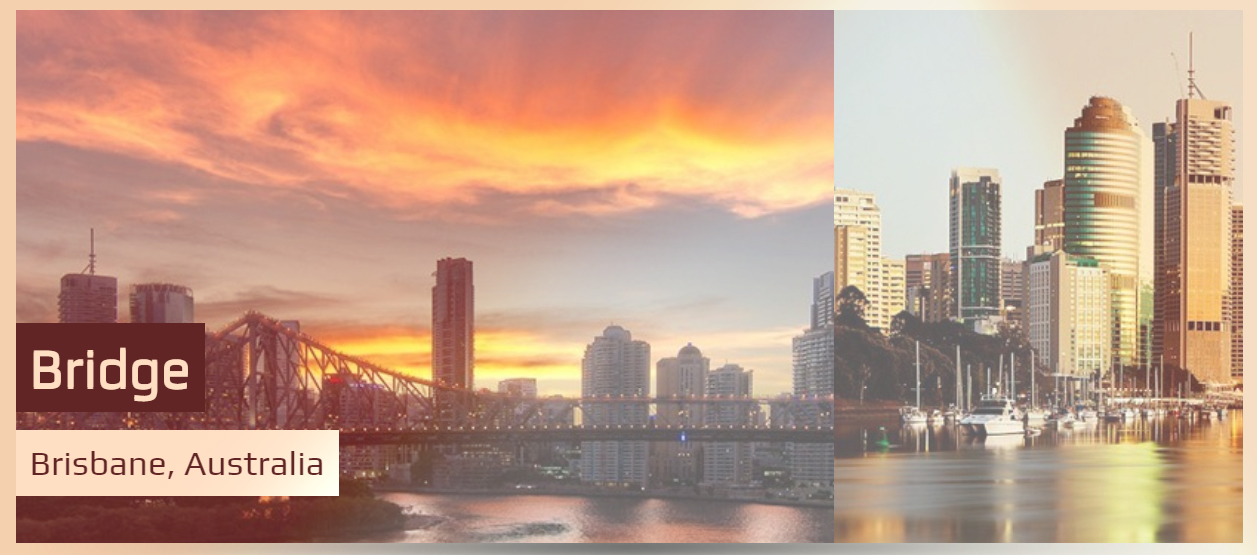
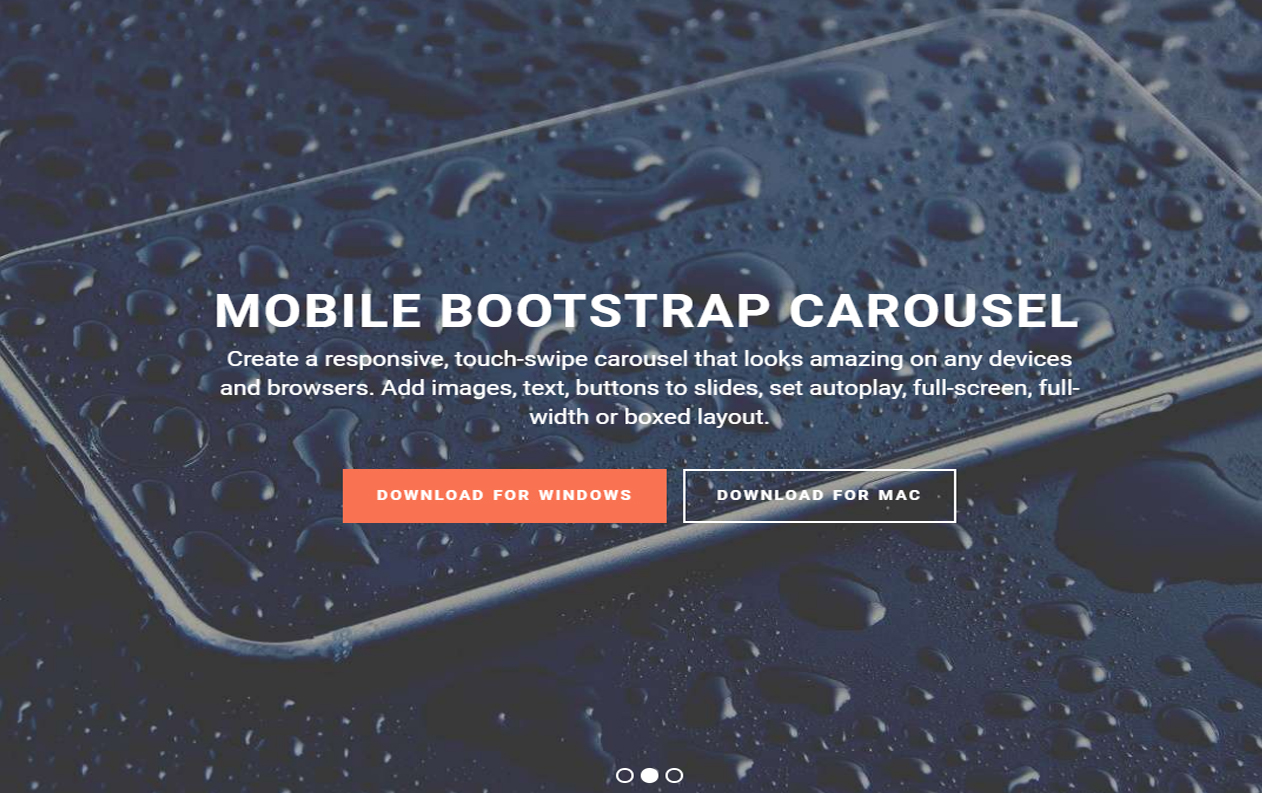
Bootstrap Carousel - Wordpress Image Slider
To install a stunning photo carousel that is actually actually present day off its own internet nature, you can easily utilize this slideshow based on Bootstrap-- the most powerful and also reliable structure. That will fit the screen from any kind of device giving a polished appeal and experience enchanting your web site guests as well as creating them remain on your web page.
The Slider is total display screen sized providing an ambient feeling excellent for presenting items and solutions. The rectangular shape white arrowheads are actually set on the right as well as left behind picture sides. The white colored modern-day bullets allow individual conveniently browse through the entire slider.
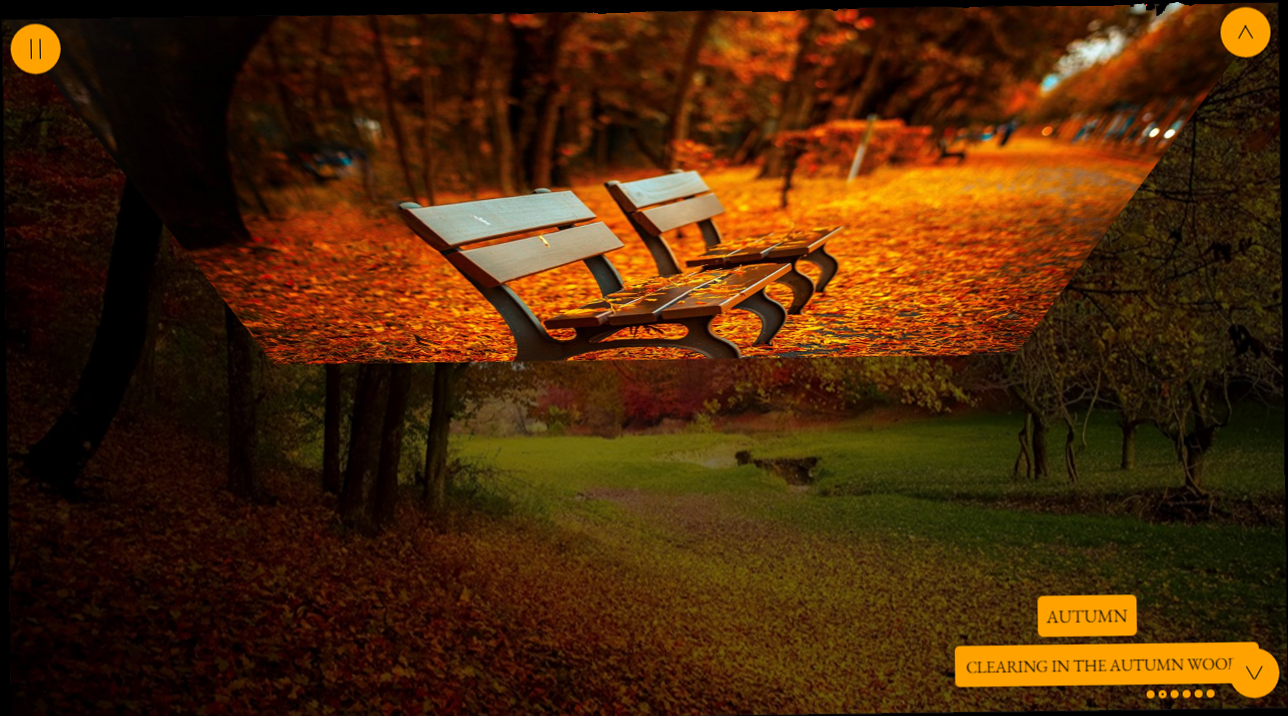
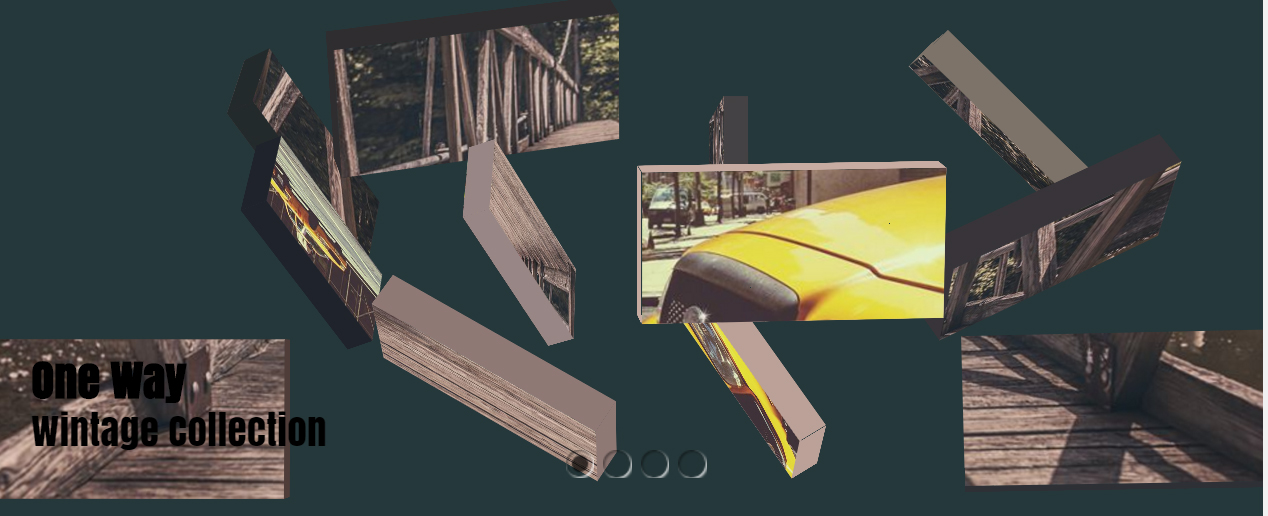
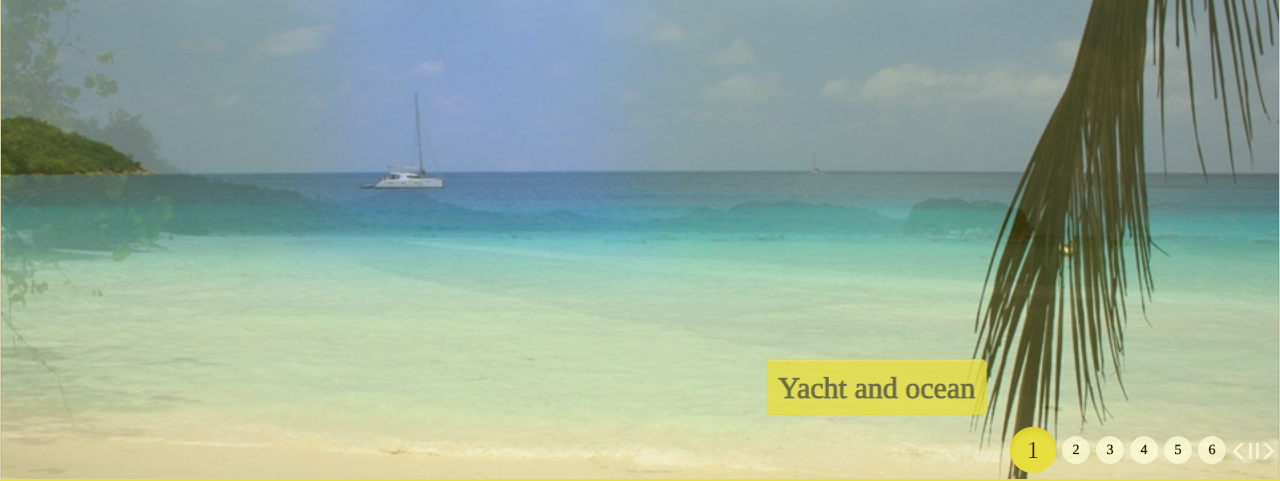
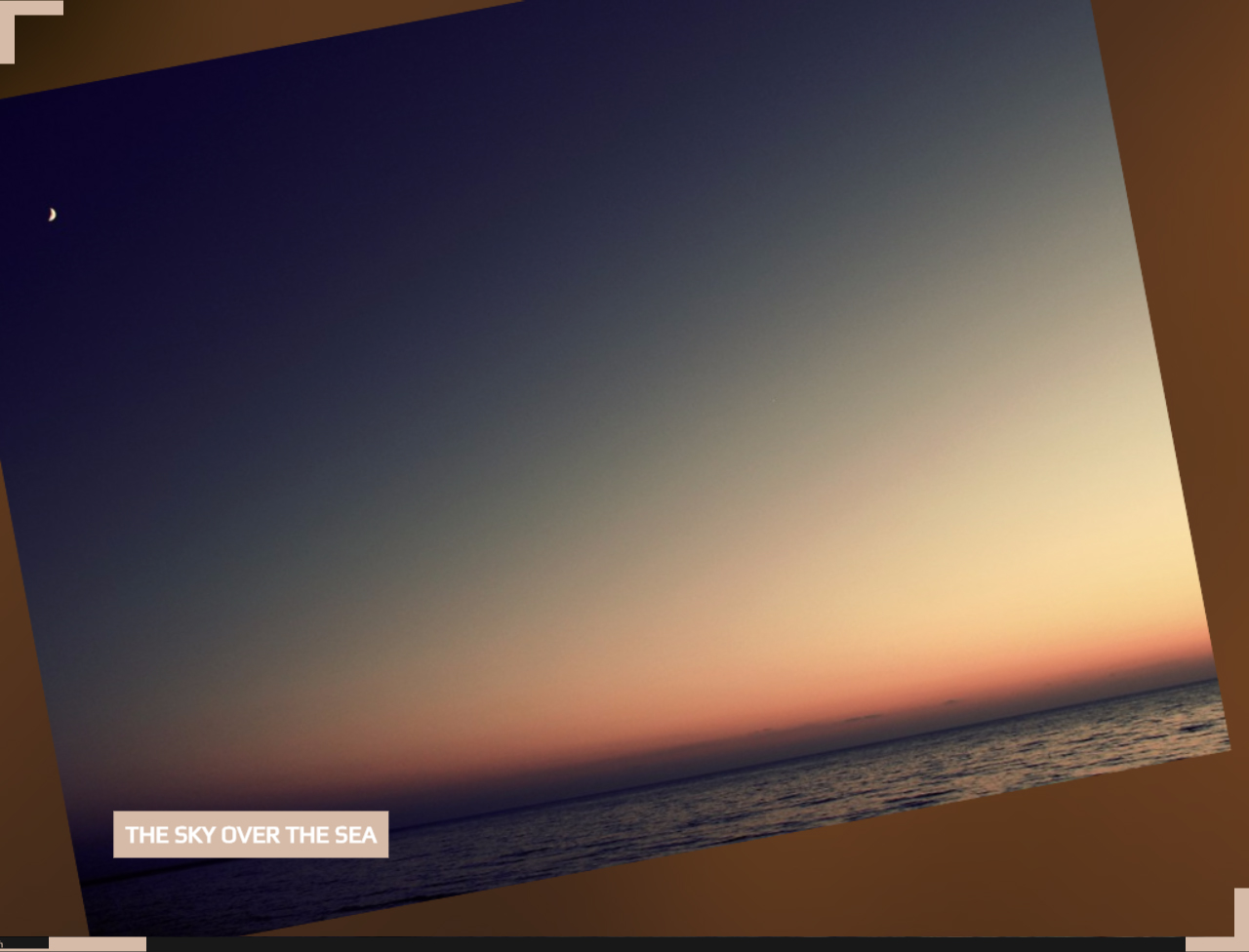
Responsive Angular Slider - Free Slideshow
This Demo Slideshow will definitely captivate very everybody with its own user-centricity as well as responsive style. That shows a colorful night attributes soothing anyone which considers its own sundown images. Individual could move on for or in reverse selecting the bottom-right or even top-left arrows like slants as well as on examine switches near the bottom. For that reason this slider template is actually called Angular. There you'll observe small images for avoiding slides as well as going and the slide user desire to consider. This Collage effect along with its throwing imagines right into the background as well as grabbing these from nowhere will enthuse your internet site viewers supplying unforgettable user-experience.
Carousel Slider - Bootstrap Slider
Many slider layouts seem exceptionally comparable, and this is actually hard to locate one that stands apart and is remarkable. This theme off cssSlider prevents that complication through being exceptionally unique in every facet, whilst still looking professional and also modern-day.
This slider would be excellent for web sites that wish to be memorable but still appear specialist and also dependable. Financial web sites will benefit coming from its well-maintained and authoritative appeal. Generally this slider concept is fully developed, credible as well as memorable-- working with any website that has an adult viewers and also goes over serious issues.
Similar to all cssSlider layouts, the theme is totally receptive, fast-loading and reputable. There are actually no graphics utilized in the user interface, which aids make sure the slider constantly functions flawlessly.
Utter Image Gallery - Mobile Image Carousel
The Push Stack slideshow theme provides a sharp presentation for your graphics, along with a significant switch coming from one slide to the next and a lot of handy commands for audiences. Visitors to your website are going to be paralyzed by smooth switch from picture to graphic as well as they'll no hesitation appreciate the ability to stop on graphics that grab their focus, in addition to preview the rest off the slides and also go straight to any kind of one off all of them along with nothing at all greater than a click of the mouse.
You could anticipate the exact same piece de resistance off this Utter design template that you would coming from all WOWSlider slide shows. They are all created to operate properly on any type of unit and also they've been actually continuously checked and guarantee that they are actually devoid of glitches, delivering web designers with an amazing collection off effective victors for their websites.