Bootstrap Image Placeholder
Intro
Choose your images in to responsive behavior ( with the purpose that they not under any condition transform into bigger than their parent elements) plus add lightweight formats to all of them-- all by means of classes.
It doesn't matter exactly how great is the message display inside of our pages undoubtedly we need several as efficient images to back it up getting the web content actually shine. And since we are truly within the mobile devices generation we in addition desire those pictures working out correctly to present absolute best at any sort of screen scale due to the fact that no one wants pinching and panning around to become capable to effectively see just what a Bootstrap Image Example stands up to show.
The people responsible for the Bootstrap framework are completely aware of that and directly from its beginning the most prominent responsive framework has been supplying convenient and impressive instruments for best appeal and responsive behaviour of our illustration elements. Listed below is exactly how it work out in the latest version. ( useful content)
Differences and changes
When compared to its forerunner Bootstrap 3 the fourth edition incorporates the class
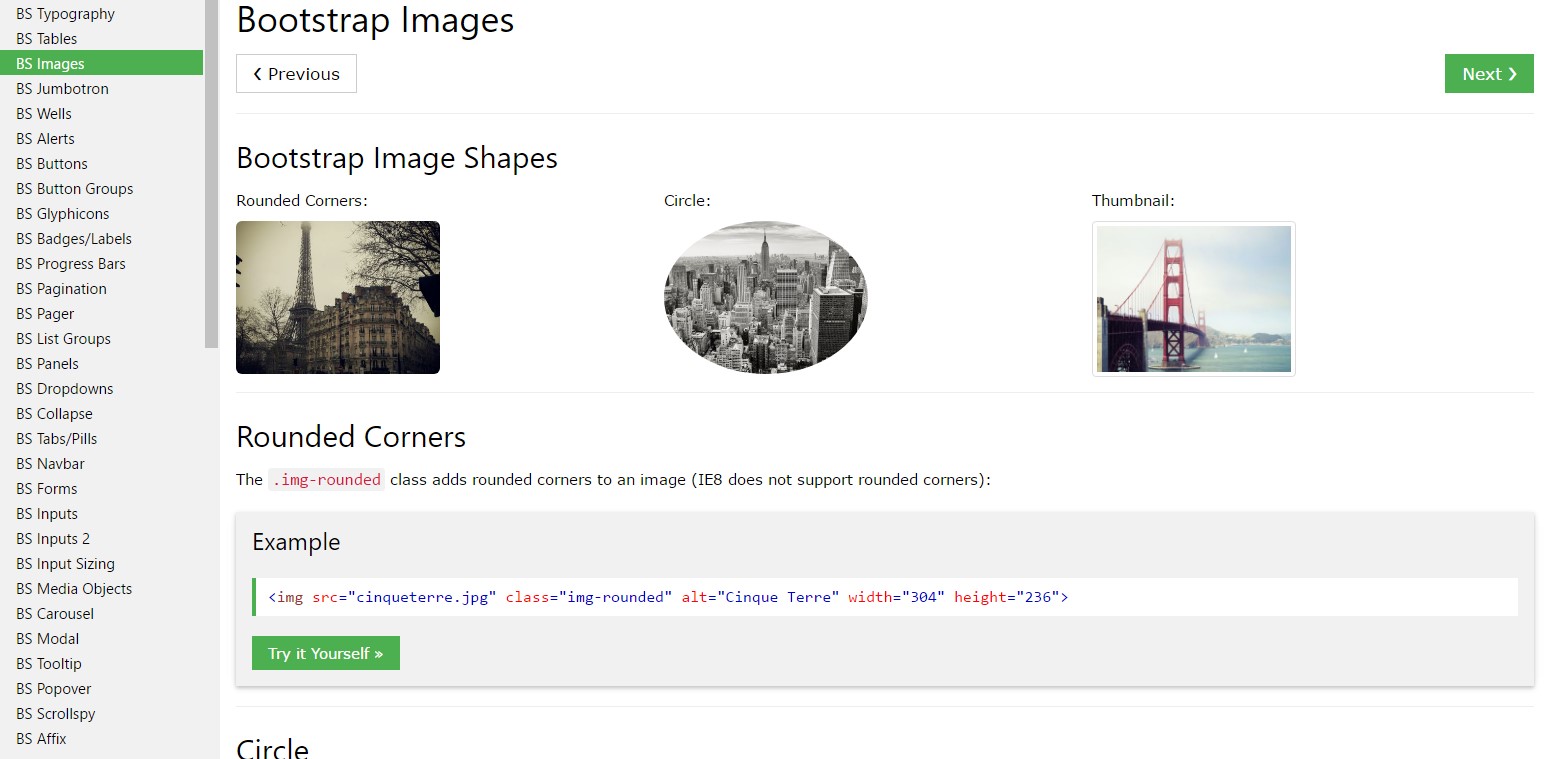
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also utilize the predefined styling classes making a specific picture oval using the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually made responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can surely utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
The moment it comes to arrangement you may exploit a handful of pretty efficient instruments such as the responsive float helpers, content positioning utilities and the
.m-x. autoThe responsive float devices could be operated to position an responsive image floating left or right and change this placement depending on the proportions of the present viewport.
This particular classes have used a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to occur employing the
.center-block.m-x. auto.d-blockCoordinate pics with the helper float classes or text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that is actually the solution you are able to bring in simply just a number of easy classes to obtain from standard images a responsive ones utilizing current build of the most preferred framework for making mobile friendly web pages. Now all that's left for you is finding the correct ones.
Check out some video clip training relating to Bootstrap Images:
Related topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.