Bootstrap Grid Example
Intro
Bootstrap incorporates a great mobile-first flexbox grid technique for developing formats of any proportions and looks . It's formed on a 12 column arrangement and possesses a number of tiers, one for each media query variation. You can certainly use it with Sass mixins or of the predefined classes.
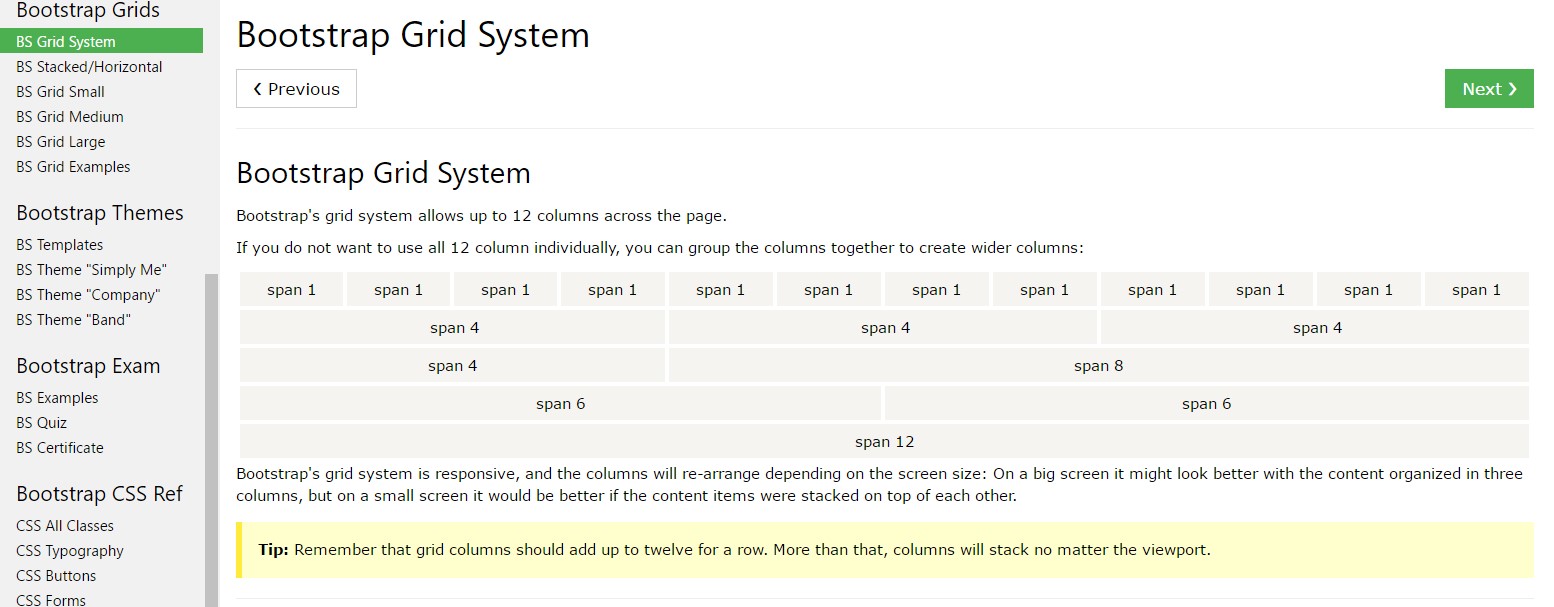
Some of the most required element of the Bootstrap platform empowering us to develop responsive page interactively transforming if you want to always fix the size of the display screen they get displayed on continue to looking amazingly is the so called grid solution. What it usually executes is providing us the capability of developing challenging styles combining row as well as a special number of column components maintained inside it. Visualize that the visible width of the screen is departed in twelve equivalent elements vertically.
How you can put into action the Bootstrap grid:
Bootstrap Grid Panel uses a variety of columns, containers, and rows to style and also straighten web content. It's built having flexbox and is completely responsive. Listed here is an illustration and an in-depth explore exactly how the grid interacts.
The aforementioned scenario designs three equal-width columns on little, normal, large size, and extra large size devices employing our predefined grid classes. Those columns are centered in the webpage along with the parent
.containerHere is likely the particular way it does the trick:
- Containers deliver a means to centralize your web site's materials. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are really arranged correctly. We make use of the negative margin method upon
.row- Material has to be put in columns, and also just columns can be immediate children of rows.
- Thanks to flexbox, grid columns with no a set width will instantly layout having identical widths. For example, four instances of
.col-sm- Column classes identify the several columns you 'd like to employ removed from the possible 12 per row. { In such manner, in case you want three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, normal, big, and extra huge.
- Grid tiers are founded on minimal widths, implying they concern that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for additional semantic markup.
Bear in mind the issues and also problems about flexbox, like the incapability to work with some HTML components such as flex containers.
Appears to be fantastic? Outstanding, let's carry on to experiencing everything in an example. ( learn more)
Bootstrap Grid Tutorial solutions
Generally the column classes are generally something like that
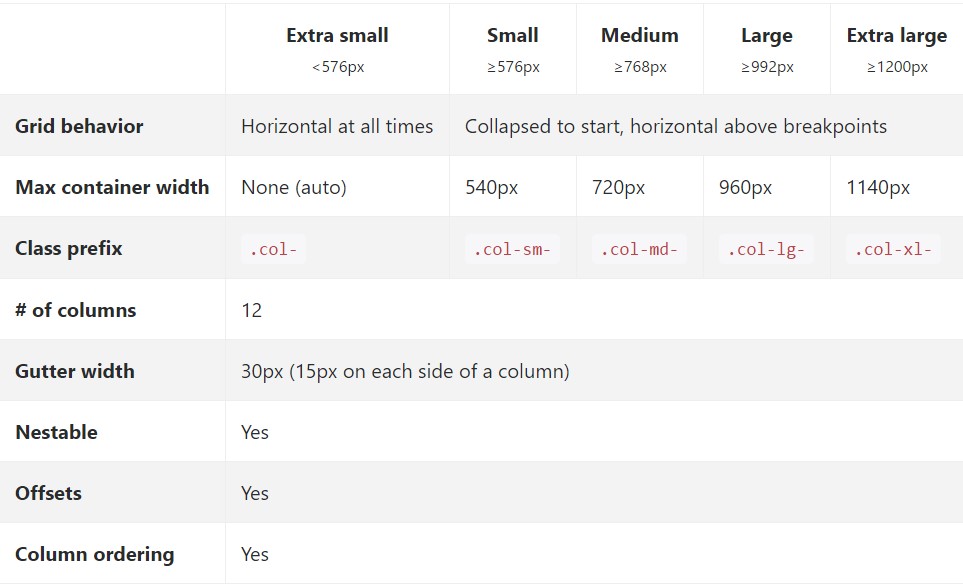
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes to the Bootstrap Grid Tutorial scales-- all the realizable sizes of the viewport ( or else the visual space on the display screen) have been simply separated to five variations just as comes next:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap uses
emrempxView exactly how components of the Bootstrap grid system do a job across several tools having a useful table.

The new and different from Bootstrap 3 here is one added width range-- 34em-- 48em being assigned to the
xsAll of the components styled through a specific viewport width and columns keep its overall size in width when it comes to this viewport and all above it. Once the width of the display screen gets less than the represented viewport size the features pile over each other filling up the entire width of the view .
You are able to likewise appoint an offset to an aspect with a pointed out quantity of columns in a specified display size and over this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to think about anytime designing the markup-- the grids consisting of columns and rows ought to be placed inside a
.container.container.container-fluidStraight descendants of the containers are the
.rowAuto style columns
Use breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each breakpoint you need to have and each and every column will definitely be the equal width.
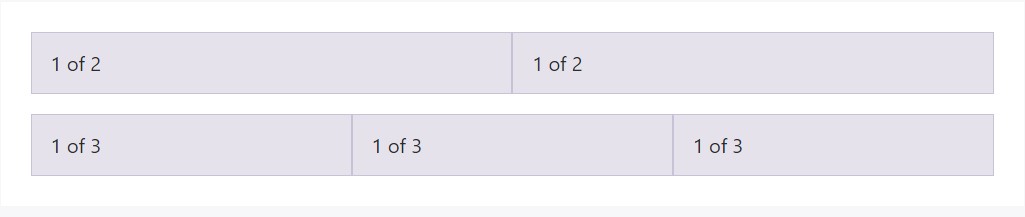
Equal size
As an example, below are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
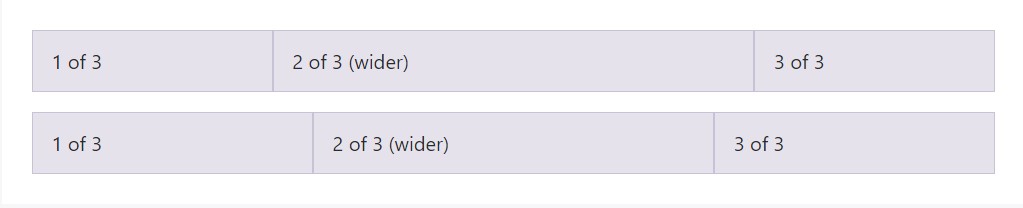
Auto-layout for the flexbox grid columns likewise indicates you are able to set up the width of one column and the others are going to instantly resize about it. You may employ predefined grid classes (as indicated here), grid mixins, or else inline widths. Note that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
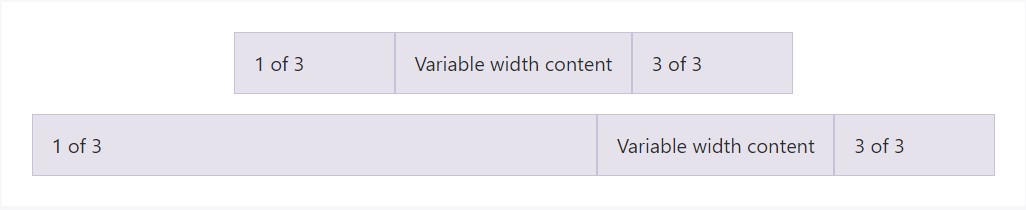
</div>Variable width content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
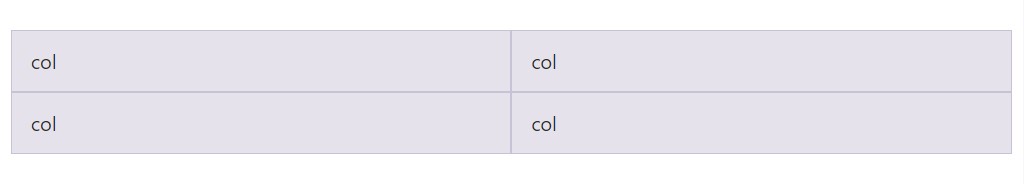
</div>Identical width multi-row
Set up equal-width columns that stretch over multiple rows by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes intended for building complex responsive styles. Customize the proportions of your columns upon extra small, small, medium, large, as well as extra large devices however you see fit.
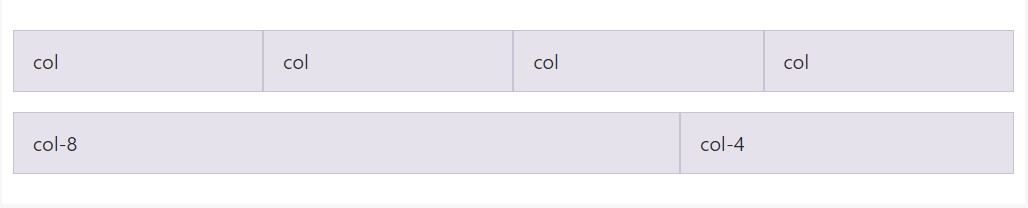
All of the breakpoints
To grids that are the exact same from the tiniest of devices to the greatest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
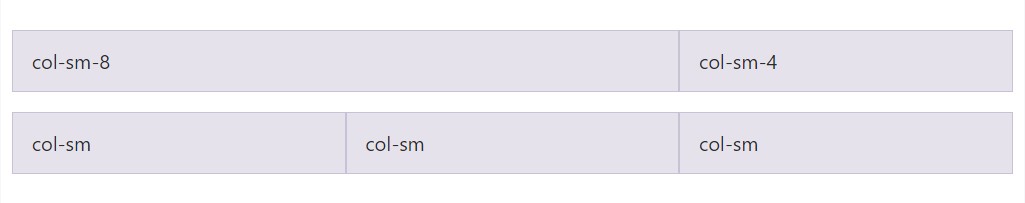
Employing a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
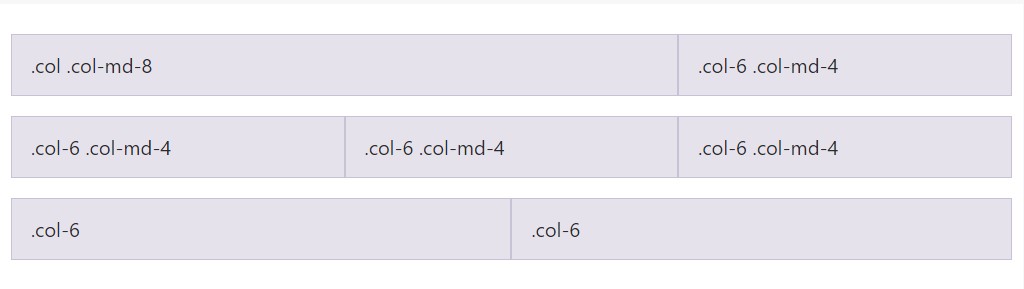
Do not prefer your columns to simply pile in some grid tiers? Work with a combination of different classes for each tier as desired. Notice the situation listed below for a better strategy of ways in which everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox alignment utilities to vertically and horizontally straighten columns. ( more hints)
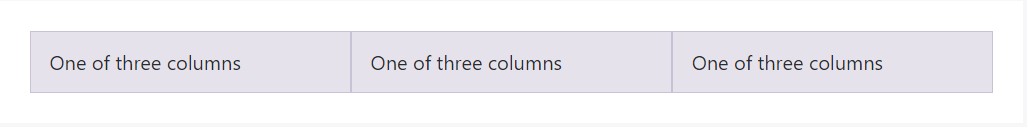
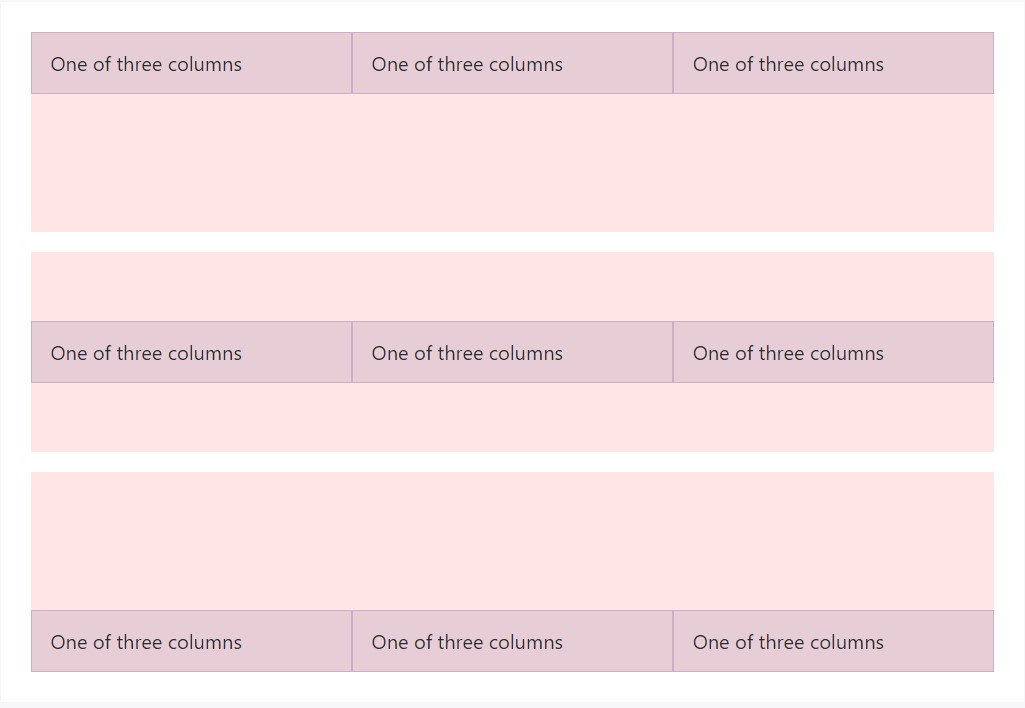
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
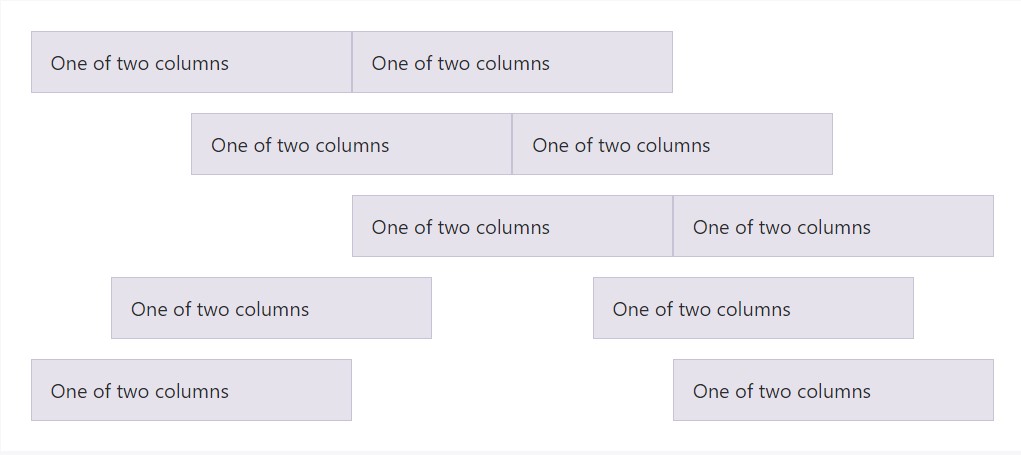
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
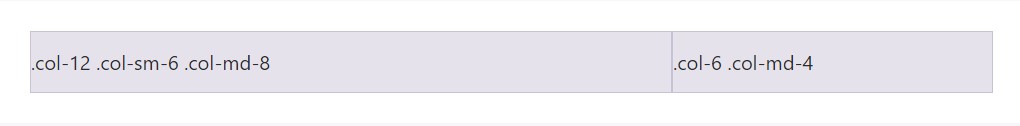
</div>No spacing
The gutters amongst columns in our predefined grid classes can be taken away with
.no-guttersmargin.rowpaddingHere is simply the origin code for generating such formats. Note that column overrides are scoped to only the very first children columns and are focused by means of attribute selector. While this creates a more specific selector, column padding can easily still be further modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks like. Take note you can certainly remain to use this along with all additional predefined grid classes ( involving column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
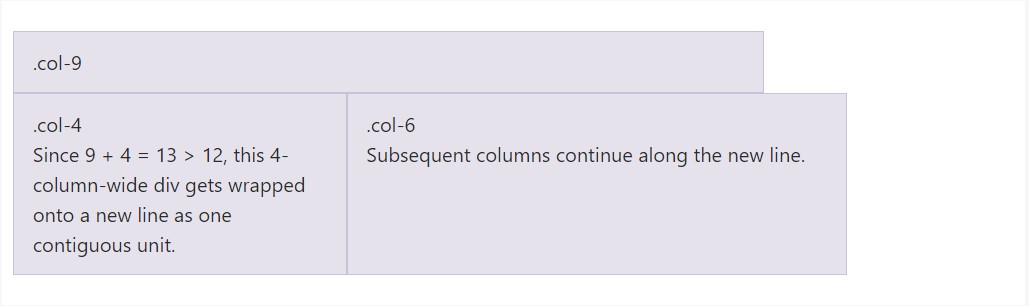
</div>Column wrap
In the case that over 12 columns are placed within a single row, each and every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
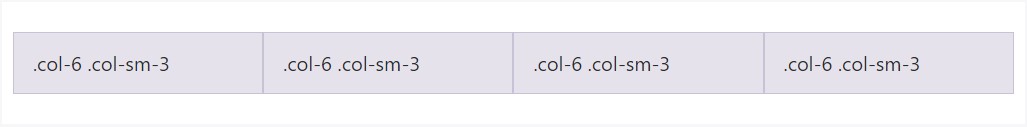
</div>Reseting of the columns
Together with the handful of grid tiers offered, you are certainly expecteded to encounter issues where, at particular breakpoints, your columns really don't clear pretty appropriate as one is taller than the various other. To correct that, employ a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
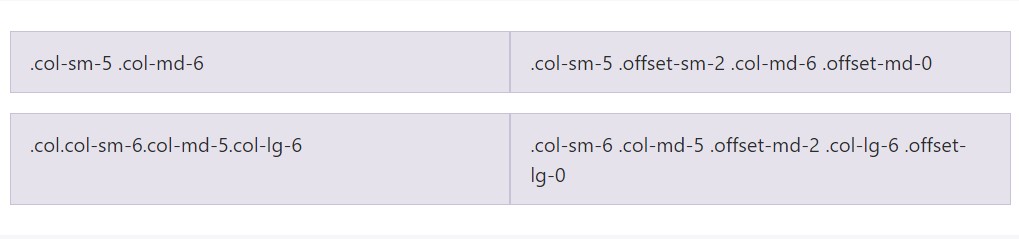
</div>Aside from column cleaning at responsive breakpoints, you may will need to reset offsets, pushes, or pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
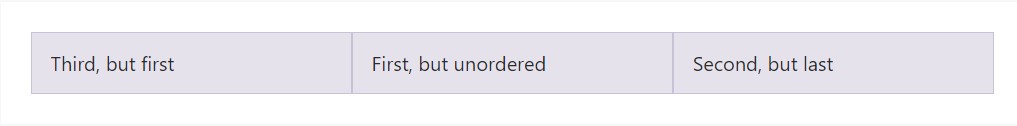
Flex order
Work with flexbox utilities for handling the visible setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
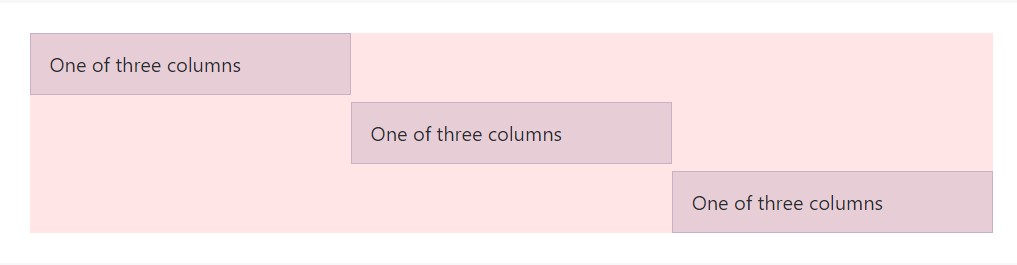
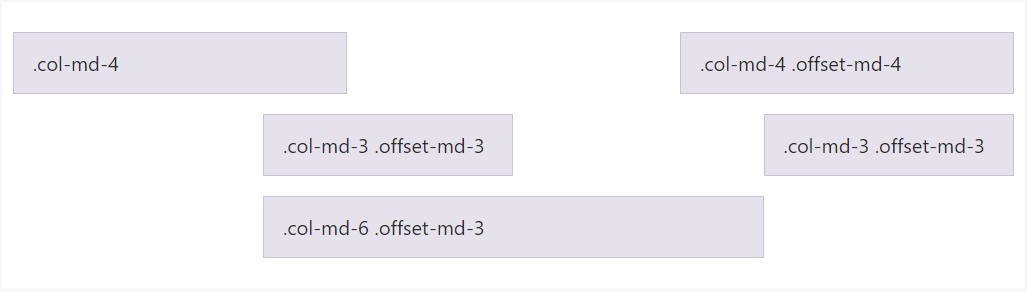
</div>Offsetting columns
Transport columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
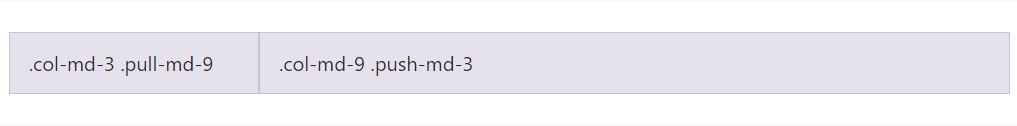
</div>Pushing and pulling
Effectively transform the order of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
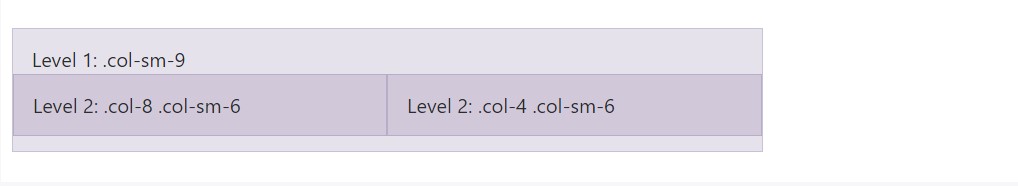
</div>Material placing
To home your web content with the default grid, add a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass information
When utilizing Bootstrap's origin Sass files, you have the option of employing Sass variables and mixins to develop custom-made, semantic, and responsive web page formats. Our predefined grid classes work with these identical variables and mixins to deliver a whole package of ready-to-use classes for quick responsive arrangements .
Options
Variables and maps determine the quantity of columns, the gutter width, and the media query factor. We apply these to develop the predefined grid classes recorded just above, and also for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use together with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You are able to reshape the variables to your own customized values, or else just apply the mixins with their default values. Here is actually an illustration of using the default configurations to generate a two-column layout with a space among.
View it in action here in this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our incorporated grid Sass variables and maps , it's attainable to fully customize the predefined grid classes. Switch the number of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The variety of grid columns and their horizontal padding (aka, gutters) can be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going more than the columns themselves, you may likewise customise the quantity of grid tiers. Assuming that you needed just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making any changes to the Sass variables or maps , you'll have to save your modifications and recompile. Accomplishing this will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be updated to apply the custom made breakpoints.
Conclusions
These are truly the simple column grids in the framework. Working with special classes we have the ability to tell the special features to span a established variety of columns according to the real width in pixels of the visible space in which the webpage gets featured. And given that there are certainly a numerous classes defining the column width of the elements rather than checking out each one it is actually more effective to try to understand how they in fact become developed-- it is actually very convenient to remember knowning simply a handful of things in mind.
Check out a couple of on-line video tutorials about Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid guide

Bootstrap Grid column