Bootstrap Alert Tutorial
Introduction
The alerts are created by all of these components you even usually do not think about until you extremely get to require them. They are taken for providing fast in time responses for the user interacting with the web site hopefully aiming his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used along with forms to give the user a recommendation if a field has been filled out incorrectly, which is the effective format expected or which is the status of the submission after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which can possibly be used according the particular circumstance where the Bootstrap Alert has been shown on screen. Because it's an alert message it's important to take user's focus but however leave him in the zone of comfort nevertheless it might even be an error text message. ( read more)
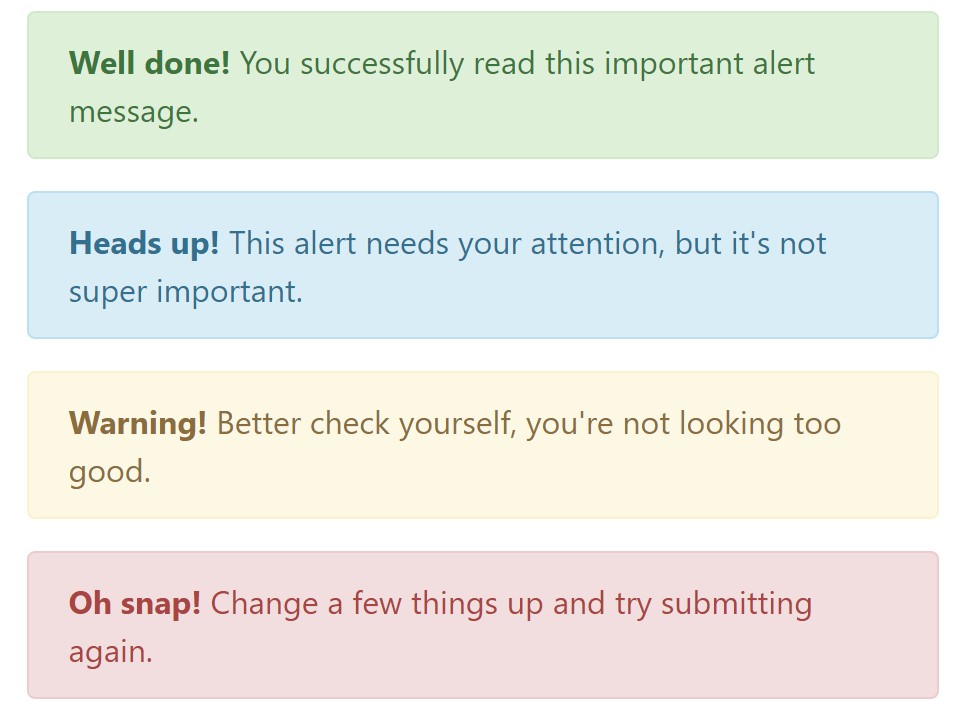
This gets achieved by the use of light pastel color tones each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for regular details, Pale yellow seeking for user's interest and Mild red revealing there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
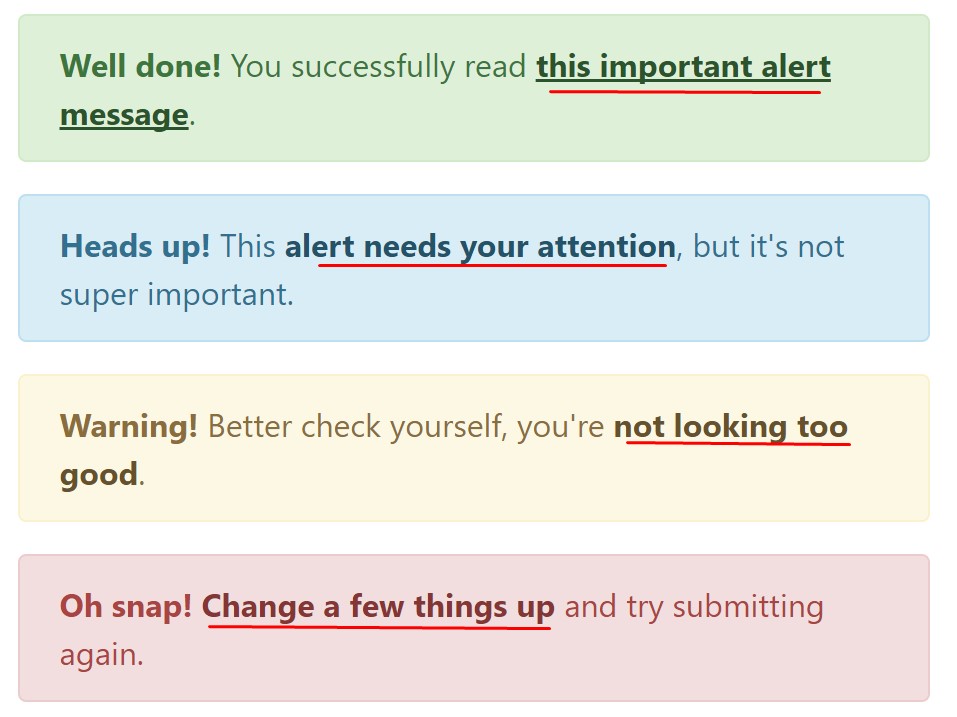
It might actually not be spotted at a glance but the font color also is in fact following this colour scheme as well-- just the colours are much much darker so get intuitively seen as dark but the truth is it's not exactly so.
Exact same works not only for the alert text message itself but also for the links provided in it-- there are link classes taking off the outline and colouring the anchor elements in the correct colour so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other important information for alerts
A aspect to consider-- the colors come with their obvious meaning only for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
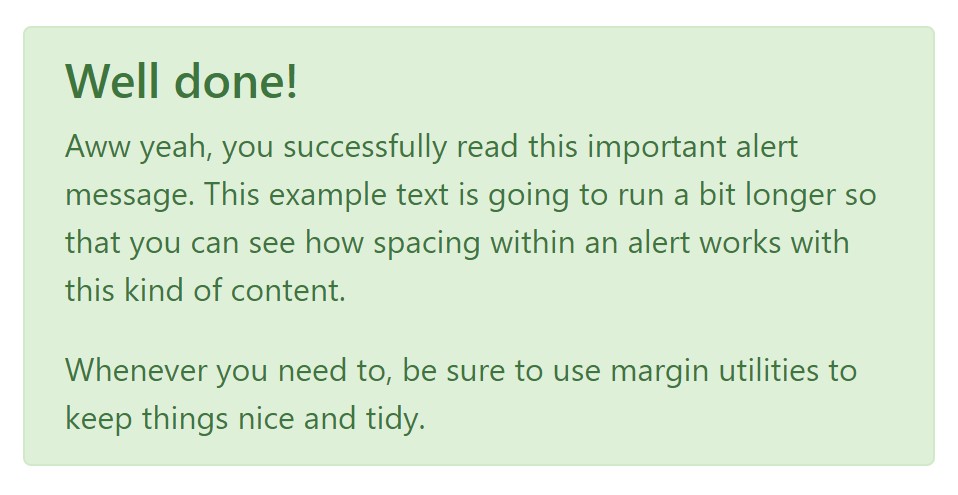
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you want to display a bit longer information ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
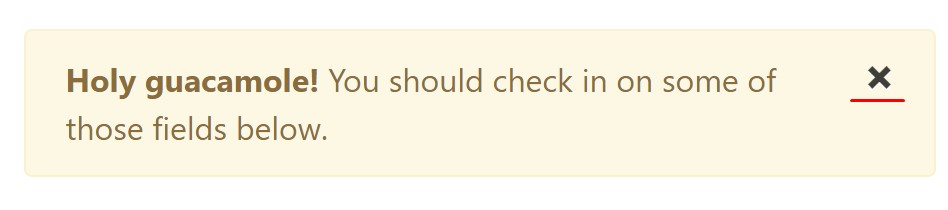
You can at the same time include an X icon to dismiss the alert and include a cool transition to it to one more time provide the visual comfort of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to decrease the manner in which you are actually making use of them-- these are just a number of color schemes and the way they will be actually performed in your site is absolutely up to you and absolutely depends on the specific case.
As an example-- if the color scheme of your page makes use of the red as main colour it may be really well-suited to present the alert for successful form submission in red as well using the predefined alert danger visual aspect in order to much better blend with the webpage and save time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Example
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or else with information features on a button located in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for fastening inside alert features.
close.bs.alertclosed.bs.alertLook at some on-line video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue