Bootstrap Tooltip Class
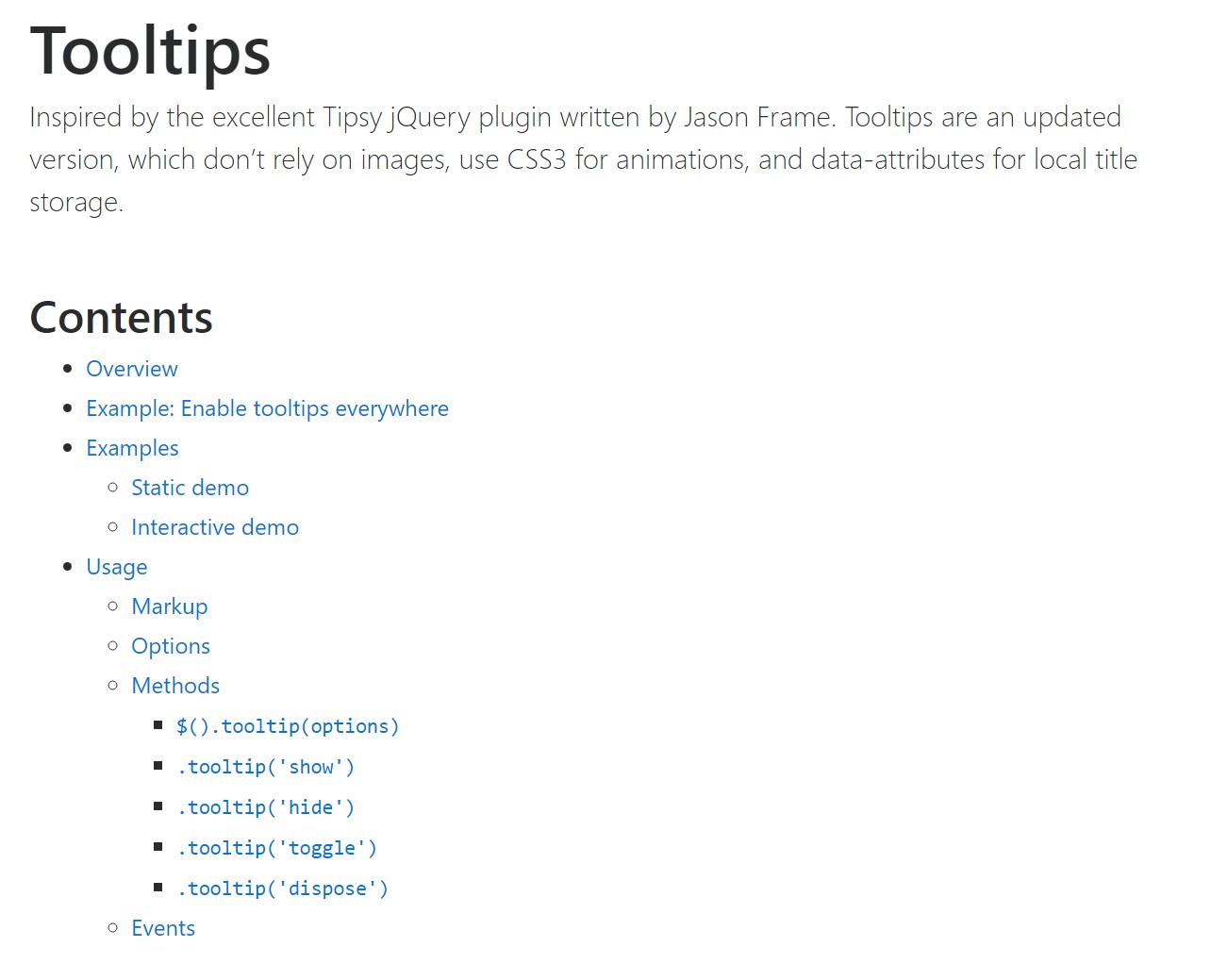
Overview
In several situations, especially on the desktop it is a fantastic idea to have a refined callout with certain pointers arising when the website visitor positions the mouse cursor over an element. Like this we are sure the most suitable information has been actually offered at the right moment and eventually increased the visitor practical experience and convenience when utilizing our webpages. This kind of behaviour is handled with tooltip element which has a consistent and trendy to the whole entire framework design appeal in the current Bootstrap 4 edition and it's certainly simple to add in and set up them-- let's see how this gets carried out . ( useful source)
Aspects to understand when working with the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the Third party library Tether for setting up . You ought to provide tether.min.js prior to bootstrap.js in order for tooltips to work !
- Tooltips are really opt-in for efficiency purposes, so you must activate them by yourself.
- Bootstrap Tooltip Content along with zero-length titles are never shown.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on concealed elements will definitely not do the job.
- Tooltips for
.disableddisabled- When set off from links that span numerous lines, tooltips are going to be concentered. Utilize
white-space: nowrap<a>Learnt all that? Awesome, why don't we see precisely how they work with several examples.
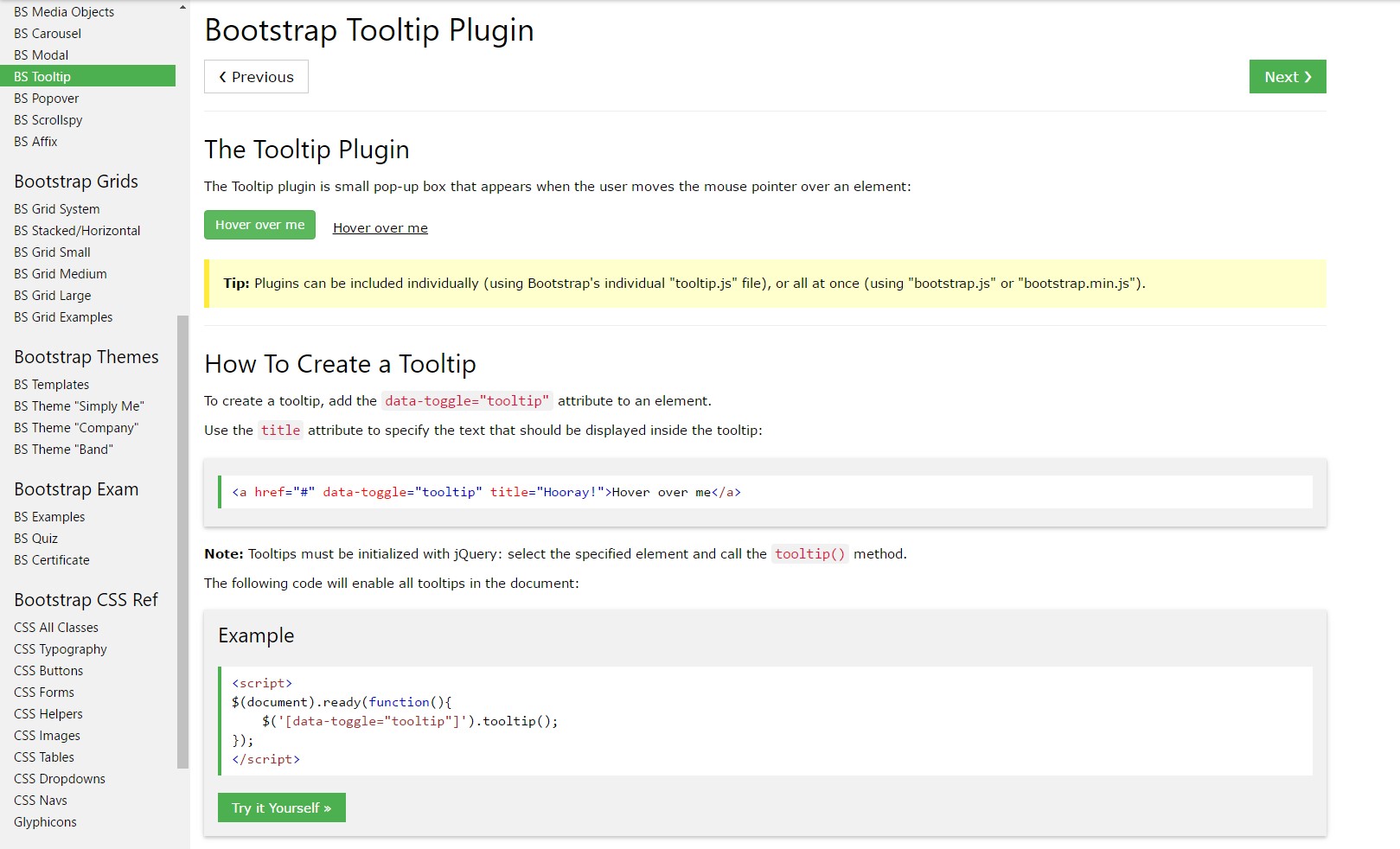
How to apply the Bootstrap Tooltips:
First off to get use the tooltips capability we need to allow it since in Bootstrap these elements are not permitted by default and require an initialization. To accomplish this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact do is obtaining what is actually in an element's
title = ””<a><button>After you have turned on the tooltips functionality in order to specify a tooltip to an element you require to provide two mandatory and a single one extra attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as activity has continued to be basically the identical in both the Bootstrap 3 and 4 versions considering that these truly do function pretty efficiently-- practically nothing much more to become demanded from them.
For examples
One way to boot up all of tooltips on a webpage would be to pick out them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
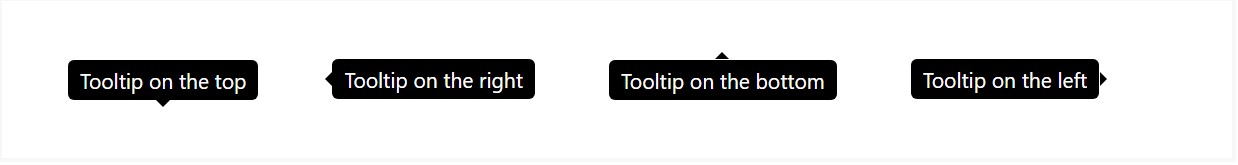
)Inactive Demo
Four approaches are attainable: top, right, bottom, and left straightened.
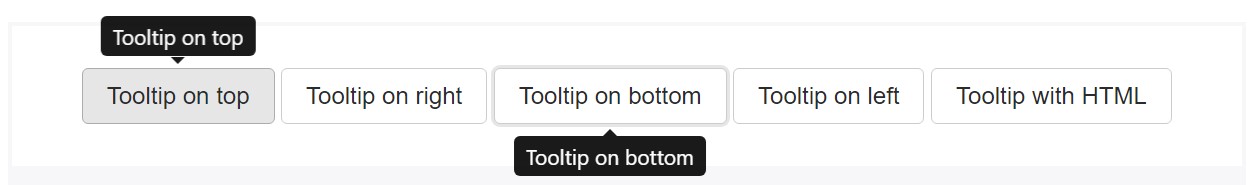
Interactive
Hover above the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin creates information and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is only a
datatitletopDriving tooltips work with key-board plus assistive technology users.
You need to only include tooltips to HTML components that are generally traditionally keyboard-focusable and interactive ( like urls or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
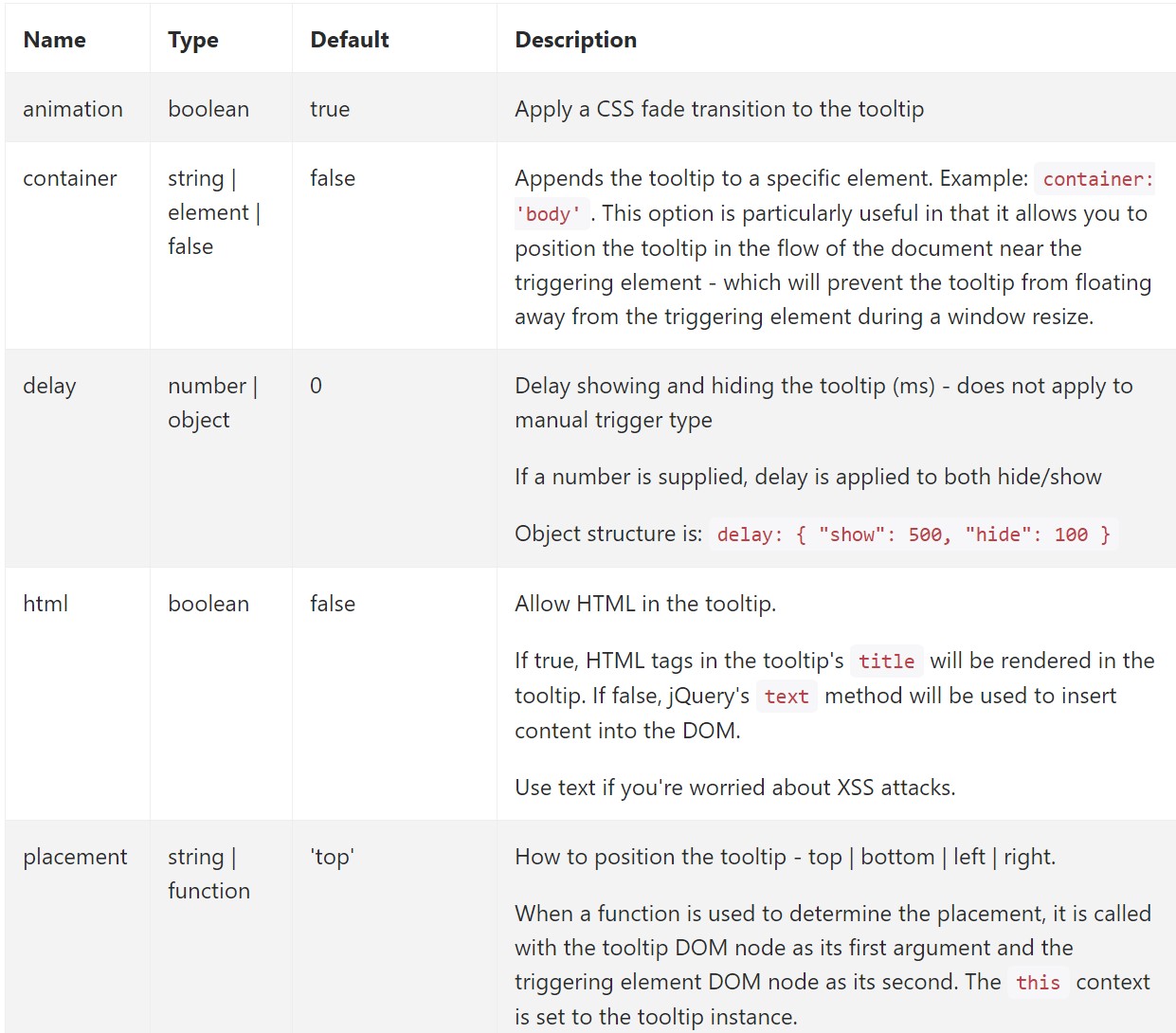
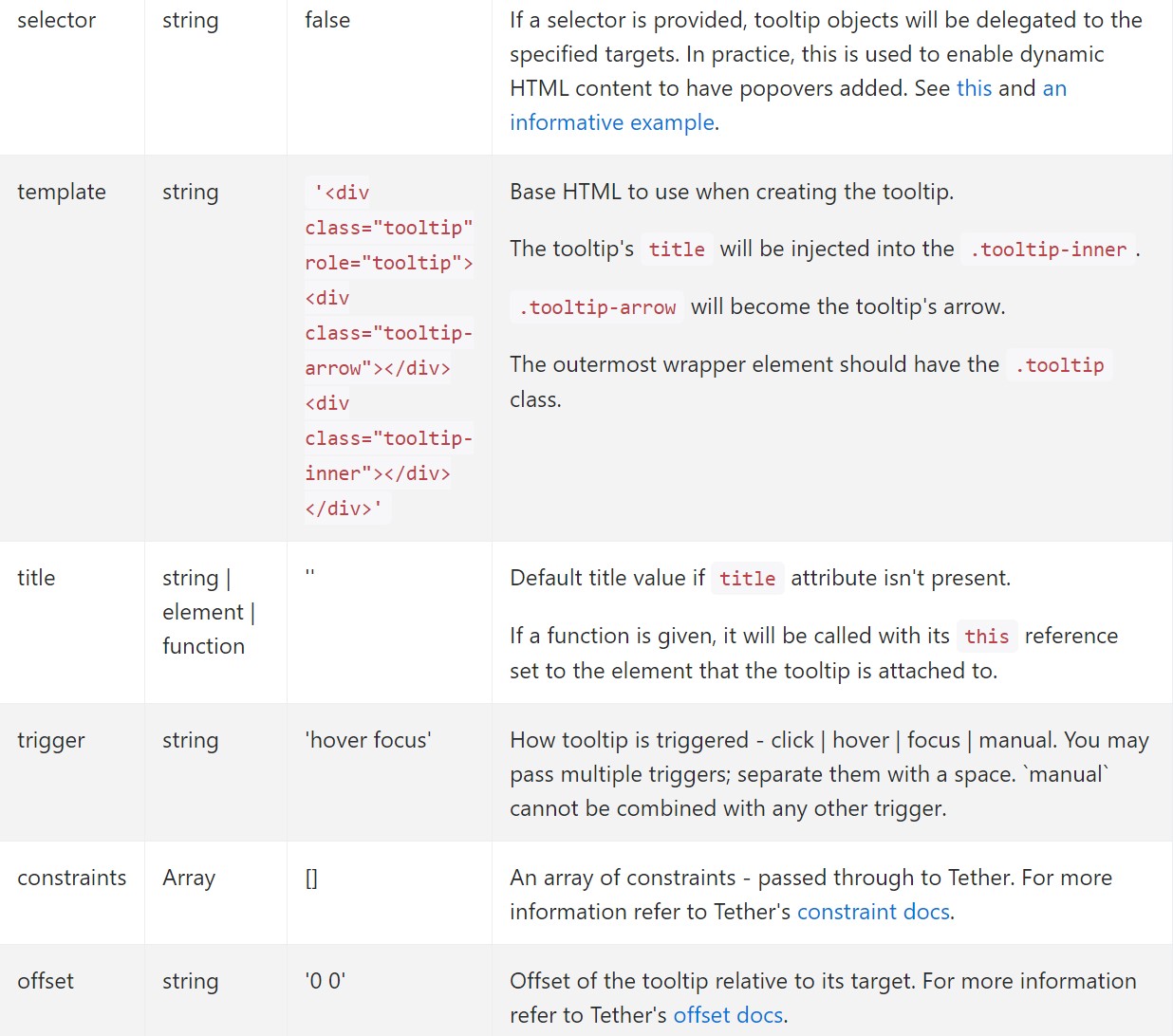
</div>Options
Opportunities may possibly be pass on through data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for individual tooltips can alternatively be pointed out with making use of data attributes, just as explained aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Returns to the caller just before the tooltip has actually been presented ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the caller prior to the tooltip has actually been covered (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been demonstrated or stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips which use delegation ( that are generated employing the selector option) can not actually be independently destroyed on descendant trigger elements.
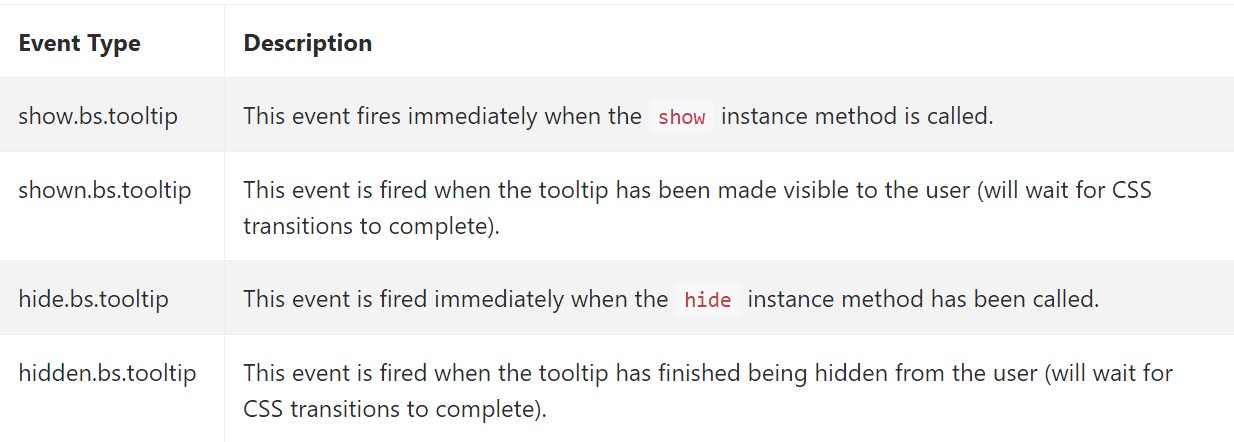
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to think about right here is the amount of info that appears to be inserted into the # attribute and ultimately-- the position of the tooltip baseding upon the placement of the primary feature on a display. The tooltips really should be precisely this-- quick relevant guidelines-- placing a lot of information might even confuse the website visitor as opposed to help getting around.
Additionally in case the main feature is too near to an edge of the viewport setting the tooltip at the side of this very edge might probably bring about the pop-up content to flow out of the viewport and the information within it to become practically inoperative. And so when it comes to tooltips the balance in operation them is essential.
Check out some video clip guide relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh