Bootstrap Header Usage
Overview
Like inside of published documentations the header is just one of the very necessary parts of the webpages we receive and set up to employ regularly. It tightly holds one of the most important info relating to the status of the organisation as well as person responsible for the webpage in itself and the importance of the entire internet site-- its navigating structure which in addition to the Bootstrap Header Example itself should be thought and design in this sort of technique that a website visitor rushing or not really actually understanding which way to go to simply take a look at as well as identify the desired info. This is the most suitable situation-- in the real world obtaining as near as possible to this appearance and disruptive behavior additionally proceeds due to the fact that we just about each and every time have some project special limits to keep in mind. Also as opposed to the written documentations on the planet of web we should really always bear in mind the range of possible gadgets on which our webpages could possibly get exhibited-- we ought to confirm their responsive attitude or else to puts it simply-- ensure that they will demonstrate top at any display screen size achievable.
So let us take a look and see exactly how a navbar gets created in Bootstrap 4. ( additional reading)
The ways to make use of the Bootstrap Header Code:
First of all if you want to make a web page header or else as it gets pertained to within the framework-- a navbar-- we need to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we should start off by putting a button feature which shall be utilized to display the collapsed information on a smaller display screen scales-- to execute that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main element-- establishing the collapsible container for the major internet site navigation-- to perform it develop an element with the
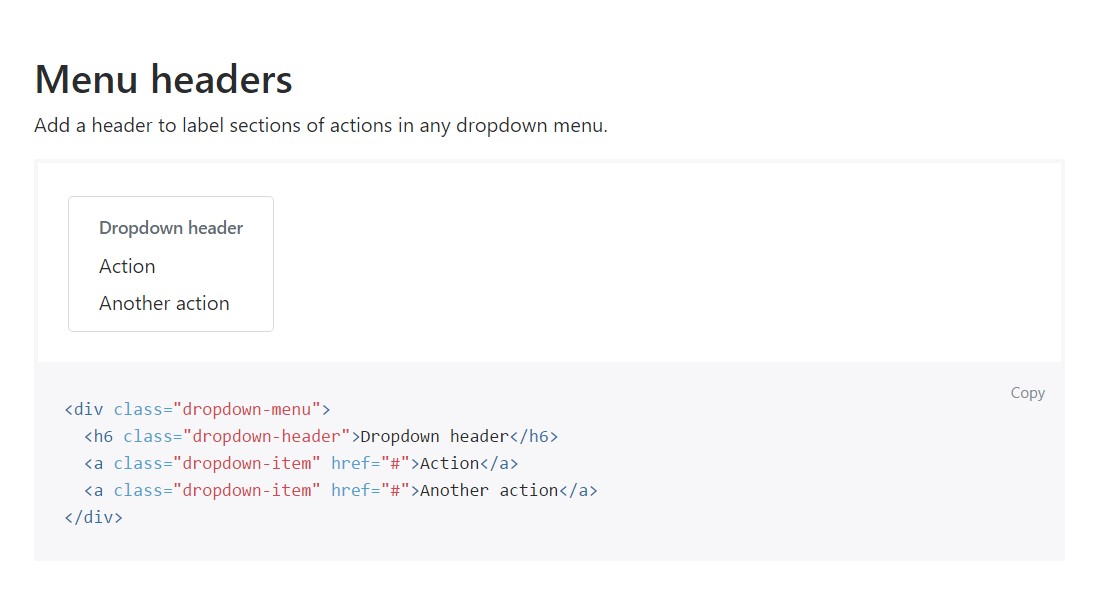
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
Incorporate a header to label segments of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
Yet another new feature for this particular version is the opportunity to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it goes to the header components in the current Bootstrap 4 version this is being simply cared for with the constructed in Collapse plugin and a number of navigation certain material classes-- a couple of them created especially for keeping your label's identity and others-- to make certain the real webpage navigating system will feature best collapsing in a mobile phone style menu when a pointed out viewport width is reached.
Inspect a couple of online video information about Bootstrap Header
Linked topics:
Bootstrap Header: main information

Bootstrap Header guide

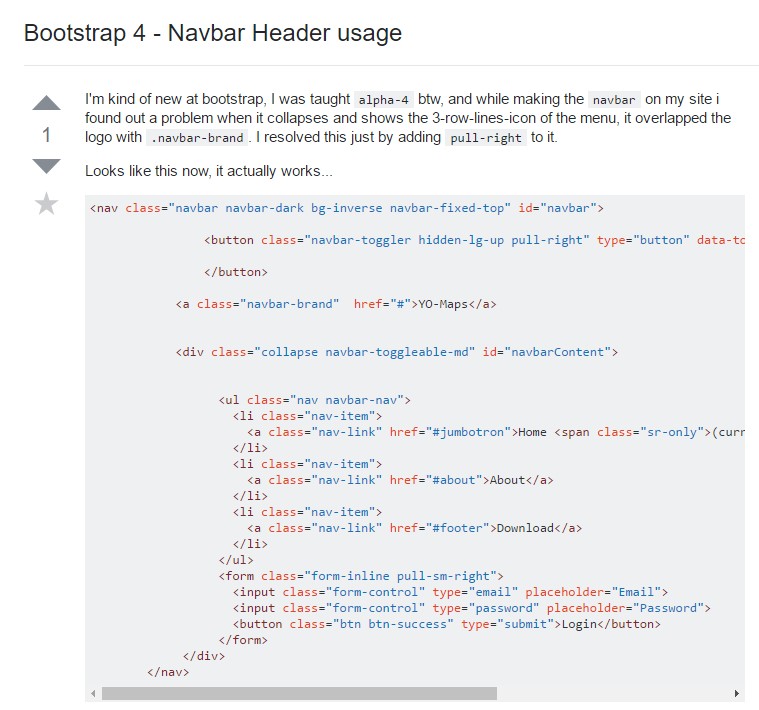
Bootstrap 4 - Navbar Header utilization