Bootstrap Clearfix Working
Intro
Power in our expression signifies and much better flexibleness-- that is definitely what's certainly never sufficient the moment we're designing the very following style for our brand-new project given that there always is a bold appeal strategy or maybe two of them we keep behind to make an effort implementing next time. However the feeling something isn't pretty done continue to remains until we try to find a method actually executing this brilliant idea we had even though the project was currently being represented on a paper.That is simply ways in which a number of smart workarounds just like the Bootstrap Clearfix Using get to life to generate maybe not the most ideal at all times however still functioning strategies and really help us execute what we originally were thought. ( read here)
The way to apply the Bootstrap Clearfix Grid:
Generally exactly what Clearfix performs is struggling the zero height container complication when it relates to containing floated components-- as an example-- in the event that you possess simply two components within a container one floated left and the other one - right and you wish to design the element containing them with a special background color without the assistance of the clearfix plugin the entire workaround will end up with a slim line in the required background color taking place over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included therefore to obtain the desired result directly from the mentioned above case study everything you need to have is simply just putting the class
.clearfixSome examples
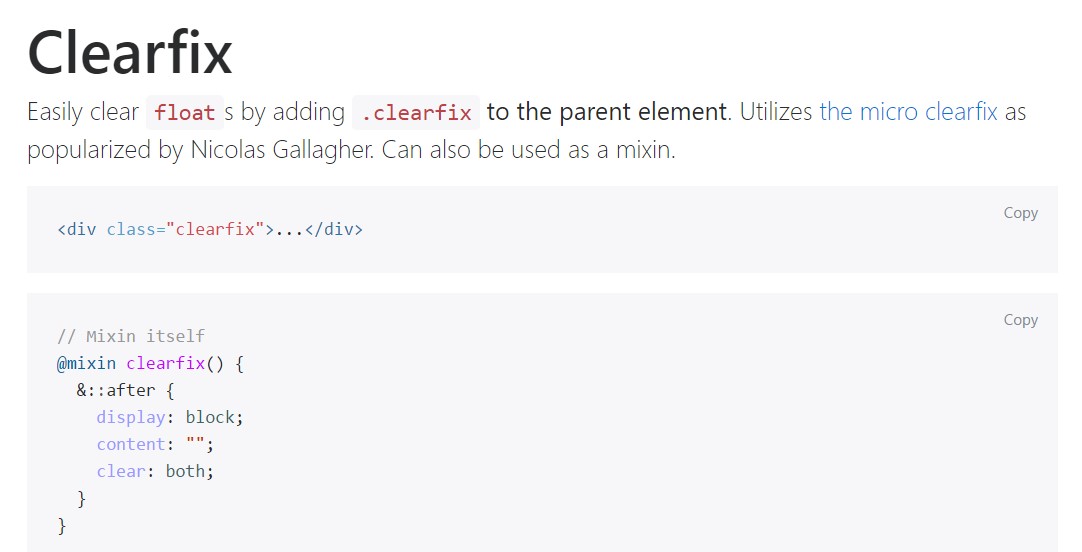
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
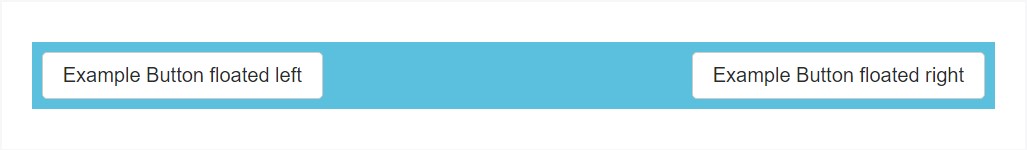
@include clearfix;The following illustration demonstrates precisely how the clearfix can possibly be employed. Without the clearfix the wrapping div would not really span around the switches which would lead to a defective configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Capabilities
In newest edition of probably the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained but eventually will very likely obtain less and less applied and quite possibly -- even left behind since the dev team has considered taking in the flexbox style for a number of the usual webpage features-- it is certainly a much more powerful and current approach for sizing, applying and spreading a certain element's children without having the need of floats and therefore-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might just be viewed rather a bold action since it also means releasing the IE9 support for and most ideal appearance of the pages created on current browsers only but as the modern technology evolution goes on this does not feel like a potential complication in any way. Naturally there still be various scenarios when we will currently require the excellent classic float methods so that if we accomplish that-- we additionally have the
.clearfixFinal thoughts
So now you find out what exactly the # in Bootstrap 4 indicate-- do have it in your mind the moment you come across unforeseen look of several wrappers including floated elements yet the best thing to perform is really putting in com time checking out at the way the new star in town-- flexbox helps make the things executed due to the fact that it gives a fistful of simple and pretty neat style sollutions to get our webpages to the very next level.
Check several online video guide relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved information

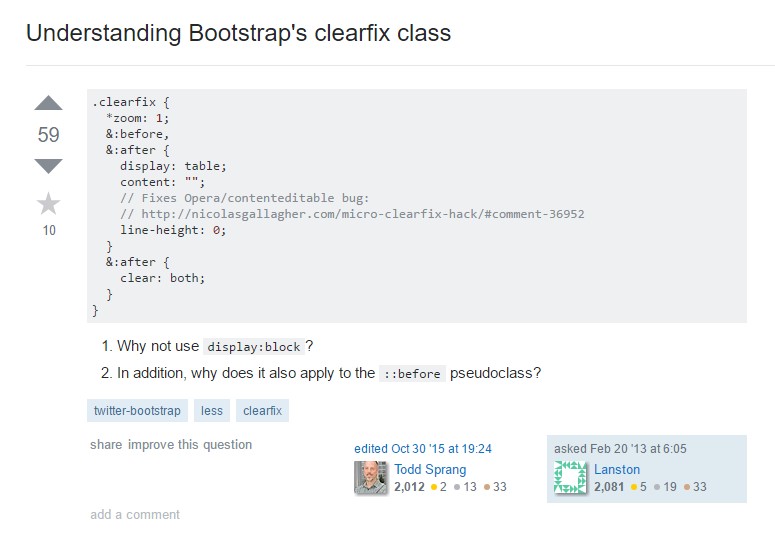
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes