Bootstrap Textarea Working
Introduction
Inside the web pages we build we apply the form components to collect several info from the visitors and return it back to the internet site founder serving various goals. To accomplish it properly-- suggesting getting the right answers, the correct questions have to be asked so we architect out forms structure carefully, consider all the conceivable instances and sorts of information needed and possibly presented.
But regardless how accurate we have this, there certainly constantly are some situations when the info we want from the visitor is instead blurry just before it gets actually delivered and has to extend over so much more than simply just the regular a single or else a number of words generally filled in the input fields. That is really where the # element arrives in-- it is actually the irreplaceable and only element where the site visitors may easily write back a few lines providing a responses, sharing a purpose for their actions or simply just a number of ideas to perhaps aid us creating the product or service the page is about much much better. ( get more info)
The best way to utilize the Bootstrap textarea:
Inside of the latest edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely supported automatically adapting to the size of the screen web page gets displayed on.
Developing it is pretty direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive element by default it expands the whole width of its parent component.
A bit more suggestions
On the opposite-- there are really some cases you would certainly wish to reduce the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
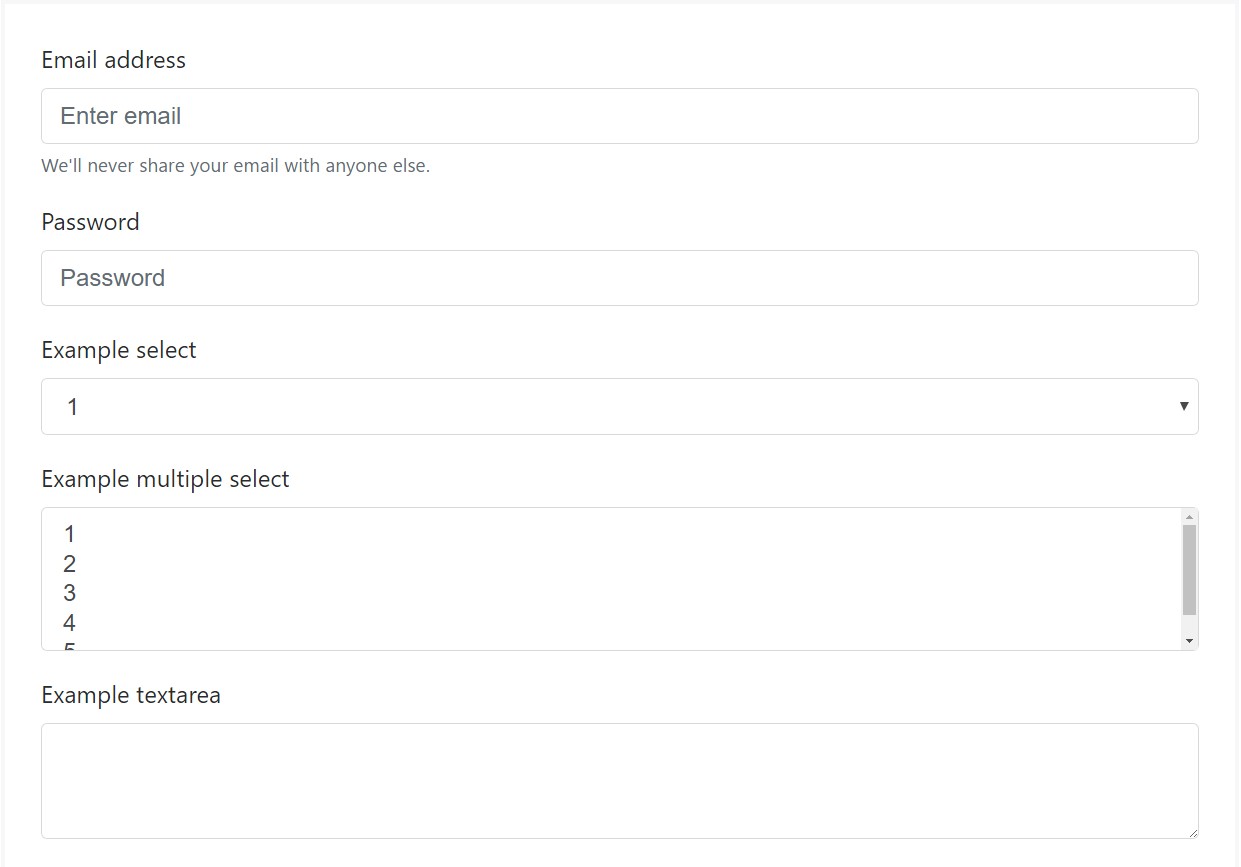
Bootstrap's form regulations expand on Rebooted form styles using classes. Use these particular classes to opt right into their customised displays for a more consistent rendering throughout browsers and gadgets . The example form here demonstrates usual HTML form elements which get upgraded designs from Bootstrap with additional classes.
Remember, given that Bootstrap utilizes the HTML5 doctype, all of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
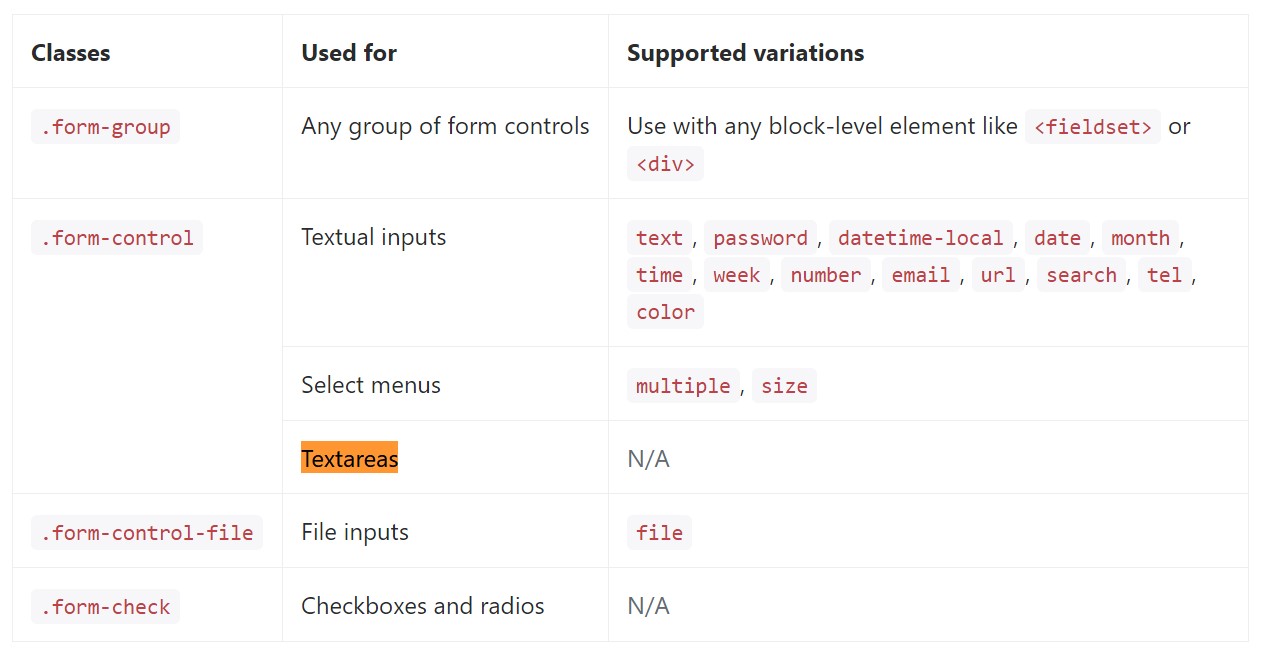
</form>Listed below is a full listing of the certain form regulations supported via Bootstrap plus the classes that modify them. Additional documentation is easily available for every group.

Conclusions
So right now you realise how you can establish a
<textarea>Check out a few online video tutorials relating to Bootstrap Textarea Line:
Connected topics:
Concepts of the textarea

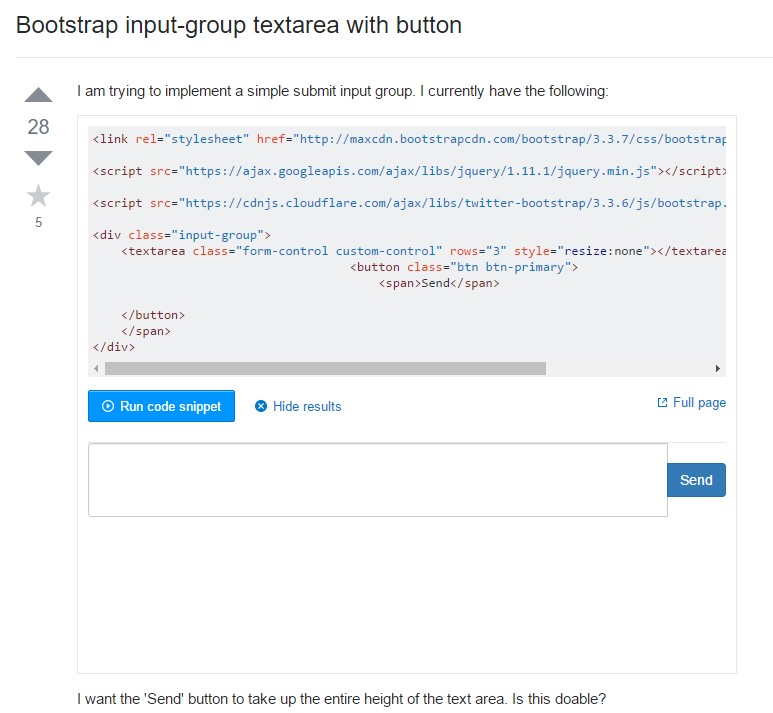
Bootstrap input-group Textarea button by using

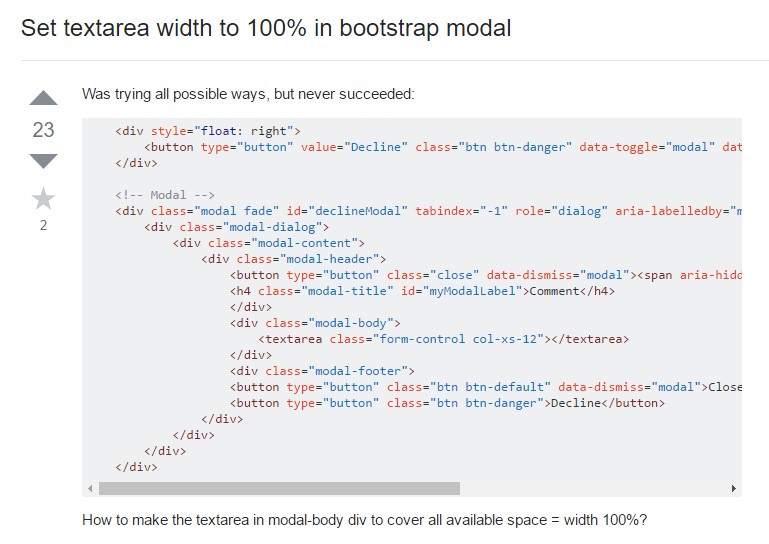
Install Textarea width to 100% in Bootstrap modal