Bootstrap Collapse Content
Overview
As you actually understand, Bootstrap efficiently develops your internet site responsive, applying its components like a reference for setting up, proportions, and so forth.
Identifying this, in case we are to generate a menu utilizing Bootstrap for front-end, we will ought to follow some of the standards and standards specified by Bootstrap to get it immediately design the elements of the page to leave responsive right.
Amongst the most unique opportunities of applying this framework is the setting up of menus presented on demand, baseding upon the actions of the site visitors .
{ A wonderful treatment to get using menus on tiny display screens is to attach the options in a sort of dropdown which only sets up any time it is switched on. That is , produce a tab to activate the menu as needed. It's quite not difficult to do this through Bootstrap, the features is all available.
Bootstrap Collapse Mobile plugin enables you to button information in your pages together with a number of classes thanks to certain valuable JavaScript. ( more hints)
The best ways to use the Bootstrap Collapse Mobile:
To generate the Bootstrap Collapse Button right into small-scale screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can easily make the menu be lost on the smaller display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this element are going to be rendered within the context of the menu. By decreasing the computer display screen, it compacts the inner features and cover, showing up only by clicking on the
<button class = "navbar-toggle">Through this the menu definitely will appear yet will definitely not do work when moused click. It's as a result of this features in Bootstrap is executed with JavaScript. The great news is that we do not need to create a JS code line anyway, but for every single thing to run we need to include Bootstrap JavaScript.
At the bottom of the web page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
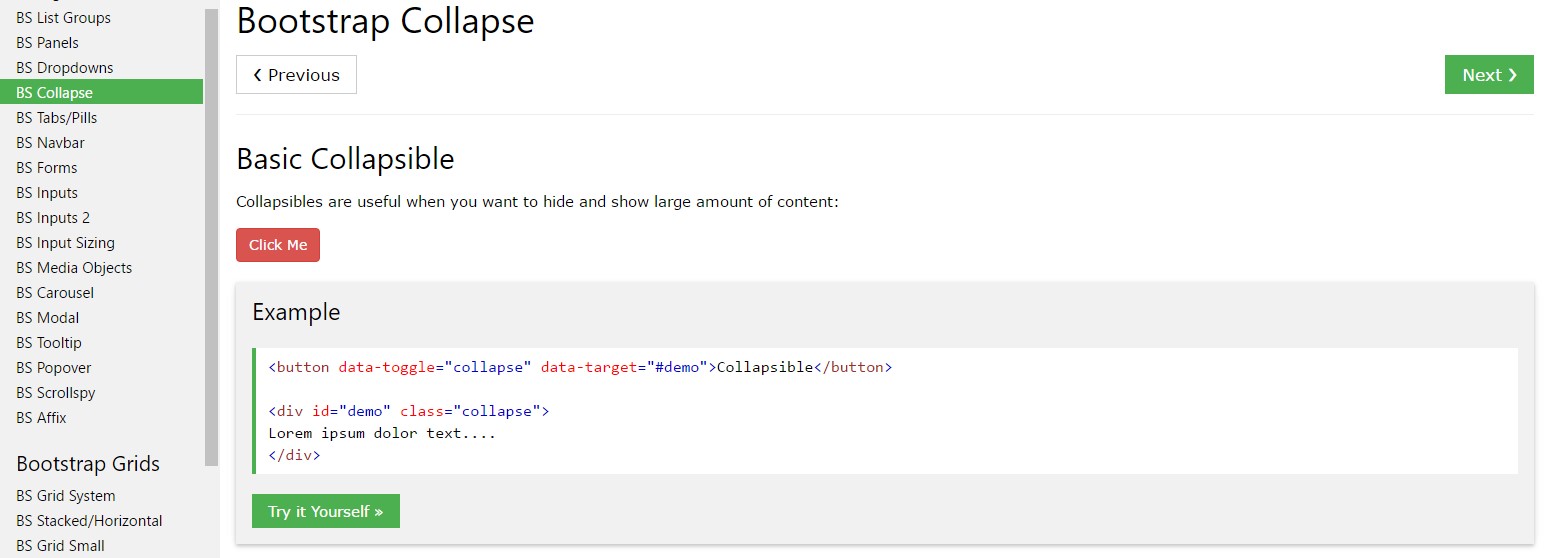
Click the tabs shown below to display and hide one more component using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may put to use a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
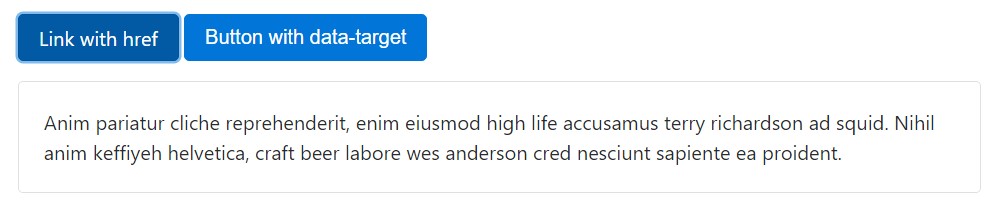
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
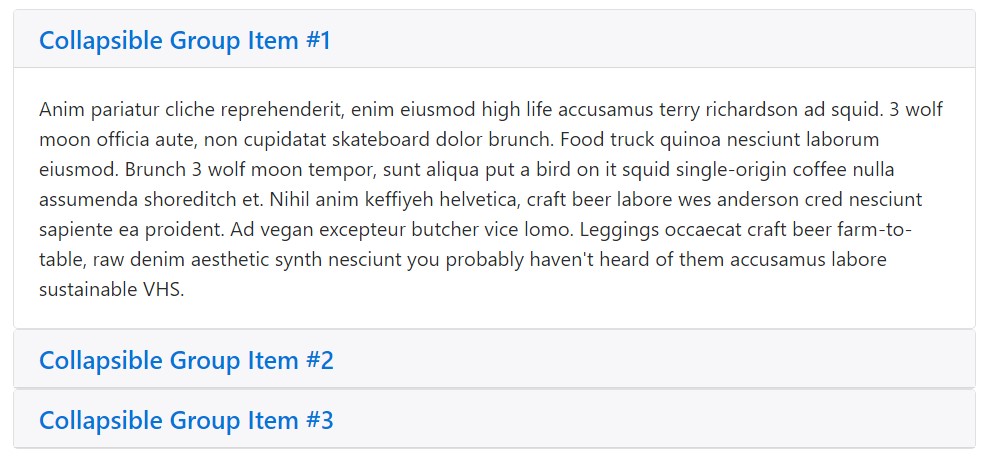
</div>Accordion some example
Enhance the default collapse behavior in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the event that your control element is targeting a one collapsible feature-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a number of classes to handle the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be found in
_transitions.scssBy means of data attributes
Simply add
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By using JavaScript
Implement by hand using:
$('.collapse').collapse()Capabilities
Features may be passed with data attributes or JavaScript. For data attributes, append the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your material as a collapsible feature. Takes on an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed as well as covered.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Occasions
Bootstrap's collapse class exposes a few activities for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a useful and swift result, without any good programming effort we will certainly have a fantastic final result.
Though, it is not actually just useful for producing menus, but at the same time other elements for displaying or covering on-screen elements, according to the acts and needs of users.
As a whole these types of features are at the same time useful for disguising or presenting massive sums of info, equipping more dynamism to the web site as well as leaving behind the layout cleaner.
Inspect a number of online video training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse official documents

Bootstrap collapse article

Bootstrap collapse complication