Bootstrap Popover HTML
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
By using Bootstrap 4 you will be able to build your web site now quicker than ever. It is quite very easier to make use of Bootstrap to build your site than other programs. With the integration of HTML, CSS, and JS framework it is one of the most leading platforms for website improvement.
Certain components plus tricks in Bootstrap 4
Some of the most recommended components of the Bootstrap 4 provide:
• An improvised grid system which allows the user to obtain mobile device welcoming using a fair amount of ease.
• Several utility direction sets have been provided in the Bootstrap 4 to promote very easy studying for new users in the business of online building.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand-new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been totally cut off. The creators have made sure that the Bootstrap 3 does get frequent upgrade and fault resolve alongside renovations. It will be accomplished even after the end produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The support for many internet browsers including managing systems has been included in the Bootstrap 4
• The general scale of the font style is increased for comfortable watching and web site advancement practical experience
• The renaming of several elements has been done to make sure a much faster and even more trusted web development system
• Together with brand new customizations, it is feasible to generate a more active website along with nominal efforts
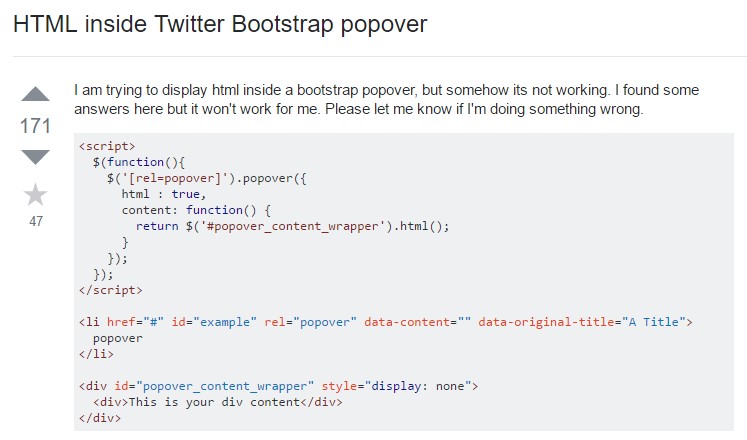
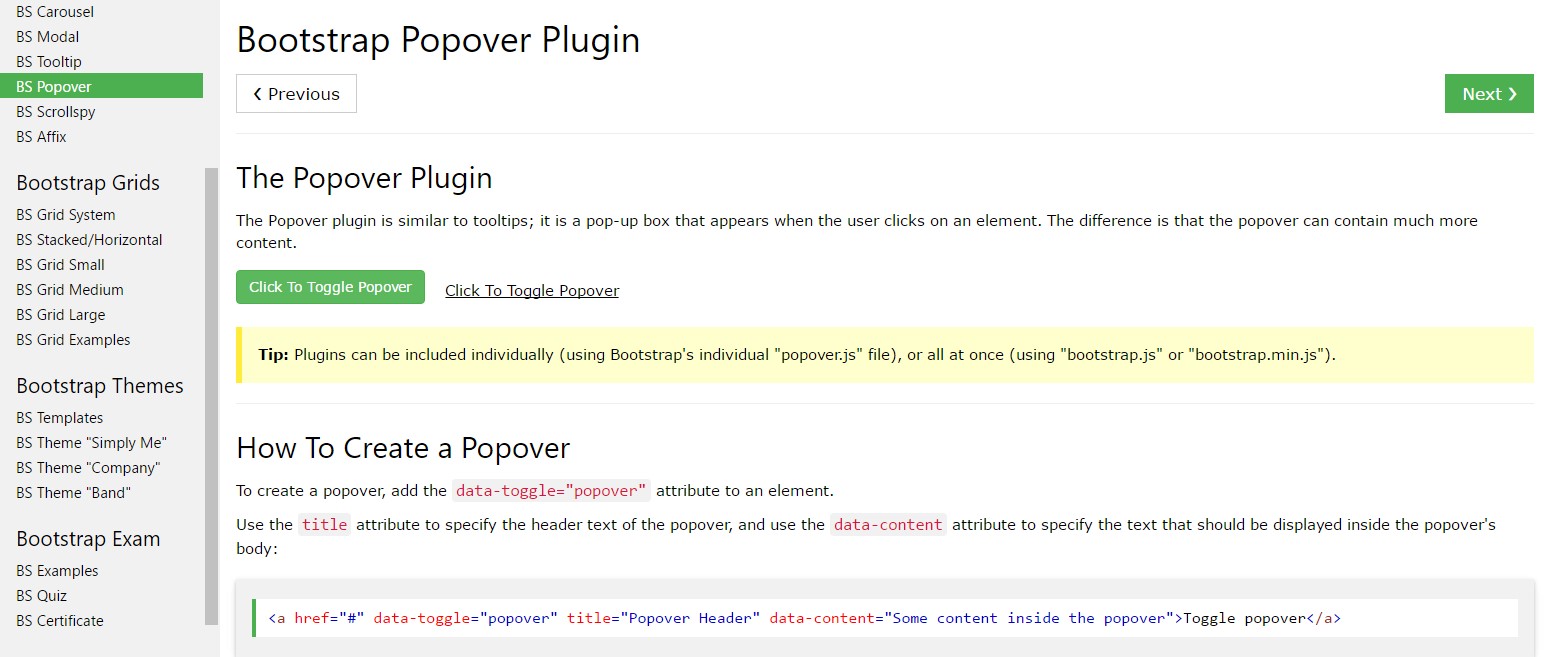
Bootstrap Popover HTML
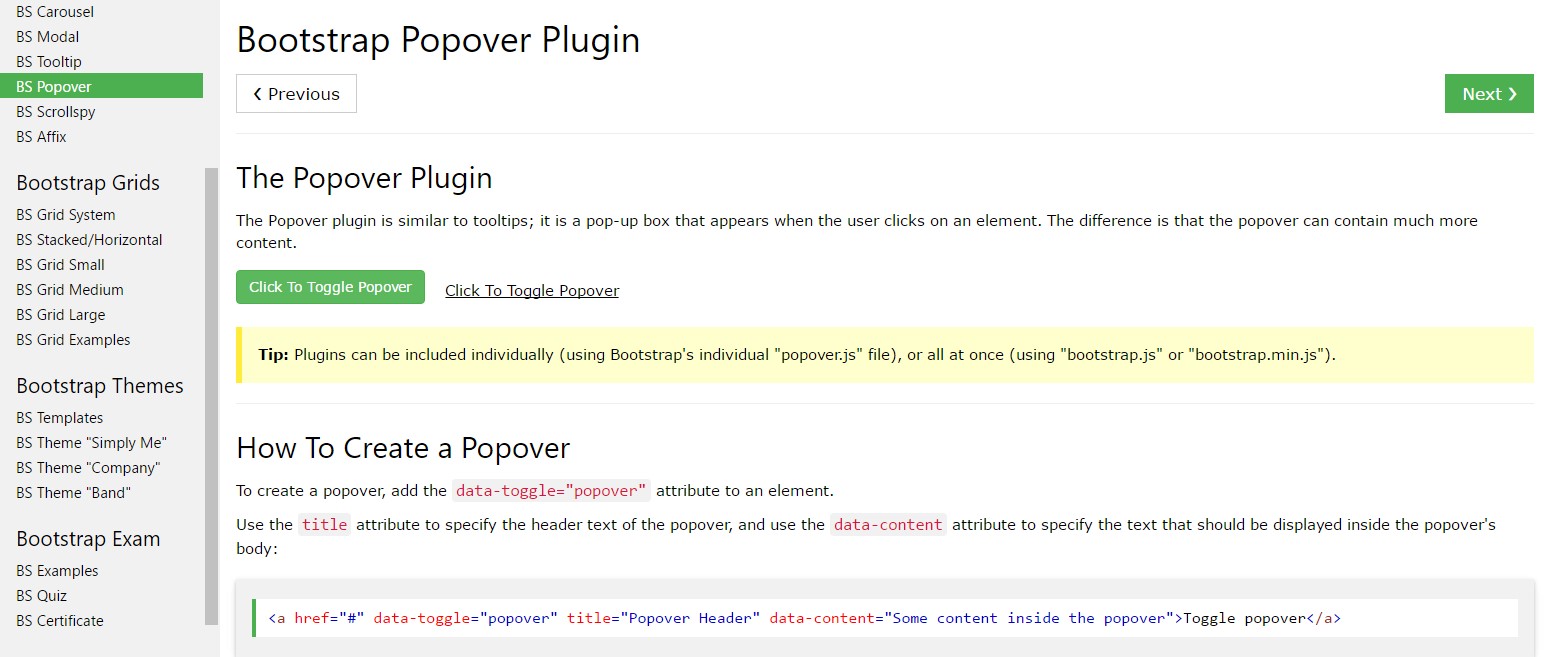
And right away let all of us access the essential subject.
If you desire to add in various backup details on your internet site you can certainly work with popovers - simply provide compact overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Position lean at the 3rd party library Tether for locating. You need to incorporate tether.min.js previous to bootstrap.js in order for popovers to work!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, so that you will need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden features will definitely not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Wonderful, let's see ways in which they do the job using some scenarios. ( get more info)
You have to feature tether.min.js prior to bootstrap.js needed for popovers to function!
Some example: Enable popovers all over
One idea to activate all popovers in a web page would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Making use of the container feature
Anytime you possess several looks on a parent component that meddle with a popover, you'll want to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
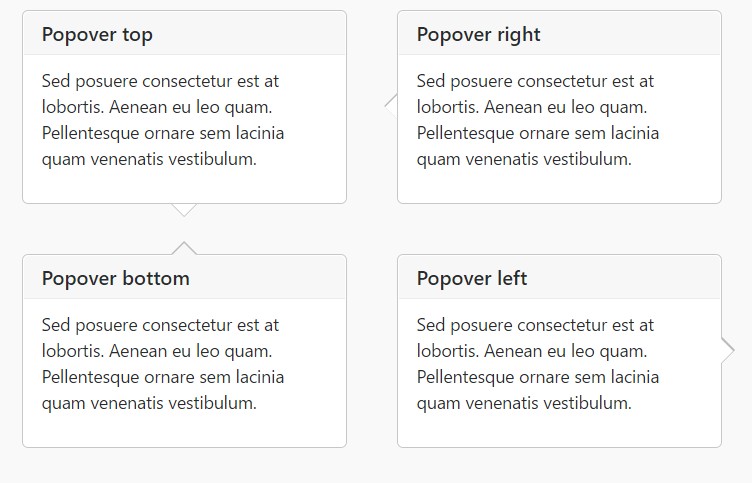
)Static popover
Four alternatives are available: top, right-handed, bottom, and left straightened.
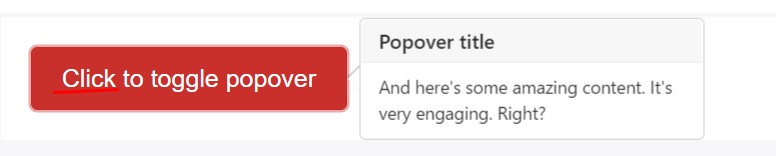
Live demo

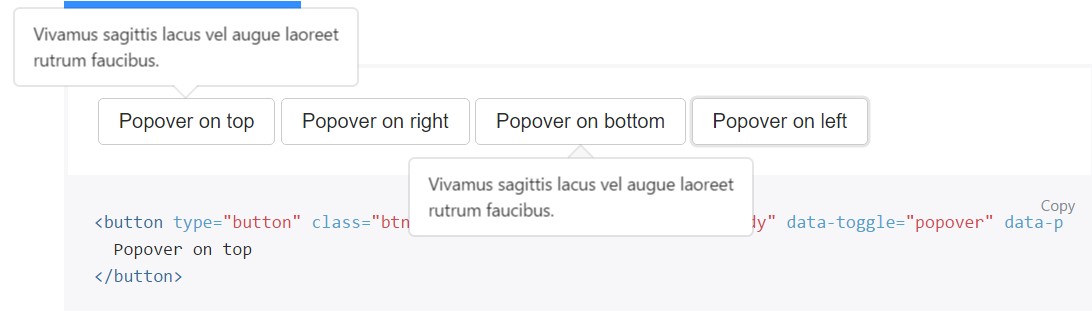
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on next click
Work with the
focusCertain markup demanded for dismiss-on-next-click
For effective cross-browser and cross-platform activity, you will need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
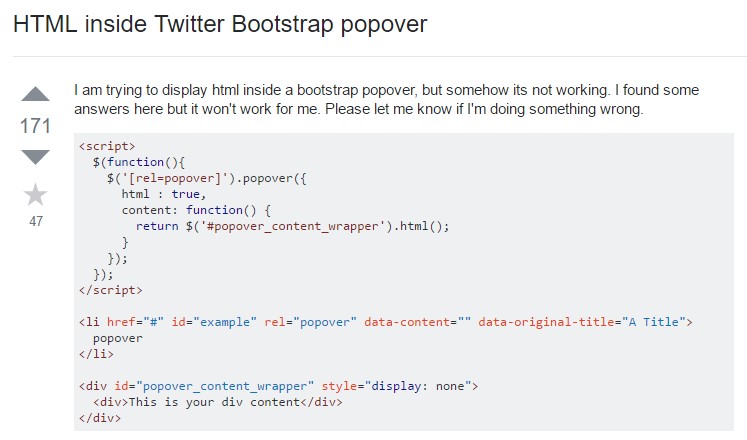
)Utilising
Implement popovers through JavaScript
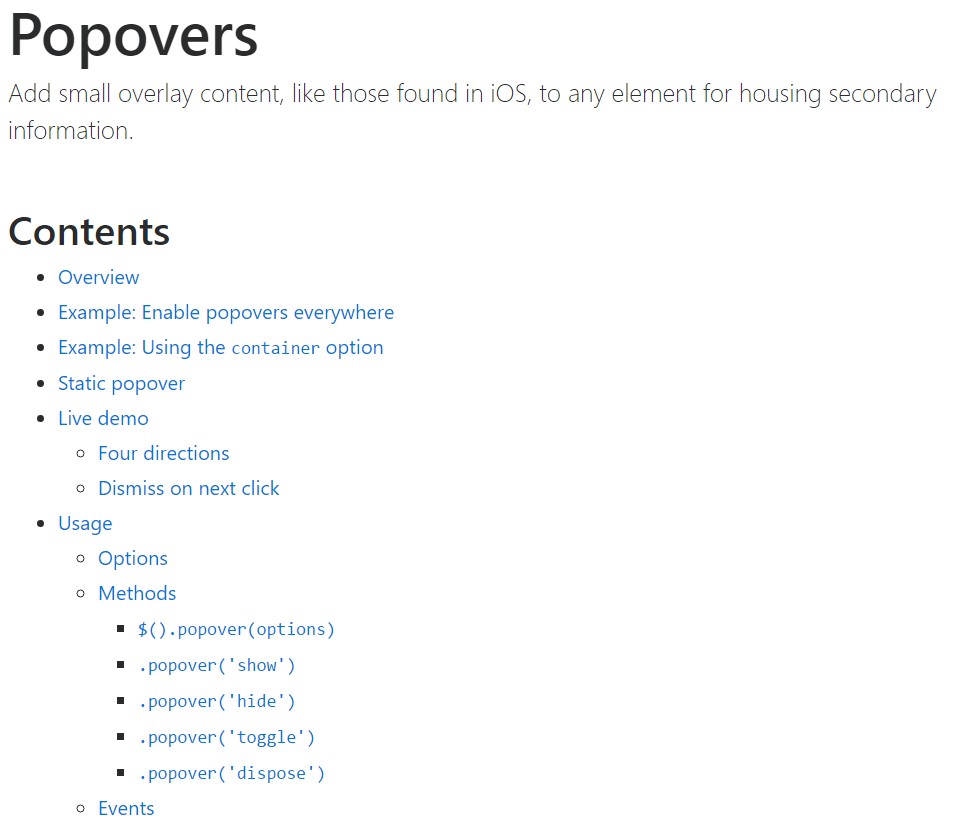
$('#example').popover(options)Methods
Selections may be completed by using data attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for various popovers
Options for individual popovers have the ability to additionally be specified with the application of data attributes, being described above.
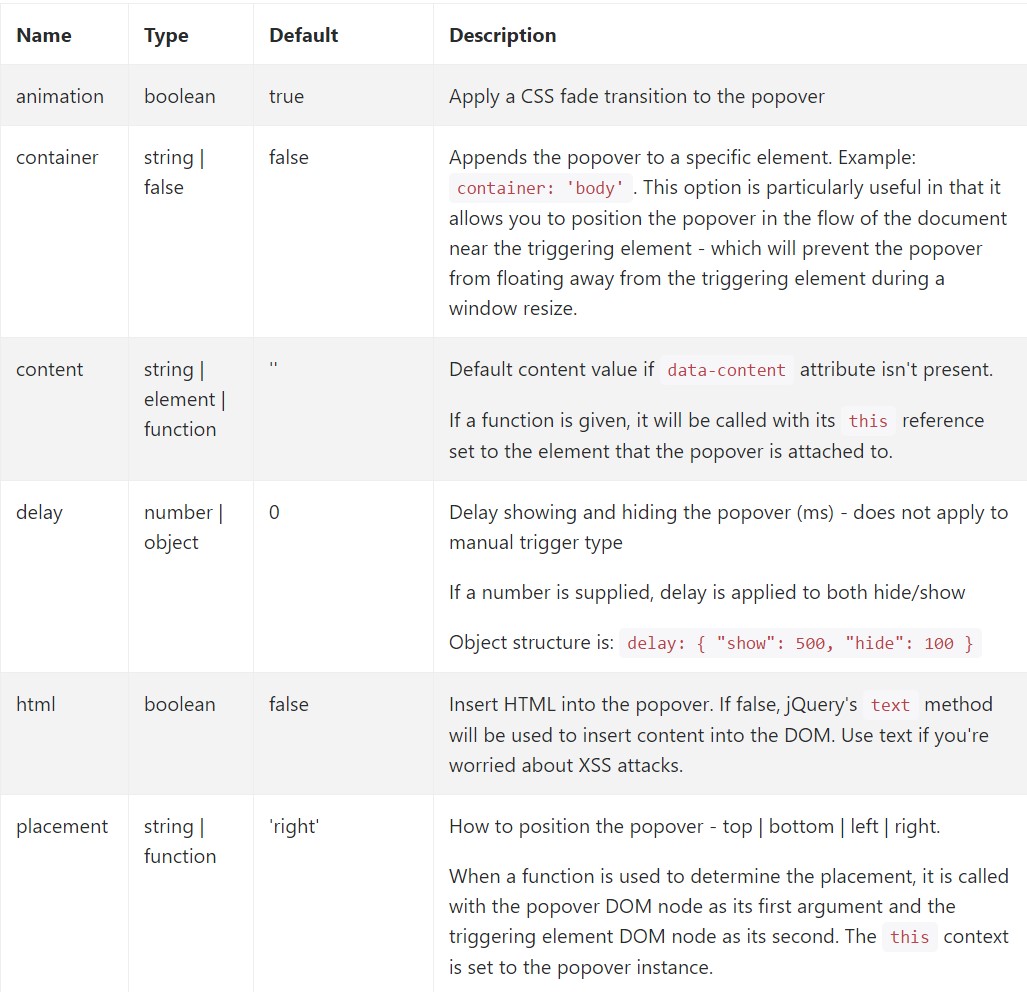
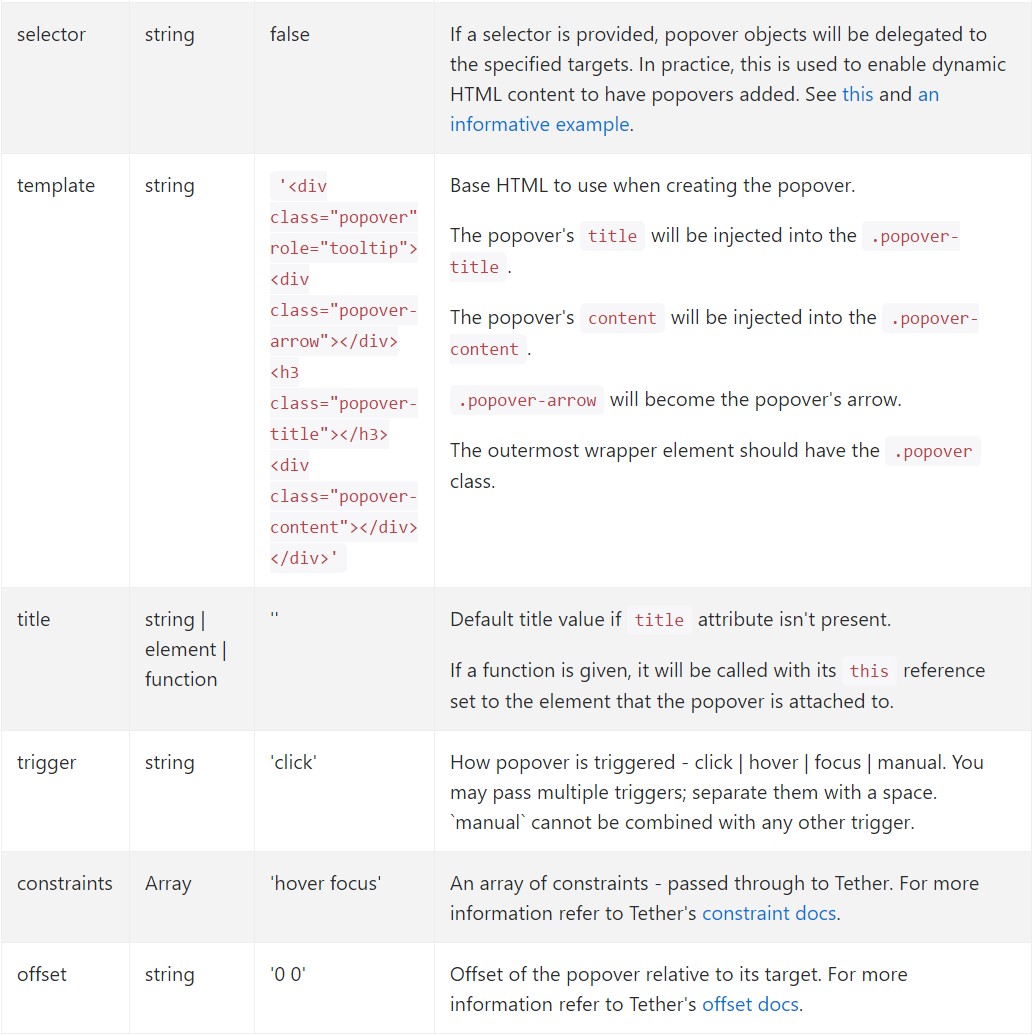
Options
$().popover(options)
Initializes popovers with regard to the element compilation.
.popover('show')
Reveals an element's popover. Returns to the caller right before the popover has really been shown (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user right before the popover has actually been concealed (i.e. prior to the hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the caller before the popover has actually been revealed or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers which make use of delegation (which are generated making use of the selector feature) can not be individually destroyed on descendant trigger features.
$('#element').popover('dispose')
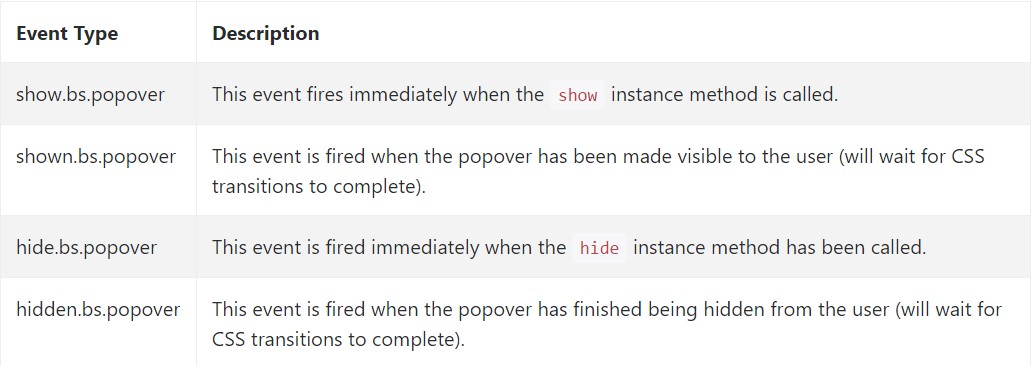
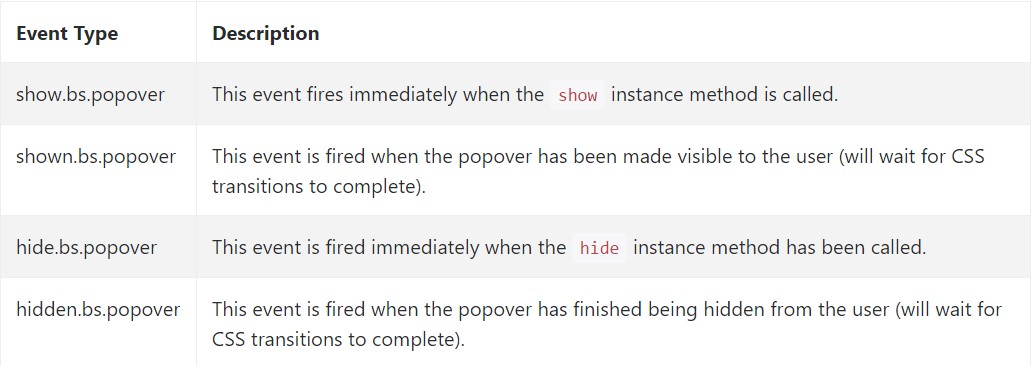
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a couple of online video guides about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers information

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the element compilation.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the caller right before the popover has really been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user right before the popover has actually been concealed (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the caller before the popover has actually been revealed or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers which make use of delegation (which are generated making use of the selector feature) can not be individually destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of online video guides about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers information

Bootstrap Popover issue