Bootstrap Row Grid
Introduction
Just what do responsive frameworks do-- they provide us with a handy and functioning grid environment to put out the material, ensuring if we determine it correctly and so it will do the job and show effectively on any kind of gadget no matter the dimensions of its display. And the same as in the building each framework involving the most favored one in its own newest edition-- the Bootstrap 4 framework-- include just a handful of basic elements which set and mixed effectively have the ability to help you make nearly any sort of pleasing appearance to match your design and view.
In Bootstrap, usually, the grid system gets built by three fundamental features which you have most probably actually met around checking out the code of several web pages-- these are the
.container.container-fluid.row.col-Supposing that you're rather new to this whole thing and in certain cases get to think about which was the proper way these three ought to be installed within your markup here is really a simple tip-- all you must always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll shortly get used to noticing the columns acting as the inner feature it is certainly not change probable you would misstep what the first and the last C means. ( additional hints)
Few words regarding the grid system in Bootstrap 4:
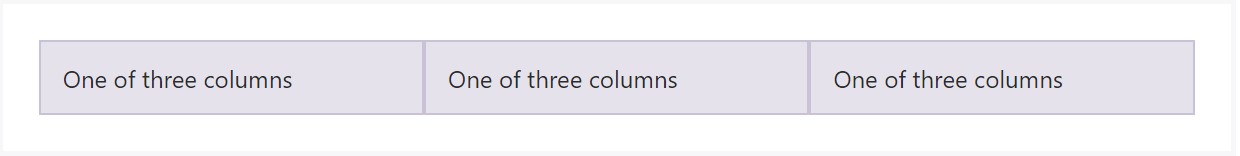
Bootstrap's grid method utilizes a number of columns, rows, and containers to structure and fix web content. It's set up by using flexbox and is completely responsive. Shown below is an illustration and an in-depth examine precisely how the grid comes together.
The mentioned above scenario develops three equal-width columns on little, normal, big, and extra large size gadgets working with our predefined grid classes. Those columns are concentered in the web page along with the parent
.containerHere's a way it operates:
- Containers present a methods to center your web site's items. Work with
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are organized appropriately. We apply the negative margin method on
.row- Content needs to be set within columns, also only columns may be immediate children of Bootstrap Row Inline.
- Because of flexbox, grid columns without a fixed width is going to automatically format using identical widths. For example, four instances of
.col-sm- Column classes reveal the amount of columns you want to employ out of the possible 12 per row. { In this way, assuming that you need three equal-width columns, you can utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, huge, and extra huge.
- Grid tiers are formed on minimum widths, meaning they put on that one tier and all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes or else Sass mixins for additional semantic markup.
Be aware of the issues as well as errors around flexbox, like the failure to employ several HTML components as flex containers.
While the Containers give us fixed in max width or dispersing from edge to edge straight area on display screen with small convenient paddings around and the columns supply the means to distributing the display area horizontally-- once again with several paddings about the concrete web content providing it a space to breathe we're intending to aim our focus to the Bootstrap Row component and all the cool approaches we can use it for designating, straightening and distributing its elements utilizing the bright brand-new to alpha 6 flexbox utilities which are really certain classes to bring in to the
.row-sm--md-Tips on how to employ the Bootstrap Row Grid:
Flexbox utilities may possibly be used for establishing the structure of the elements placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAnother options are straightening the items by their baselines being straightened the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified thus far support separate grid tiers infixes-- include them right before the final word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply just how this important however at first look not so adjustable component-- the
.rowCheck a few youtube video information relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official documents

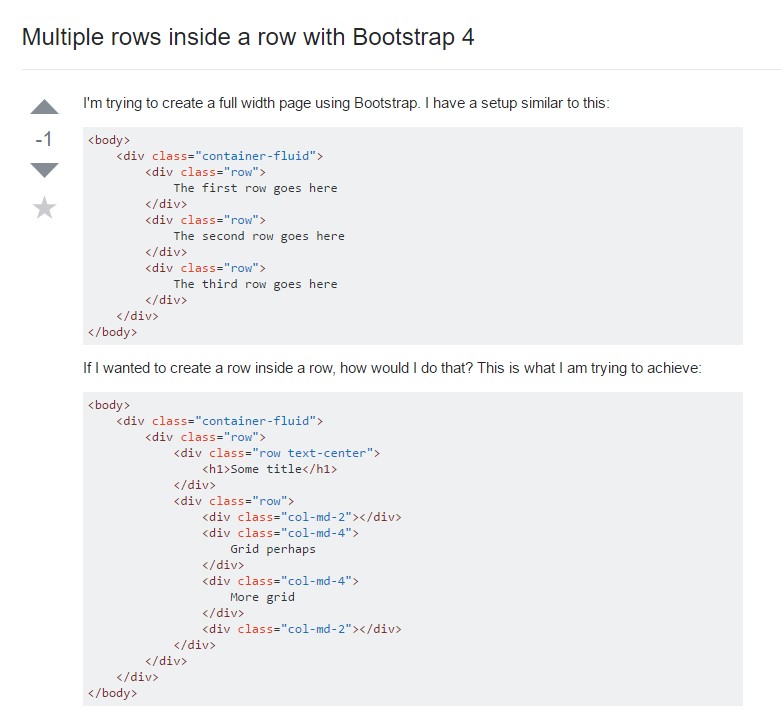
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row