Bootstrap Modal Popup Position
Introduction
Commonly, whenever we set up our webpages there is this type of web content we really don't desire to occur on them unless it is certainly really needed by the website visitors and when such moment occurs they should have the ability to simply just take a automatic and simple action and receive the desired info in a matter of minutes-- quick, practical and on any display screen dimension. When this is the instance the HTML5 has just the right component-- the modal. ( learn more here)
Significant factors to take into consideration:
Just before starting with Bootstrap's modal component, don't forget to check out the following as Bootstrap menu decisions have already changed.
- Modals are built with HTML, CSS, and JavaScript. They are actually located above everything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap only holds just one modal pane at once. Embedded modals aren't provided as we think them to be bad user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusKeep checking out for demos and application guidelines.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Form. To accomplish the very same result, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to utilize the Bootstrap Modal Popup Position:
Modals are totally supported in the latest 4th version of some of the most well-known responsive framework-- Bootstrap and can easily also be designated to reveal in various dimensions according to developer's requirements and sight yet we'll get to this in just a minute. Initially why don't we check out effective ways to make one-- bit by bit.
To begin we demand a container to easily wrap our hidden material-- to make one develop a
<div>.modal.fadeYou demand to put in some attributes additionally-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the real modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is simply time for creating a wrapper for the modal content -- it ought to happen together with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been created it is actually time for creating the element or elements which we are going to use to launch it up or else to puts it simply-- produce the modal appear ahead of the viewers whenever they choose that they desire the info held in it. This typically gets performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller just before the modal has really been presented or concealed (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the caller right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller just before the modal has really been covered (i.e. just before the
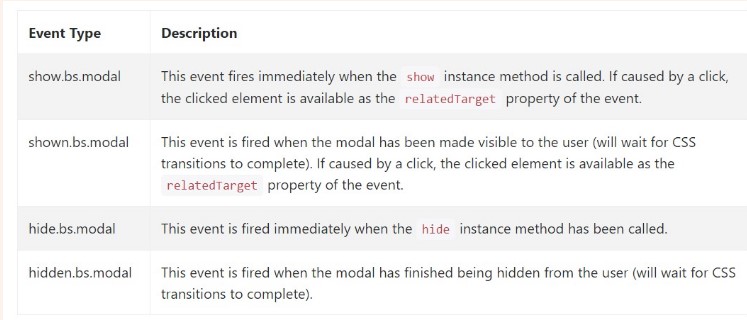
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a handful of events for entraping inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that's all the important points you should take care about whenever producing your pop-up modal component with the current 4th version of the Bootstrap responsive framework-- right now go look for an element to conceal inside it.
Check out a couple of youtube video tutorials relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main information

Bootstrap Modal Popup: information training

One more helpful article relating to Bootstrap Modal Popup