Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Rollover Navigation Bars
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Tab Windows
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Normal Button Width
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Html Radio Button Parameters
Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Collapsible Menu Javascript Samples
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Collapsible Menu Javascript Samples Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
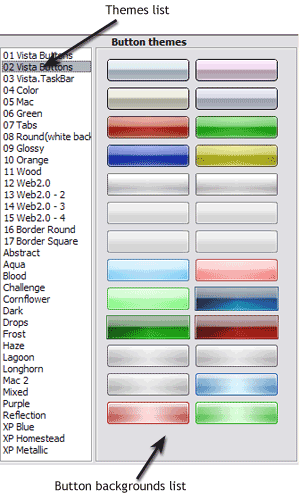
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Javascript Slide Frame
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "