Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Window Properties On Webpage
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Web Images Next Button
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Jump Menu Code
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Drop Down Menu Javascript Template
Menu Template:
Popup Menu Button Rounded Toolbar Light Grey Submit Software 1
Submit Software 1 Submit Software 2
Submit Software 2
Web Button Image by Vista-Buttons.com v4.5.0



Javascript Collapsible List Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!Buy Now!Free Trial Download

Javascript Collapsible List Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
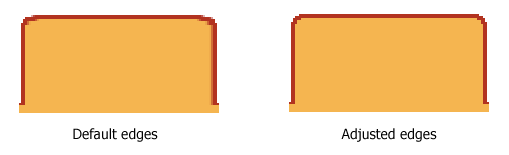
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html." Html Popup Code
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. How SEO friendly is the button maker software? "
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "