Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Design Button Vista
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Radio Buttons En Html
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Button Icon Create
Size
You can set the size of the menu in pixels.
HTML Navigation Codes
Menu Template:
Light Blue Drop Down Menus - Rounded Corner |  |  |
Sub Menu Bar Mouse Over Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Sub Menu Bar Mouse Over Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
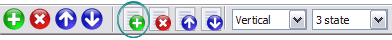
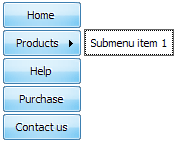
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Treemenu Dhtml
- ".. How SEO friendly is the button maker software? "
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"