Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Create Windows XP Button
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Button Badge Maker Programs
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Custom Popup Menu
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Web Buttons Tools
Menu Template:
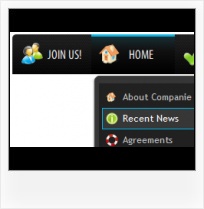
Blue Navigation Bar ButtonsJavascript Example Drop Down Menu Column
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Example Drop Down Menu Column Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
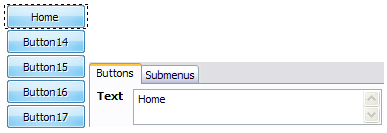
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

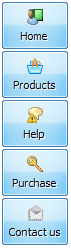
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
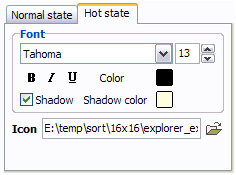
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
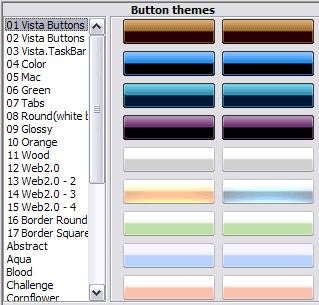
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu." Navigation Menu Buttons Green
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. How SEO friendly is the button maker software? "