Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
HTML Small Buttons
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Vertical Drop Down Menu
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Select Box Overlap With Css Drop Down Menu
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Java Gui Menu Examples
Menu Template:
Drop Down HTML Menu Red Toolbars |  |  |  |  |
Code For Submenu Using Javascripts
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Code For Submenu Using Javascripts Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
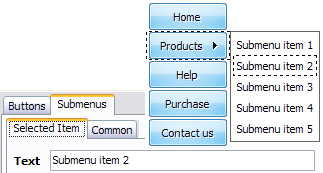
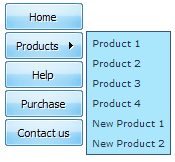
- Let's assign text to the subitems. Select first item in the submenu by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected submenu's text will change too.

Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this:
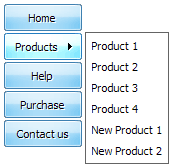
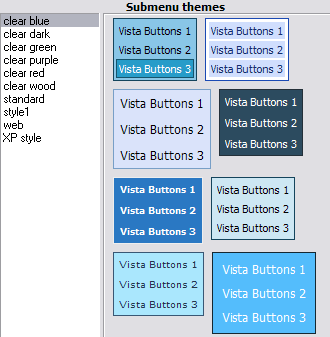
- Let's change the submenu theme. To do it just select theme you like in the submenus themes list on the Themes toolbox. Then you can browse this theme's submenu backgrounds. Note, that submenu backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it to know how submenu will react.

When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

- Now let's add some icons. Select submenu item and then click the "Open icon" button on the "Selected Item" tab of the "Submenus" toolbox.

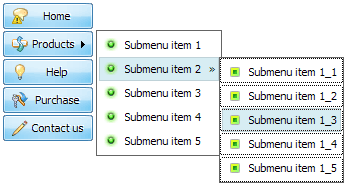
"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each submenu item. You should get something like this in result:
- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Fireworks Menus
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. How SEO friendly is the button maker software? "
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. Is there a way to add images to the image collection of the button software?