Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Submit Button Mouseover Images
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
HTML Code Buttons Click
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Vista Menues For XP
Multilanguage User Interface (MUI)
Since the version 2.79 Vista Buttons supports the multilanguage user interface. Vista Buttons is translated into the numerous of languages such as: German, Dutch, French, Italian, Spanish, Portugues, Arabic, Polisch, Romanian, Hungarian, Bahasa Malaysia.
Javascript For XP Buttons
Menu Template:
Space Bars ButtonsJava Menu Cretae
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Java Menu Cretae Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
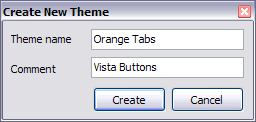
- To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

Theme with the entered name will be created and set as current theme in the Theme editor.
- Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?" Scroll Vertical Con Javascript
- ".. Is there a way to add images to the image collection of the button software?
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."