Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Webpage Page Print
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Color Buttons Images
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Buy Now Animation Site Buttons
Size
You can set the size of the menu in pixels.
Submenu Samples
Menu Template:
Dark Grey Web Page Buttons - Rounded CornerTutorial Javascript Dropdown Popup Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Tutorial Javascript Dropdown Popup Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
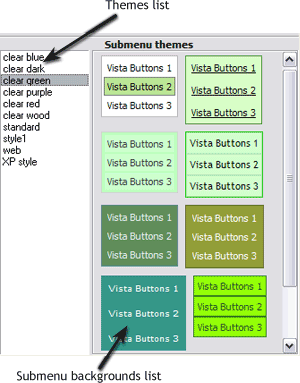
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Double click on the one of the predefined buttons' and submenus templates to apply it to your menu When the submenu is larger than the visible area of the page the submenu will be automatically decreased. You can use scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets. It is possible to appoint the individual CSS styles for separate elements of the menu.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Javascript Add Title
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. How SEO friendly is the button maker software? "
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "