Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
What Is Home Button
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Rollover Menu Bar
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Pictures On Web Buttons
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Menu Template:
Horizontal Popup Menu Rounded Toolbar GreenSlide Down Menu Bar Using Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Slide Down Menu Bar Using Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
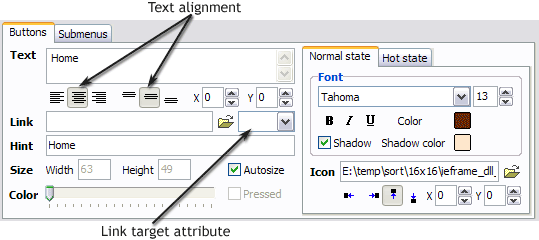
Properties of play button
This toolbox is for adjusting the buttons' properties. You can adjust one single button or a group of web page buttons selected with Ctrl/Shift keys at once.
 Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.
Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.

Text alignment - defines text alignment inside the button.


Text offset - text offset in relative coordinates. For more precise text position adjustment.
Link - the link that is to be opened when user clicks the button. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
_blank - Browser creates a new window for the linked page.
_parent - Linked page replaces the current frame's framesetting page (if one exists; otherwise, it acts like _self).
_self - Linked page replaces the current page in its window or frame.
_top - Linked page is to occupy the entire browser window, replacing any and all framesets that may be loaded (acts like _self if there are no framesets defined in the window)If you leave the field clean then the linked page will be opened in the same browser window.
Hint - specifies the tooltip that is shown when you hold the mouse over the button for a few seconds.
Autosize - defines whether the button size is set automatically to accommodate all its contents or not. If not, you should enter the button size manually in the "Width" and "Height" fields.
Width, Height - if "Autosize" property is off then you can enter the button size in these fields.
Pressed - this property is disabled unless your menu type is "3-state toggle". If the menu type is "3-state toggle" and the property is set then the button will be displayed as pressed. Note, that only one button in the menu can be "pressed" at a time.
In the example below, the "Download" web page buttons Pressed property is set.

Color - move slider to change selected buttons' colors.
- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..How can I set up Vista Buttons dreamweaver extension?" Creating Liquid Looking Graphics
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. However now I'm just wanting to edit the webpage menu itself."