Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Windows XP Web Buttons Download
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Javascript Parameters
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Button Effects Rollover Drop Down
Size
You can set the size of the menu in pixels.
XP Web Icon Set
Menu Template:
Light Green Website Buttons - Rounded Corner |  |  |
Collapsible Menu With Javascript Tutorial
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Collapsible Menu With Javascript Tutorial Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor.
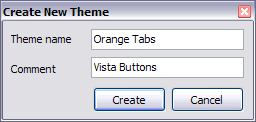
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

Theme with the entered name will be created and set as current theme in the Theme editor.
- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that." Images Websites Not Appearing Windows
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "