Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Codes For The Red
Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Cool Websites Navigation
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Back Button In Webpage
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Professional Page Making
Menu Template:
Blue Web Design Menu |  |  |  |  |
Stylish Side Menu Using Javascript Samples
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Stylish Side Menu Using Javascript Samples Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
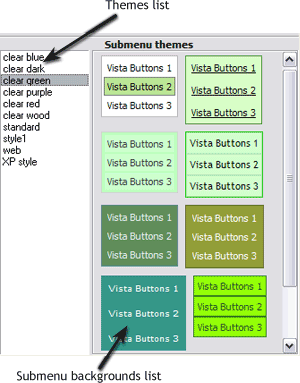
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that." Web Button Bat
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"