Fully Customizable
Every button or menu parameter can be easily customized in Vista Buttons to fit your web site design and your needs. Create your very own html menus, as simple or as complex as you want!
Flash Scrolling Menu
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Non Profit Licence
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
XP Home Button
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Drop Menu Scripts
Menu Template:
Dark Grey Web Page Buttons - Rounded CornerStylish Side Menu Using Javascript Samples
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Stylish Side Menu Using Javascript Samples Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
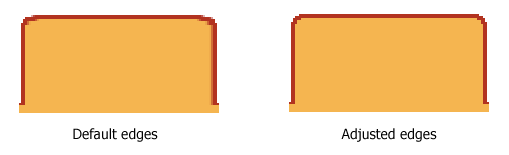
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..How can I set up Vista Buttons dreamweaver extension?" Rollover Buttons Front Page
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. Is there a way to add images to the image collection of the button software?