Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Animated Menu
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Web Buttons Names
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Belly Button Clipart
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
XP Css Button
Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Java Html Submenu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Java Html Submenu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Button creator - work area
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
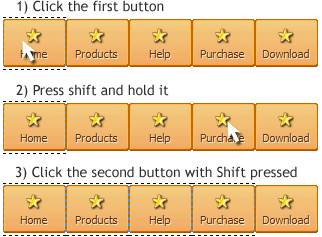
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected

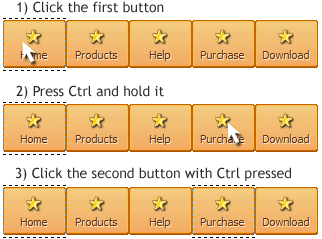
To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected

To cancel selection just click anywhere in the Work area outside the buttons web.
- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. How SEO friendly is the button maker software? "
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html." Gallery Logo Web
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"