Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Making Tab In Web
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Play Buttons Clip Art
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Tab Button Image
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Animated XP
Menu Template:
Large Buttons Blue - Rounded Corner |  |  |
Javascript Drop Menu Total
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Drop Menu Total Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
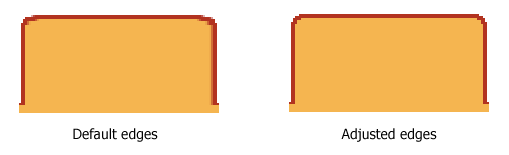
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Windows Style Menu HTML
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. Is there a way to add images to the image collection of the button software?