Size
You can set the size of the menu in pixels.
Css Menu Tree
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Xml Drop Menu
Ready to use button templates and submenus themes.
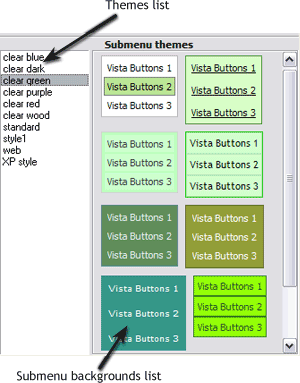
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Css Pulldown Menu Ie6
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Hot Web Page Buttons
Menu Template:
Light Green Website Buttons - Rounded Corner |  |  |
Use Javascript Examples To Create Submenu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Use Javascript Examples To Create Submenu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Option Button Programming
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. Is there a way to add images to the image collection of the button software?
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."