Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Look
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Mouseover Vertical Menu
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Metallic Web Page Buttons
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Menu Con Submenus En Html
Menu Template:
Hover Popup Menu Rounded Toolbar Light BlueMouseover Effects For Menus Using Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Mouseover Effects For Menus Using Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
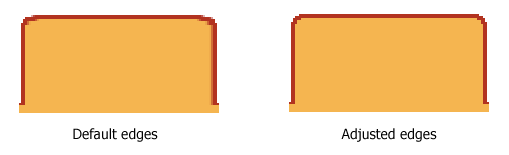
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame." Menu Javascript Examples
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"