High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Form Maker Mac
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Animation Web Page Buttons
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Image Buttons Creator
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Mac Style Menu Html
Menu Template:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Dynamic Javascript Horizontal Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

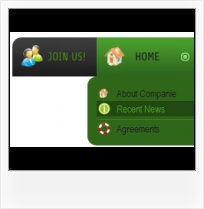
Dynamic Javascript Horizontal Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
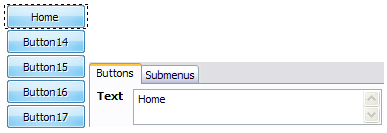
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

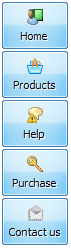
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
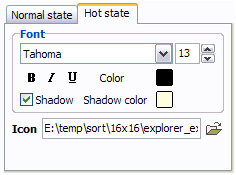
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
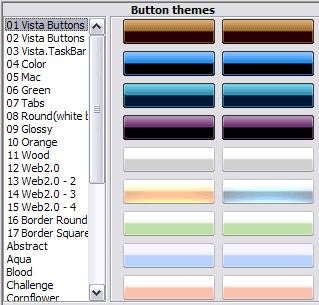
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- Setup menu parameters manually or using Vista Buttons GUI interface. Then save your code in html page and your menu is ready! Use one of the predefined buttons' and submenus templates create your own themes in Vista Buttons application

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?" Refresh Page With HTML
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. Is there a way to add images to the image collection of the button software?